Здравствуйте, товарищи! В данной статье мы закончим начатое предыдущего поста, то есть сделаем возможным отображение материалов на сайте. Сегодня займемся созданием пунктов меню в Joomla 3.6. Именно пункты меню являются важнейшей составляющей любого интернет ресурса, так как они выполняют значимую роль основной навигации сайта.
Здравствуйте, товарищи! В данной статье мы закончим начатое предыдущего поста, то есть сделаем возможным отображение материалов на сайте. Сегодня займемся созданием пунктов меню в Joomla 3.6. Именно пункты меню являются важнейшей составляющей любого интернет ресурса, так как они выполняют значимую роль основной навигации сайта.
Начинающие неопытные сайтостроители подолгу не могут уловить взаимосвязь, которая просматривается между созданием материала, созданием категорий и созданием меню. Но со временем вы поймете для чего это нужно и как с этим работать. Как я уже ранее упоминал на CMS Joomla 3.6, создаваемый материал необходимо привязать к категории. Но и это еще не все, для того чтобы статья отображалась на страницах сайта нужно создать меню.
Разработчики предусмотрели огромнейшую разновидность вывода пунктов меню. Займемся добавлением пунктов в уже существующем главном меню Joomla.
Создание базового пункта меню
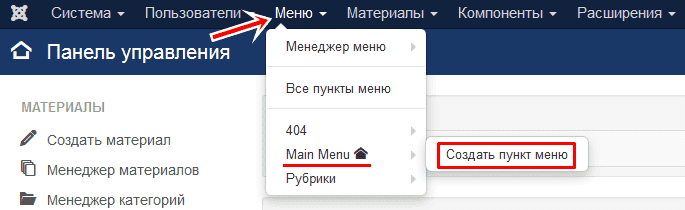
1. В административной панели Джумла вверху находим раздел - Меню/Main Manu/Создать пункт меню.

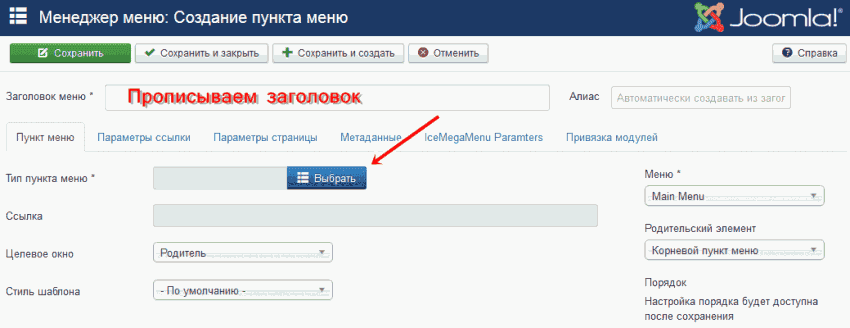
2. На следующей странице прописываем «Заголовок меню». Поле «Алиас» оставляем пустым. Это связано с тем, что после того как название меню будет создано, система автоматически пропишет в нем все необходимое. Это также касается материалов и категорий, для которых вы прописываете заголовок.
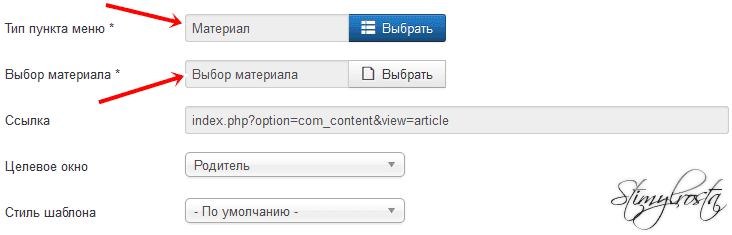
3. Тип пункта меню – эта важная часть, отвечающая за вывод материала. Кликаем выбрать.
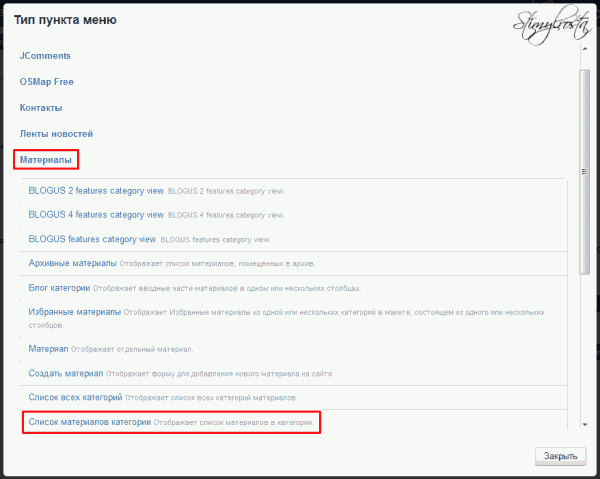
В открывшемся окне находим «Материалы», где нам нужно выбрать один из представленных вариантов. У себя на сайте я в 99% использую «Список материалов категорий».
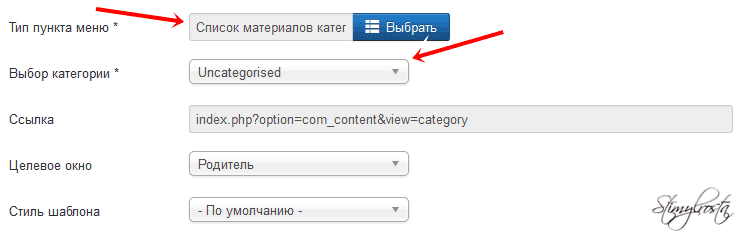
4. Теперь, когда вы определились и выбрали вышеуказанный тип меню, следует произвести «Выбор категории». По умолчанию в системе будет отображаться Uncategorised. Здесь необходимо выбрать категорию, которая привяжется к меню. В дальнейшем возможно изменять привязку. Так что если вы ошибочно привязали не то что хотели, это всегда можно исправить, зайдя в меню Joomla.

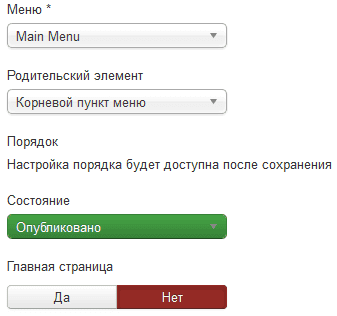
5. В правой области окна находятся настройки связанные с отображением. Состояние - выбираем «Опубликовано». Главная страница – думаю и так все понятно. Если ее выбрать, весь материал категории будет отображаться на главной странице. Также можно задать «Родительский элемент». По умолчанию установлено «Корневой пункт меню». Этот раздел выполняет важную роль, так как позволяет создать подменю к выбранному в строке главному меню. Но так как у нас пока что только один пункт меню, то и привязывать особо нечего.

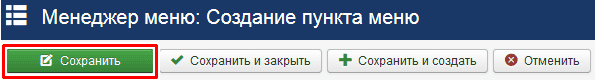
6. В итоге созданный нами пункт меню необходимо «Сохранить», нажав на одну из соответствующих кнопок в левой верхней части экрана.

Создание пункта меню с одним отображаемым материалом
Если вы хотите чтобы в меню отображалась одна статья, необходимо возвратиться в Тип пункта меню/Материалы/Материал. И в графе «Выбор материала» выбрать подобающий материал. Далее все идентично вышеприведенному методу.

Теперь можно перейти на главную страницу сайта и убедиться в существовании и работоспособности свеженького пункта меню Joomla и расположенном в нем контенте.
Надеюсь, мне удалось вам помочь. Если у вас возникли какие-то вопросы задавайте их в комментариях.
Спасибо за внимание и до скорых встреч на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter