Доброго времени суток, друзья! В сегодняшней небольшой заметке мы поговорим о том, как правильно работать с изображениями и ссылками на CMS Joomla. Не так давно я опубликовал объемную статью по теме оптимизация изображений для сайта. Продолжая тему оптимизации графических элементов, я решил покопаться в настройках текстового редактора JCE. Перелопатив кучу всевозможных инструментов, я все же разобрался, как эффективно работать с изображениями, при этом, не прибегая к правке HTML кода.

Тем же, кто еще до сих пор мучается со встроенным редактором TinyMCE, я рекомендую установить JCE, что позволит в значительной мере облегчить вам жизнь и работу с контентом.
Несколько интересных фактов об JCE
Было бы ошибочно сказать, что этот редактор создавался исключительно для работы с изображениями, поскольку он представляет собой мощный плагин форматирования текста. Благодаря встроенному менеджеру изображений, с картинками работать действительно легко и приятно, и что самое главное, для этого не нужно вникать в тонкости правки кода.
JCE во много раз превосходит стандартный редактор TinyMCE, так как в нем реализовано более 50 различных функций.
Это только верхушка айсберга, более подробно об этом расширении Joomla, перейдя по вышеприведенной ссылке.
Работа с изображениями в JCE
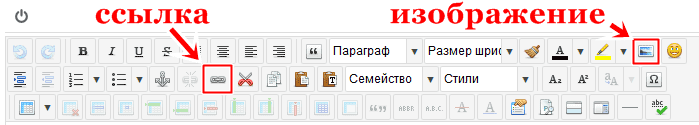
Первое, что нужно знать, это то, что картинки на сайт загружаются при помощи выделенного на скриншоте значка.

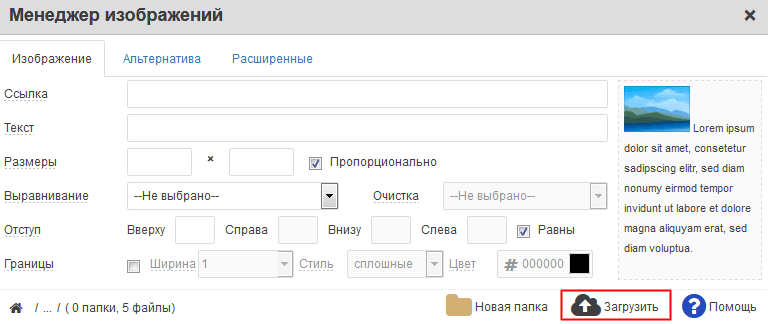
После нажатия на кнопку откроется новое окно. Для начала нужно загрузить изображение, выбрав кнопку «Загрузить».

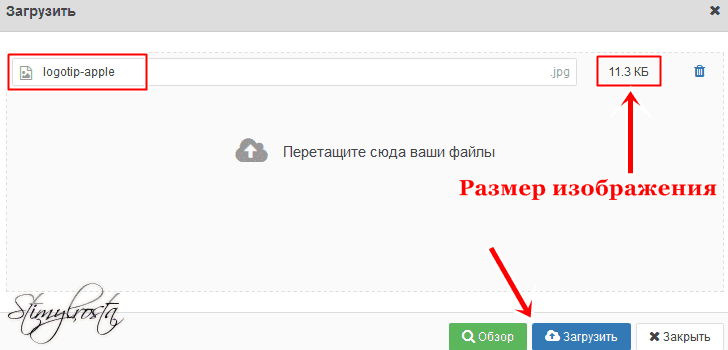
В итоге откроется еще одно окно, в которое способом зажатия левой кнопки мыши и последующего перетаскивания необходимо поместить картинку.

Жмем «Загрузить». В итоге изображение загрузится в корневую папку вашего сайта (по умолчанию images). Это я так, к слову.
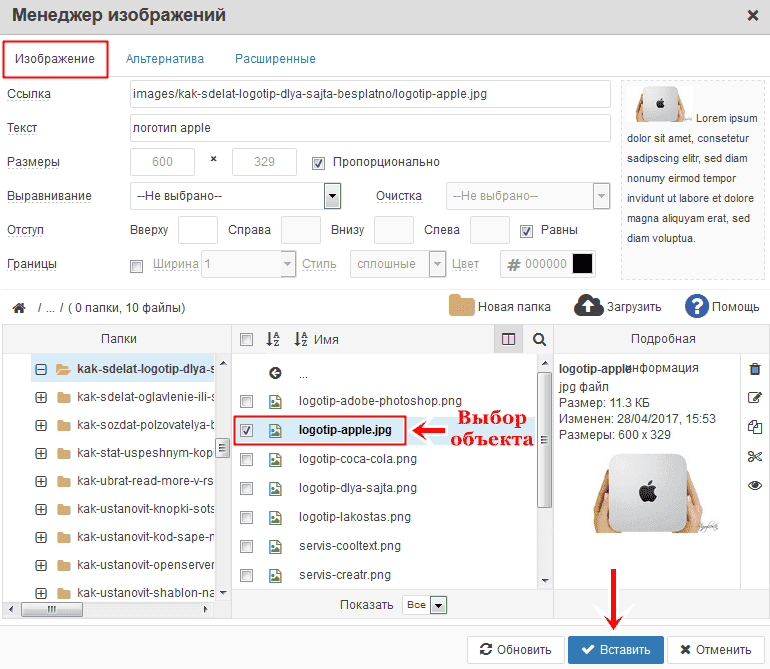
Нажатием левой кнопки мыши из списка выбираем желанное изображение.

Имейте ввиду, что одновременно можно загружать энное количество изображений, что значительно упрощает и ускоряет процесс.
И так возвращаемся к менеджеру изображений. Давайте остановимся на некоторых настройках, позволяющих выровнять изображение, выбрать отступ, размер, задать атрибуты изображений, такие как alt и title. Ранее по глупости для внесения изменений я правил HTML код.
Как можно заметить, настройки разделены на несколько вкладок. Из них мы рассмотрим две.
Изображение
- Ссылка – стоит выбрать изображение, и ссылка пропишется в автоматическом режиме.
- Текст - отвечает за отображение альтернативного текста «alt», который в первую очередь нужен поисковым механизмам. Пишем сюда словосочетание, отображающее суть содержимого картинки.
- Размеры – позволяет задать размеры. Не снимайте галочку возле команды «Пропорционально».
- Выравнивание – вкладка, отвечающая за выравнивание (центр, лево, право).
- Границы – позволяет создать рамку вокруг картинки.

Расширенные
Здесь нам необходима вкладка «Название». Именно она отвечает за отображение атрибута title. Это текст, который не учитывается поисковиками и предназначен в первую очередь для посетителей сайта. Это описание, всплывающее при наведении курсора мыши на картинку.
Работа со ссылками в JCE
Для того, чтобы сделать желаемый отрывок текста ссылкой, необходимо его выделить, после чего нажать левую кнопку мыши, а затем выбрать значок в виде нескольких звений цепи «Вставить/Изменить ссылку». Также этот значок находится в панели инструментов JCE (смотрите скриншот выше).
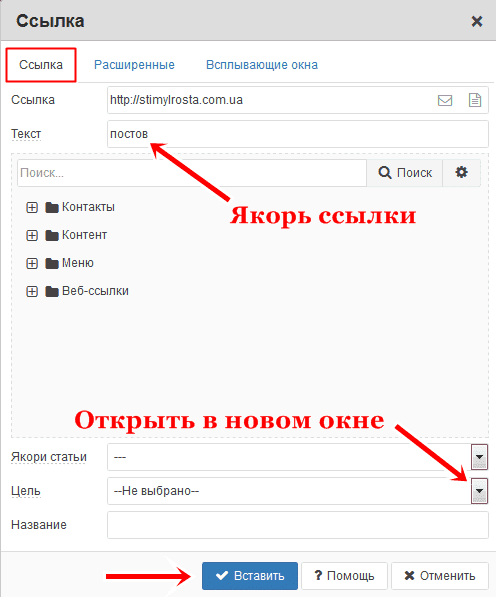
В поле «Ссылка» вставляем ссылку, «Текст» - является тем самым отрывком, который вы ранее выделили, он будет служить в качестве анкора для ссылки. Подробнее о ссылках читайте со статьи «Что такое ссылка и какие виды ссылок существуют».
Не менее важным считаю команду открытия страницы в новом окне. Для этого существует вкладка Цель/Открыть в новом окне.

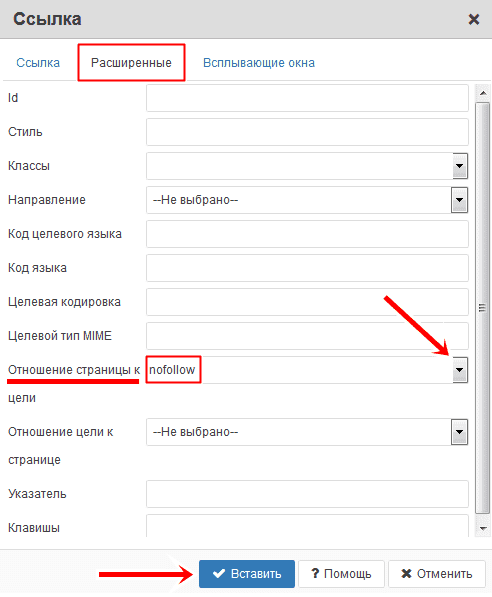
Для сохранения веса страниц рекомендуется закрывать внешние ссылки. Текстовый редактор JCE решает и эту задачу. Перейдите во вкладку Расширенные/Отношение к странице/No Follow.
После внесения всех необходимых корректировок нажимаем кнопку «Вставить».

Если у вас возникли какие-то сложности или вопросы, давайте обсудим их в комментариях.
Спасибо за внимание и до скорого на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter

