
Ваш сайт высоко ранжируется в поисковой выдаче, но ваша ЦА охотнее кликает на сниппеты конкурента? Одна из причин неудовлетворительной кликабельности — «сырое» оформление сниппетов.
Ранее мы уже рассказывали, как сделать красивый сниппет для Яндекса и Google и дублировать информацию не станем. В текущей статье пойдет речь о том, как использовать спецсимволы в сниппетах для привлечения пользователей из выдачи.
Для того чтобы это провернуть, нам понадобятся спецсимволы Юникода и HTML. Давайте обо всем по порядку.
Что такое спецсимволы Юникода и HTML
Спецсимволы HTML они же символы-мнемоники — конструкции SGML (англ. Standard Generalized Markup Language), ссылающиеся на определенные символы из символьного набора документа.
Они незаменимы в том случае, когда нужно добавить символ, который отсутствует в стандартной раскладке клавиатуры.
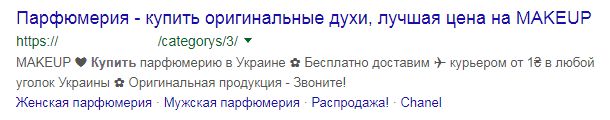
Например, у нас есть интернет-магазин косметики и парфюмерии. Чтобы сделать сниппет более привлекательным, достаточно добавить в него спецсимволы, подходящие по смыслу.

Стоит сразу же предупредить, что наличие спецсимволов напрямую не влияет на результаты поисковой выдачи. Однако их присутствие поможет выделиться на фоне конкурентов.
В последнее время спецсимволам нашлось еще одно применение — они отлично вписываются в контекст вместо знаков препинания.
Как правильно использовать спецсимволы в сниппетах
Собственно официальных правил не существует. Главное чтобы они подходили по смыслу и не резали глаза (всего хорошего должно быть в меру).
Можно ли добавить символы в Title
До второй половины 2018 года в поисковой выдаче Google и Яндекса можно было встретить множество заголовков, оформленных различными спецсимволами и даже красочными Emoji.

Сегодня подобные символы практически исчезли по всем коммерческим и информационным запросам.
Как сообщают представители Яндекса: «Формулы для формирования сниппетов регулярно меняются». Что ж, возможно в скором времени что-то изменится к лучшему.
Что касается Гугл, на одной из конференций специалист компании заявил, что символы Emoji с некоторых пор точно не будут отображаться в заголовках результатов поиска.
Однако немного покопошившись, мы смогли найти в выдаче обеих поисковых систем Title, оформленные спецсимволами.
Yandex:

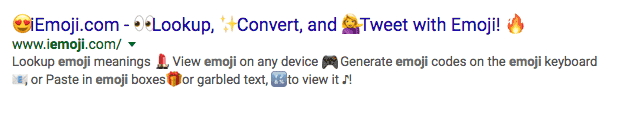
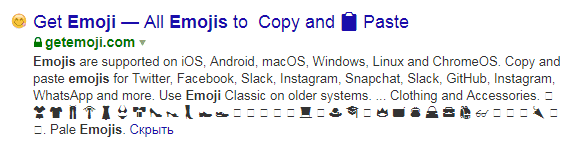
Google:

Где найти спецсимволы Юникода и HTML
Для подбора подходящих значков, отправляйтесь на сайт — Таблица символов Юникода.
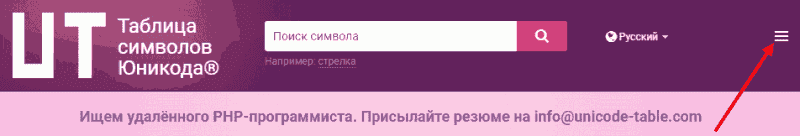
Для фильтрации поиска вызовите меню, кликнув на иконку-гамбургер.
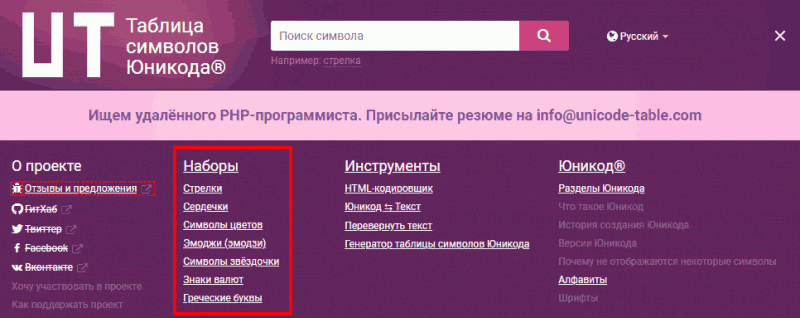
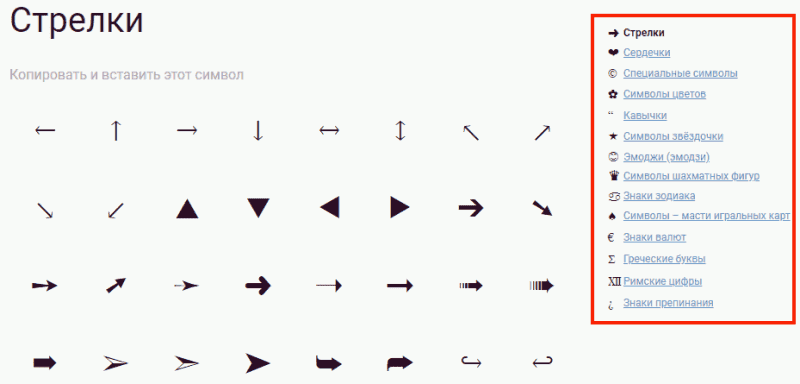
После отображения меню навигации обратите внимание на вкладку «Наборы», которая разбита на семь групп символов:
- Стрелки
- Сердечки
- Символы цветов
- Эмоджи (эмодзи)
- Символы звездочки
- Знаки валют
- Греческие буквы
Выберите группу, скопируйте символ и выполните предварительную проверку.
Примечательно, что на новой странице, в ее правой области, отобразятся все возможные группы, которые почему-то по умолчанию не отображаются во вкладке «Наборы».
Еще один способ найти спецсимвол — воспользоваться полем поиска.
Как вставить спецсимволы в Description
Существует два способа размещения:
- скопировать изображение из окна браузера и вставить в поле описания;
- скопировать html-код символа — текстово-числовой код, состоящий из знака амперсанда (&), решетки (#), набора цифр и точки с запятой, и вставить в поле описания.
Как проверить, отображается символ в браузере или нет
Если кто не знает, в разных браузерах файл/сайт/документ и даже сниппет может выглядеть по-разному. Прежде чем приступить к масштабным правкам, рекомендуем проверить, как символы будут отображаться в разных браузерах.
Нам известно четыре способа, как понять, отображаются спецсимволы в браузере или нет:
- Проверить символ в каждом браузере. Для этого достаточно скопировать изображение либо код, вставить его в поиск и нажать клавишу Enter. Сигналом о том, что символ почти наверняка появится в сниппете, является его отображение в выдаче.
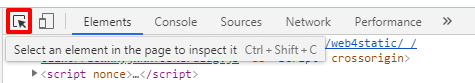
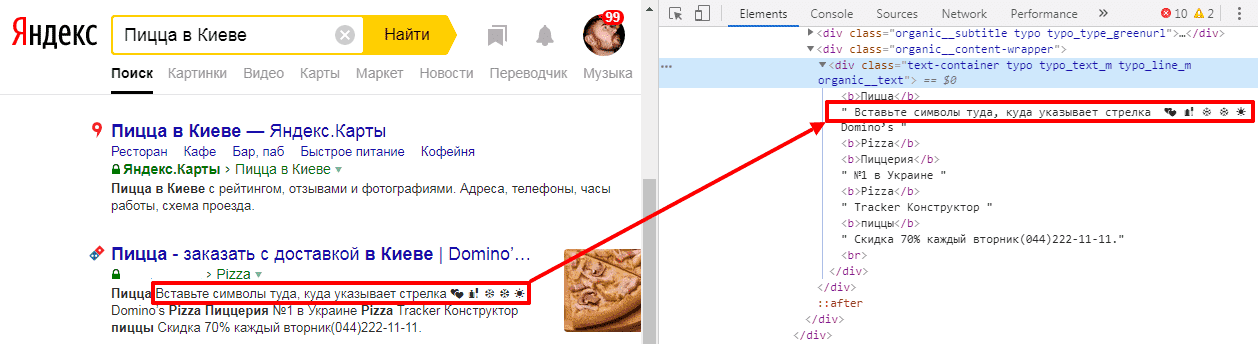
- Проверить на панели инструментов разработчика. Чтобы это провернуть, откройте страницу поиска, введите любой запрос, нажмите Enter и после отображения результатов вызовите панель разработчика. Для этого нажмите на правую клавишу мыши и в оконном меню выберите «Просмотреть код элемента». На следующем этапе выберите элемент, который выделен на скриншоте, и обозначьте им любой возможный сниппет.
 Остается только двойным щелчком левой кнопки мыши нажать на элемент кода, вставить вместо него любой желаемый символ и нажать клавишу Enter. Символ смело можно использовать, если в выдаче каждого браузера появятся результаты.
Остается только двойным щелчком левой кнопки мыши нажать на элемент кода, вставить вместо него любой желаемый символ и нажать клавишу Enter. Символ смело можно использовать, если в выдаче каждого браузера появятся результаты.
- Проверить инструментом проверки структурированных данных от Google.
- Проверить на сервисе Saney.
Учтите, даже эти инструменты не гарантируют, что в результате выдачи отобразится идентичная картинка. Единственное что нам остается — активно тестировать.
После внесения правок наберитесь терпения, дождитесь переиндексации и обязательно проверьте, как отображаются спецсимволы в различных браузерах.
Итог
Наличие специальных знаков помогает творчески обыграть сниппет, сделать его сочным и привлекательным. Главные условия, при которых спецсимволы наверняка «выстрелят» — умеренность, органичность и тематичность. Как говорится: «На войне все средства хороши». И эта поговорка особенно актуальна в наше время, когда уровень конкуренции зашкаливает.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter






1. Существуют ли запрещенные Goole(Гуглом) спецсимволы или знаки препинания при написании тегов META_TITLE и META_DESCRIPTION ?
2. Надо ли заполнять тег META_KEYWORDS на товарной странице?
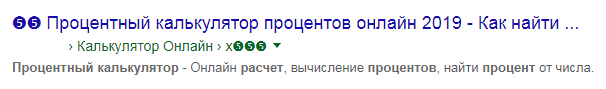
На данном скриншоте наглядно видно, что сайт со спецсимволами в теге TITLE прекрасно ранжируется поисковиком. Так есть ли какие-то правила на этот счет? Буду признателен и благодарен за ответ.
1. При заполнении мета-тега description можно использовать все известные знаки препинания. Опираться на простейшие правила русского языка, в конце дескрипшна ставим точку. При заполнении title можно использовать запятые, тире, двоеточие, дефис, кавычки. Например, «Зеленый чай: польза и вред для организма» или «Xiaomi Mi Band 5: обзор, характеристики, фото». Также не запрещается делать тайтлы из двух предложений. В конце заголовка точка не ставится. Спецсимволы можете использовать какие хотите. Единственное, проверяйте, корректно ли они отображаются в браузере.
2. Содержимое мета-тега keywords не учитывается ПС. Соответственно, заполнять не нужно.