Без комплексной внутренней оптимизации сайта невозможно достигнуть высокой посещаемости, к которой так стремятся владельцы веб-ресурсов. Сюда относится и оптимизация изображений, которой так часто пренебрегают вебмастера. Порой это связано с нехваткой времени, неосведомленностью либо же банальной ленью. Но как бы там ни было, оптимизация изображений для сайта способствует размещению интернет страниц в поисковой выдаче в топовых местах, делая их релевантными.
Содержание:
- Для чего нужна оптимизация изображений
- Оптимизация изображений для сайта - сжатие изображений, уменьшение их размера
- Оптимизация изображений посредством использования программы Photoshop
- SEO оптимизация изображений
- Прописываем SEO мета данные
- Joomla оптимизация изображений
Что такое сайт? Это совокупность различных ресурсов, дающих в сумме визуальную картинку, которая интерпретируется и отображается при помощи современных веб-браузеров. То, что мы видим в интернете, создается благодаря различным языкам программирования.
Немного отклонившись от темы, возвращаемся к оптимизации изображений.
Для чего нужна оптимизация изображений
Манипуляции, связанные с картинками, позволяют сделать сайт шустрее, что с недавних пор учитывается поисковиками. То есть грамотная seo оптимизация изображений позволяет вывести веб-ресурс на совершенно новый уровень поисковой выдачи.
Мало кому известно, что уникальное, привлекательное изображение может улучшить количество трафика. Все дело в том, что поисковые механизмы учитывают и эти данные, выставляя качественные изображения на первых местах среди картинок. В итоге ссылающиеся на сайт изображения привлекают дополнительный трафик.
Поговорив немного о теории, давайте перейдем к практике.
Оптимизация изображений для сайта - сжатие изображений, уменьшение их размера
Выполнив данные требования, вы тем самым ускорите загрузку сайта. Именно объемные изображения негативным образом влияют на скорость загрузки интернет страниц. Все остальные элементы, в том числе и контент, это ничтожная малость, которая практически не способна ухудшить эти показатели. Конечно, можно отказаться от использования изображений, но в таком случае вы наверняка потеряете рядового посетителя, поскольку грамотная визуализация и правильно оформленная статья улучшает поведенческие факторы.
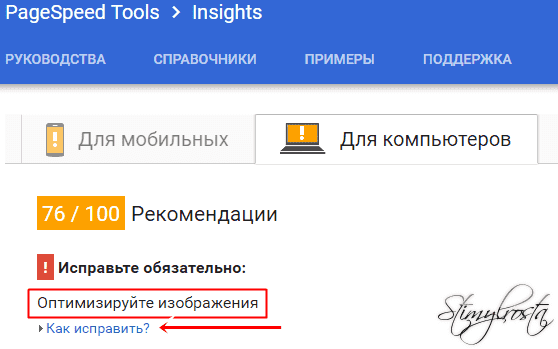
Существует множество онлайн сервисов проверки скорости сайта, среди которых выгодно выделяется PageSpeed Insights. Это знаменитый сервис от Google, сообщающий о всевозможных ресурсах, притормаживающих работу сайта. Если же после проверки вы обнаружили вот такую надпись, которая выделена красным на скриншоте, срочно займитесь оптимизацией изображений. Здесь же можно и узнать какие объекты нуждаются в сжатии, кликнув на ссылку – «Как исправить».

И так, что нужно сделать? Оптимизация размера изображения, а также их сжатие предусматривает использование специальных графических программ. На сегодняшний день существует множество как платных, так и бесплатных графических редакторов. На своей практике я испробовал множество софта предназначенного для работы с изображениями. Но среди всего этого изобилия выгодно выделяется пресловутый Adobe Photoshop. Эта программа для оптимизации изображений обладает огромным функционалом, что порой отпугивает пользователей.
Оптимизация изображений посредством использования программы Photoshop
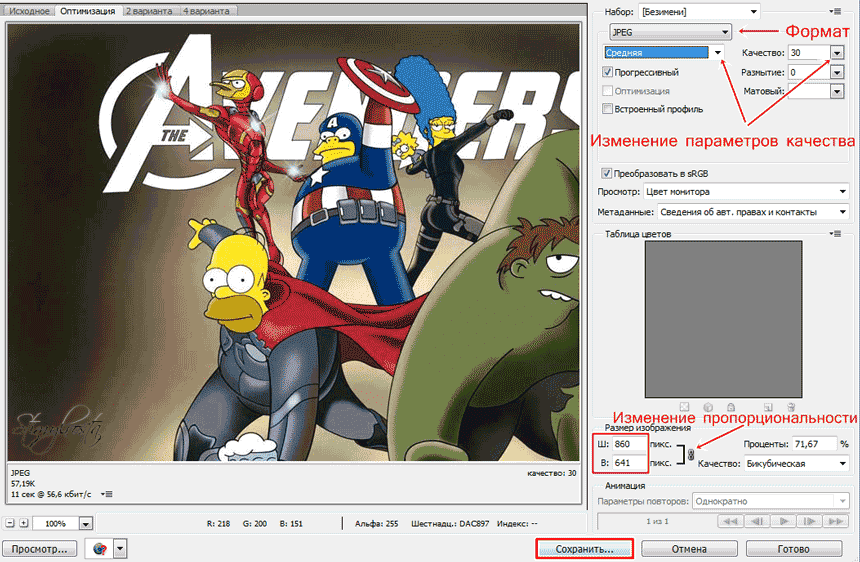
Запустите софт, в левом верхнем углу кликните кнопку Файл/Открыть. Выберите изображение и нажмите «Открыть». Опять выберите «Файл», а затем «Сохранить для Web…»
В открывшемся окне можно изменить ширину и высоту изображения. Для этого необходимо внести свои цифры возле буквы «Ш» (ширина) и «В» (высота). Хочу отметить, что эти параметры привязаны друг к другу. То есть, изменяя, к примеру, ширину, высота будет выставляться в соответствии с пропорциями изображения. Для изменения условий редактирования достаточно кликнуть по маленькому значку, который в текстовом редакторе обозначается как ссылка.
Для сжатия картинки выберите в верхнем правом углу подобающий формат. Я рекомендую использовать JPEG – это позволит сжать изображение практически вполовину.

Здесь же предусмотрена возможность изменения качества - от низкого до наилучшего. Также можно воспользоваться кнопкой «Качество», где при помощи бегунка выбрать наиболее подходящее качество.
Среди форматов, которые рекомендуют использовать поисковые системы – PNG и JPEG.
Кроме этого на сайт можно добавлять изображения формата GIF. В тех случаях, когда необходимо загрузить изображение без потери качества выберите в Фотошопе формат PNG-24.
Сразу же хочу сказать, что это оптимизация изображений без потери качества. По крайней мере, человеческий глаз не увидит никакой разницы.
В идеале размер размещенного на сайте изображения не должен превышать отметку 30 – 60 kB.
В этих целях помимо вездесущего Фотошопа можно использовать следующий бесплатный софт:
- FastStone Image Viewer.
- PhotoScape.
- Paint.

Важный момент! Перед тем как загружать изображения на сайт учтите ширину контентной части. К примеру, у меня на сайте она составляет 860 пикселей. Поэтому нет никакого смысла добавлять картинки шире.
SEO оптимизация изображений
Мало сжать и уменьшить размер изображения. Необходимо их еще оптимизировать в соответствии с правилами SEO-оптимизации.
Как недавно выяснилось, поисковые системы научились распознавать названия картинок. Именно поэтому размещать на сайте изображения с набором букв или цифр неуместно. Название должно соответствовать тематике статьи либо тому, что на нем отображается.
Учтите, название должно быть прописано на латинице, если это несколько слов - через дефис. Для упрощения перевода я рекомендую использовать онлайн транслитератор - http://translit.net. В названии не рекомендуется спамить, тем не менее, приветствуется использование ключевых слов.
Прописываем SEO мета данные
Наличие определенных атрибутов позволяет сделать изображения более информативными.
Атрибут alt является не обязательной составной частью тега img и используется для графических элементов сайта. Он предназначен для альтернативного описания файла. Данный атрибут позволяет отображать прописанный в нем текст, если у человека просматривающего ваш сайт в веб-браузере отсутствует или выключен графический редактор. Не исключено, что изображение может не отображаться и по вашей вине (удаленная картинка). На счет важности данного атрибута ходят многочисленные споры. Одни утверждают, что его наличие способствует продвижению сайта в поисковой выдаче. Другие же говорят о том, что с последних пор его заполнение абсолютно бесполезно.
Представленный атрибут должен быть осмысленным, прописанным на кириллице и содержать не более 70 символов. В нем должны содержаться определенные ключевые слова и фразы, описывающие изображение, но только не переусердствуйте с их количеством.
Пример правильно заполненного атрибута alt:
Атрибут title позволяет при наведении на изображение отображать определенный указанный в нем текст. Также прописывается на понятном для нашего славянского пользователя языке. В отличии от вышеприведенного атрибута alt, этот элемент html может быть более содержательным.
После всех вышеприведенных действий связанных с оптимизацией рекомендую зайти на онлайн сервис https://www.tineye.com и проверить изображение на уникальность. Все дело в том, что поисковые механизмы с недавних пор учитывают и этот фактор, отдавая сайтам с уникальными изображениями высшие позиции. Кроме того в Гугле и Яндексе существует отдельный поиск по изображениям, позволяющий привлечь дополнительный трафик на ваш сайт.
Пример правильно заполненного атрибута title:
Joomla оптимизация изображений
Как выше уже упоминалось оптимизацию необходимо производить в комплексе. Мало написать SEO статью и правильно прописать к ней заголовки h1 - h6.
Поэтому после изучения теории необходимо незамедлительно приступить к практике. Но, как и где произвести SEO оптимизацию изображений на CMS Джумла.
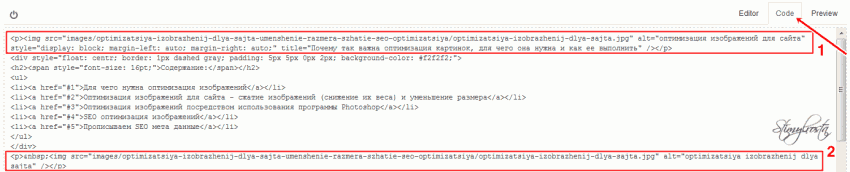
Для этого необходимо авторизироваться в админке, выбрать в верхнем горизонтальном меню Материалы/Менеджер материалов. Затем открыть какой-нибудь конкретный материал и переключить текстовый редактор на отображение HTML кода. Для публикации и редактирования материалов я рекомендую установить текстовый редактор JCE.
В качестве примера я сделал скриншот, продублировав одинаковую картинку с правильно заполненными атрибутами alt и title и без. Под номером один выделено изображение с корректно заполненными тегами. Само собою разумеющееся, что под номером два находится не оптимизированное изображение.
Оптимизация изображений перед загрузкой на сайты должна выполняться в обязательном порядке иначе все усилия связанные с продвижением веб-проекта будут неоправданны.
Спасибо за внимание и до скорых встреч на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter