 Здравствуйте коллеги! После написания очередной объемной статьи я решил, что не помешало бы сделать у себя на сайте к некоторым постам список оглавлений. Данный элемент очень практичен, поскольку позволяет отыскать гостю сайта среди огромного количества информации то, что нужно именно ему. Содержимое статьи особенно удобно и актуально в случаях, когда пред взором читателей престают исчерпывающие талмуды.
Здравствуйте коллеги! После написания очередной объемной статьи я решил, что не помешало бы сделать у себя на сайте к некоторым постам список оглавлений. Данный элемент очень практичен, поскольку позволяет отыскать гостю сайта среди огромного количества информации то, что нужно именно ему. Содержимое статьи особенно удобно и актуально в случаях, когда пред взором читателей престают исчерпывающие талмуды.
Все дело в том, что человек по ту сторону монитора ищет какую-то конкретную информацию, и у него нет абсолютно никакого желания на прочтения вступления и излишней никому не нужной воды. К примеру, при запросе: «Как сделать оглавление или список содержимого статьи» пред его взором открывается исчерпывающий мануал на 6000 зн., который вероятнее всего он, не задумываясь, закроет и найдет разъяснение в более удобной и конкретной форме.
В данной статье я предложу вам два способа создания списка оглавлений. Итак, давайте начнем.
Создание списка содержимого к статье средствами HTML
Первый способ базируется на обычных html тегах. Для внесения корректировок необходимо авторизироваться в админ-панели вашего сайта и перейти в материалы. Несмотря на то, что рассказывать я буду на примере CMS Joomla, представленный мною ниже код подойдет и для пользователей Wordpress, Drupal и т.д.
Вполне реально создать различные списки в плане маркировки. Для реализации нумерованного списка с цифрами в начале оглавления нужно прописать тег <ol>, который является блочным элементом.
Для маркированного списка существует тег <ul>. Разницы между ними особо никакой нет, поэтому выберите тот, который считаете более привлекательным и подходящим для вашего сайта.
После небольшого отступления продолжим создание списка содержимого.
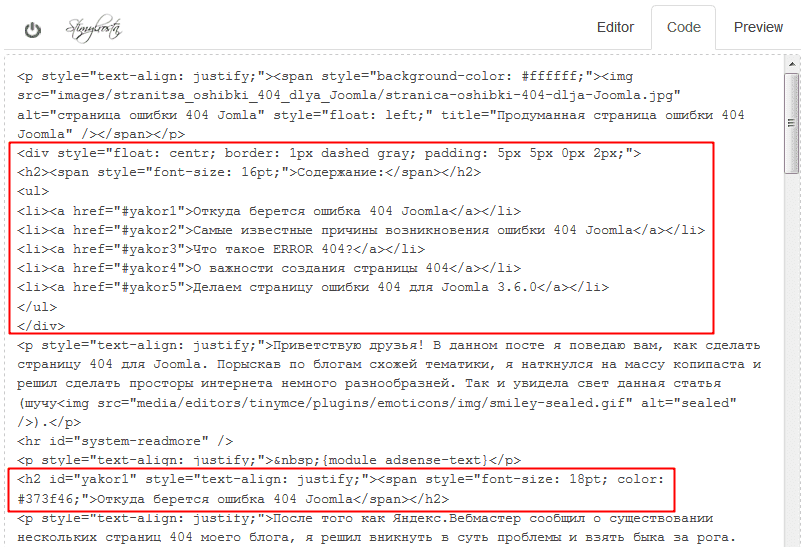
Сначала необходимо внести корректировку к заголовкам h2–h6. На сайте под управлением Joomla удобнее всего работать с текстовым редактором JCE, поэтому я рекомендую вам его установить. О том, как это сделать написано вот в этой статье. И так, войдя в материалы, нужно зайти в какую-то конкретную статью, после чего выбрать в правом верхнем углу редактора кнопку «Code», отвечающую за отображение HTML кода. Пред вашим взором предстанет что-то наподобие того, что можно увидеть на ниже опубликованном скриншоте.

Это отрывок html кода со статьи «Страница ошибки 404 для Joomla».
Понятное дело если это ваше первое знакомство с кодом, вы будете неприятно удивлены, поскольку ранее знакомый тест обратится в массу непонятных элементов в виде тегов, атрибутов и символов. Но ничего страшного, со временем практикуясь, ваше удивление обернется в постепенно закрепляющиеся познания.
Внизу картинки я выделил h2 заголовок, заключенный в соответственный одноименный открывающийся <h2> и закрывающийся </h2> тег, оснащенный якорем для гиперссылок. Помимо этого к нему прописаны некоторые стили, а именно: font-size — размер шрифта; color — цвет заголовка.
Оставляю для вас готовый рабочий код, который при желании можно подправить. Само собою разумеющееся в представленном коде необходимо подставить свой заголовок вместо моего.
Предположительно все заголовки подкорректированы, а значит, дело остается за малым.
Как можно увидеть с того же самого скриншота, расположенного вверху, чтобы список содержимого статьи находился возле картинки, необходимо его вставить после закрывающегося тега </p>. На скриншоте для большей наглядности я выделил, куда именно нужно вставить нижепривведенный код.
<h2><span style="font-size: 16pt;">Содержание:</span></h2>
<ul>
<li><a href="#yakor1">Откуда берется ошибка 404 Joomla</a></li>
<li><a href="#yakor2">Самые известные причины возникновения ошибки 404 Joomla</a></li>
<li><a href="#yakor3">Что такое ERROR 404?</a></li>
<li><a href="#yakor4">О важности создания страницы 404</a></li>
<li><a href="#yakor5">Делаем страницу ошибки 404 для Joomla 3.6.0</a></li>
</ul>
</div>
Оформление содержимого посредством использования CSS стилей
Так как во внедренном коде, отвечающем за вывод оглавлений, используются определенные CSS свойства, грешно не поговорить и о них.
- float: centr — стиль определяющий место расположения оглавления. В нашем случае задана позиция «центр». При желании можно задать right (справа) либо left (слева).
- border: 1px dashed gray — свойство, отвечающее за отображение рамки. В нашем случае отображается пунктирная (dashed) серая (gray) рамка (border). Кроме того можно изменить рамку на: dotted (точечную), solid (сплошную), ridge (рельефную) или double (двойную).
- padding: 5px 5px 0px 2px — данной командой задаются отступы от тела списка содержимого к рамке.
Создание оглавлений в Joomla
Второй способ предусматривает использование специального плагина для Joomla. В свою очередь я противник использования плагинов и пользуюсь ими только при крайней необходимости, поэтому этот способ для меня является менее привлекательным. Для реализации отображения оглавлений можно использовать расширение Auto Toc.
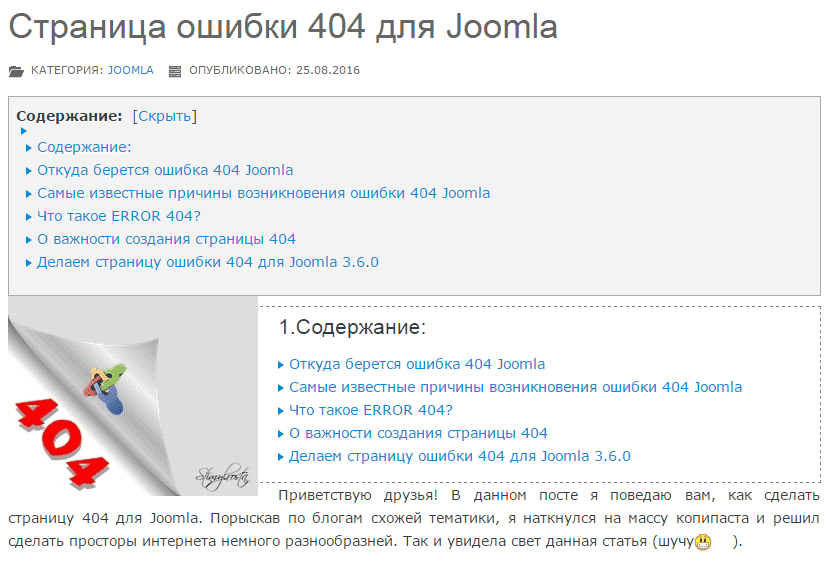
Для сравнения я сделал скриншот обоих списков содержимого статьи. Вверху находится содержимое, созданное с помощью расширения. Как можно заметить плагин подхватывает автоматически указанные в нем заголовки и выводит их в качестве оглавлений.

Среди его недостатков, огромное количество исходящих ссылок, что не есть хорошо в плане продвижения и оптимизации. Какой способ выбрать, зависит только от вас. Если у вас что-то не получается, опишите проблему в комментариях и я постараюсь помочь.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter


Я им пользуюсь уже больше года