
Доброго времени суток, друзья! Сегодня очередная статья, посвященная CMS Joomla, вернее не самому движку, а созданию контактов с формой обратной связи. Особенностью Joomla формы обратной связи является то, что все инструменты необходимые для ее создания находятся у вебмастера под рукой, и нет нужды в скачивании и установке дополнительных расширений. CMS оснащена встроенным компонентом «Контакты», а также плагином защищающим от спама «reCAPTCHA».
Условно реализацию поставленной затеи можно разделить на несколько этапов:
- Создание и настройка контакта.
- Организация вывода страницы, на которой будет находиться вся необходимая информация обратной связи.
- Включение, настраивание и добавление капчи.
Зачем нужна форма обратной связи
Форма обратной связи является тем связующим элементом сайта, благодаря которому пользователи и владелец веб-проекта могут поддерживать между собой связь. Именно в форме обратной связи указывается особенно важная информация (мобильный номер, E-mail), позволяющая пользователю отправить владельцу свои предложения и пожелания либо заказать товар.
Форма обратной связи Joomla представляет собой пустые поля, необходимые для ввода посетителем конкретных данных (его имя, адрес электронной почты, тема письма), после заполнения необходимо активировать отправку, нажав специальную кнопку «Отправить».
Для большего удобства посетителей, форму обратной связи рекомендуется размещать в видимом месте (чаще всего это шапка сайта). А так как мы организуем ее вывод с помощью созданного пункта меню, она будет отображаться на всех страницах в месте нахождения горизонтального меню.
Какую информацию желательно оставить владельцу сайта?
- Мобильный номер (коммерческие веб-проекты, интернет-магазины).
- Адрес (коммерческие веб-проекты, интернет-магазины).
- График работы, способ доставки и возможные способы оплаты (коммерческие веб-проекты, интернет-магазины).
- E-mail, Skype и т. п. (блоги, сайты-визитки, одностраничники, коммерческие веб-проекты, интернет-магазины).
Joomla контакты
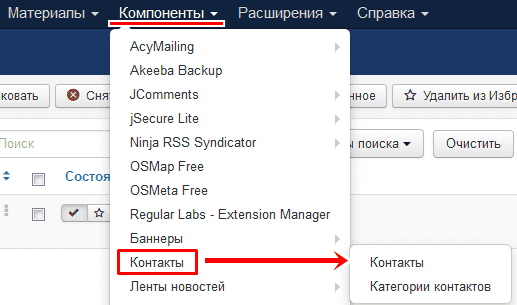
Для создания контактов необходимо авторизироваться в админке Joomla, после чего кликнуть в верхнем горизонтальном меню вкладку Компоненты/Контакты.

Далее нажимаем зеленую кнопку «Создать».

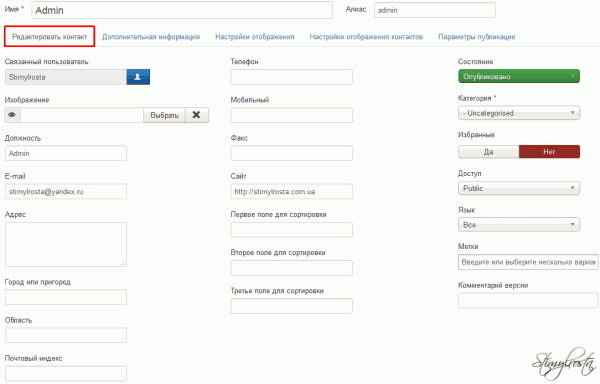
После этих действий перед вами откроется аналогичная приведенной внизу страница, только с незаполненными полями. «Редактировать контакт» — одна из трех вкладок, в которой нужно выполнить кое-какие настройки.
- Имя — можете указать любое понравившееся вам имя, оно все равно будет скрыто от глаз пользователей.
- Алиас — поле заполняющееся автоматически, т.е оставляем пустым.
- Связанный пользователь — это имя, которое будет отображаться при комментировании. Можно указать свой псевдоним или оставить имя присвоенное системой по умолчанию «Super Users».
- Изображение — предусматривается возможность выбора изображения, которое будет привязано к сему контакту.
- Должность — позволяет задать должность сотрудника, к которому будут привязаны контакты.
- E-mail — отвечает за отображение электронного адреса контактного лица.
С остальными полями вы и так разберетесь, в них можно указать адрес, индекс, мобильный и стационарный номер телефона, факс и т. п.
В правой области экрана (сайдбар) необходимо выбрать Состояние/Опубликовано, Категория/Uncategorised, Избранные/Нет.
«Дополнительная информация» — вкладка с текстовым редактором, в котором рекомендуется прописать краткое приветствие.
Можете использовать мое приветствие в качестве шаблона, подглядев его перейдя по ссылке.
«Настройка отображения контента» — отвечает за отображение формы обратной связи.
- Показывать форму обратной связи — «Показать».
- Отправлять копию отправителю письма — в зависимости от вашего выбора позволяет скрыть или показать отправителю копию его же письма.
Создание пункта меню Joomla для вывода контактов и формы обратной связи
На следующем этапе следует отправиться во вкладку Меню/Main Menu/Создать пункт меню.
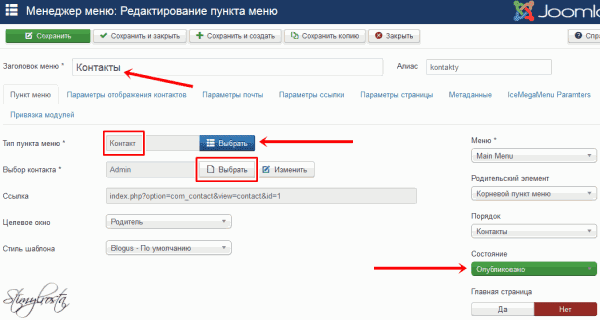
На открывшейся странице меню присваиваем заголовок. Так и пишем «Контакты».
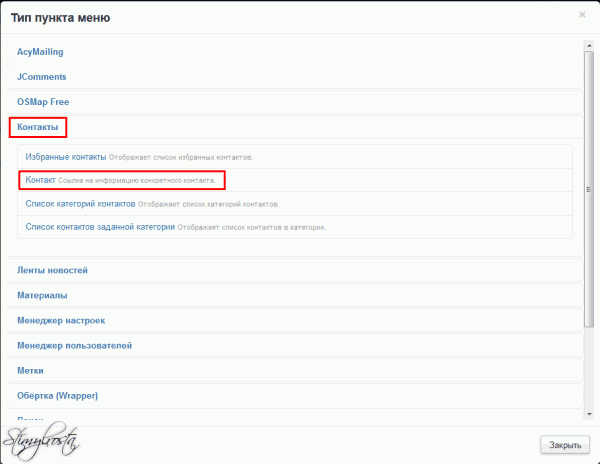
- Тип пункта меню — нажимаем синюю кнопку «Выбрать», после чего на открывшейся странице выбираем Контакты/Контакт.
- Выбор контакта — здесь-то нам и нужно привязать до этого созданный контакт к пункту меню. Нажимаем «Выбрать» и кликаем по соответственному контакту.
- Ссылка — это поле заполнится автоматически после выбора контакта.
После внесения нужных корректировок нажимаем кнопку «Сохранить». В итоге у вас на сайте появится новая кнопка меню «Контакты», кликнув по которой пользователь может обнаружить форму обратной связи и легко связаться с вами.
На этом можно было бы и закончить, если бы не одно, но! Куча никому не нужных писем, которыми ваш почтовый адрес завалят спам боты.
Защита Joomla от спама посредством настройки встроенного плагина reCAPTCHA
Что такое CAPTCHA? Это инструмент защиты, позволяющий эффективно бороться с автоматической регистрацией и отправкой писем. Это специальная форма, в которой пользователь интернета обязуется выполнить определенное действие (ввести символы, ответить на общеизвестный вопрос или сложить из частей изображение).
CMS Joomla обзавелась встроенной капчей начиная с 2,5 версии, до этого нужно было довольствоваться сторонними расширениями. Несмотря на то, что в Джумла используется reCAPTCHA, мы попытаемся настроить более современную и, на мой взгляд, удобную версию. Вот как она будет выглядеть после выполнения всех настроек.

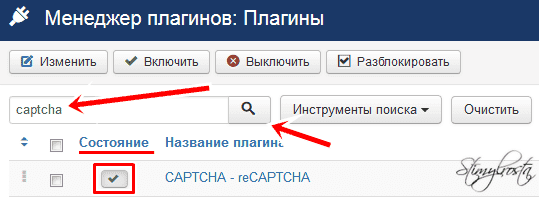
Для начала давайте включим плагин, отправившись в Расширения/Менеджер плагинов. Для более удобного и быстрого поиска я рекомендую прописать в строке поиска — captcha и нажать значок, отвечающий за поиск. В итоге у вас откроется аналогичное окно. Нажимаем на крестик возле пункта «Состояние», тем самым запускаем плагин и кликаем по назнванию плагина «CAPTCHA — reCAPTCHA».

- Версия — система рекомендует использовать версию 2.0, ней-то мы и воспользуемся.
Пришло время получить «Публичный ключ», а также «Приватный ключ».
Для получения ключей необходимо отправиться по ссылке. Это один из многих сервисов принадлежащих Google. У вас обязательно должна быть собственная учетная запись. Вы легко сможете авторизироваться, введя свои данные, которые ранее использовали для добавления RSS-ленты на сервисе Feedburner или устанавливая код Google Adsense на Joomla.
После авторизации нажимаем кнопку «Get reCAPTCHA».

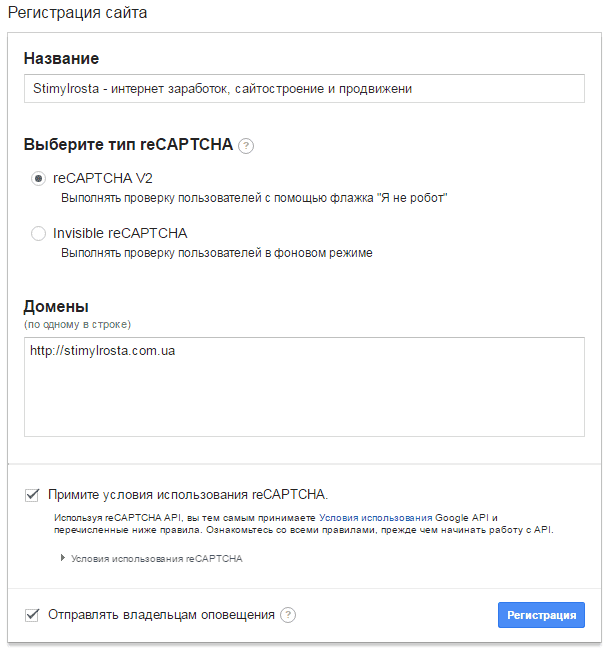
При помощи открывшейся формы нужно пройти регистрацию сайта.
- Название — присваиваем название (допустим название главной страницы).
- Выберите тип reCAPTCHA — позволяет выбрать тип капчи. reCAPTCHA V2 — стандартная форма, для прохождения которой необходимо установить галочку возле словосочетания «Я не робот»; Invisible reCAPTCHA — проверка пользователей в фоновом режиме.
- Домены — прописываем доменное имя сайта.
Ставим галочку возле предложения «Примите условия использования reCAPTCHA» и «Отправлять владельцам оповещения», после чего нажимаем кнопку «Регистрация».

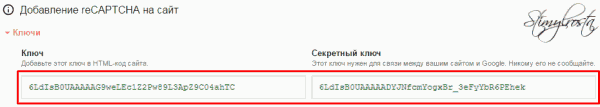
Ну вот, наши ключики готовы. Осталось всего ничего. Копируем значение поля «Секретный ключ» в поле «Приватный ключ» в стандартном плагине reCAPTCHA, а поле «Ключ» в поле «Публичный ключ».
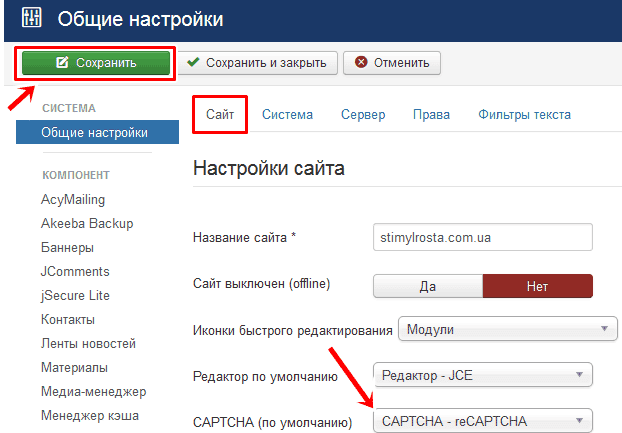
После получения и внесения ключей можно выбрать «Стиль» наиболее подходящий для вашего сайта, а также «Размер». Теперь нужно кликнуть «Сохранить и закрыть», после чего отправиться по пути Система/Общие настройки/CAPTCHA (по умолчанию) и выбрать единственное предусмотренное системой значение «CAPTCHA — reCAPTCHA». Опять нажимаем «Сохранить» и проверяем работоспособность капчи, зайдя в форму обратной связи Joomla.

Как видите, все работает. Если у вас возникли какие-нибудь сложности, пишите об этом в комментариях и попробуем решить их вместе.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter






Спасибо за ресурс.
неверный домен ключа сто это и как это исправить спасибо !
Не получается написать, не отправляется чет.