 После того как на сайте появится несколько десятков читабельных и оптимизированных под поисковые запросы SEO-статей, неплохо было бы вывести в сайдбаре что-то наподобие модуля отображения материалов с названием - «Самые читабельные посты». Это позволит улучшить юзабилити сайта, а также поспособствует внутренней перелинковке его страниц. Идеальным и абсолютно бесплатным решением в данном случае является Joomla модуль отображения материалов - Bt Content Slider. Конечно же, у сайта под управлением Joomla имеется стандартное решение в виде модуля новостей, но прибегая к эксплуатации стороннего расширения, удастся вывести более красивое отображение материалов.
После того как на сайте появится несколько десятков читабельных и оптимизированных под поисковые запросы SEO-статей, неплохо было бы вывести в сайдбаре что-то наподобие модуля отображения материалов с названием - «Самые читабельные посты». Это позволит улучшить юзабилити сайта, а также поспособствует внутренней перелинковке его страниц. Идеальным и абсолютно бесплатным решением в данном случае является Joomla модуль отображения материалов - Bt Content Slider. Конечно же, у сайта под управлением Joomla имеется стандартное решение в виде модуля новостей, но прибегая к эксплуатации стороннего расширения, удастся вывести более красивое отображение материалов.
Данный компонент является отменной альтернативой предустановленному разработчиком модулю, поскольку позволяет выводить не только популярные материалы, но также отображать новые либо первые в хронологическом порядке по написанию статьи и т.п. Кроме того модуль отображения материалов Bt Content Slider дает возможность реализовать вывод изображений, которые относятся к определенному материалу, а также позволяет их выровнять по центру, левому или правому краю. При помощи данного расширения предусматривается возможность вывода заголовков статьи, а также краткого анонса, который при желании может быть объемным.
Модуль Bt Content Slider – настройка
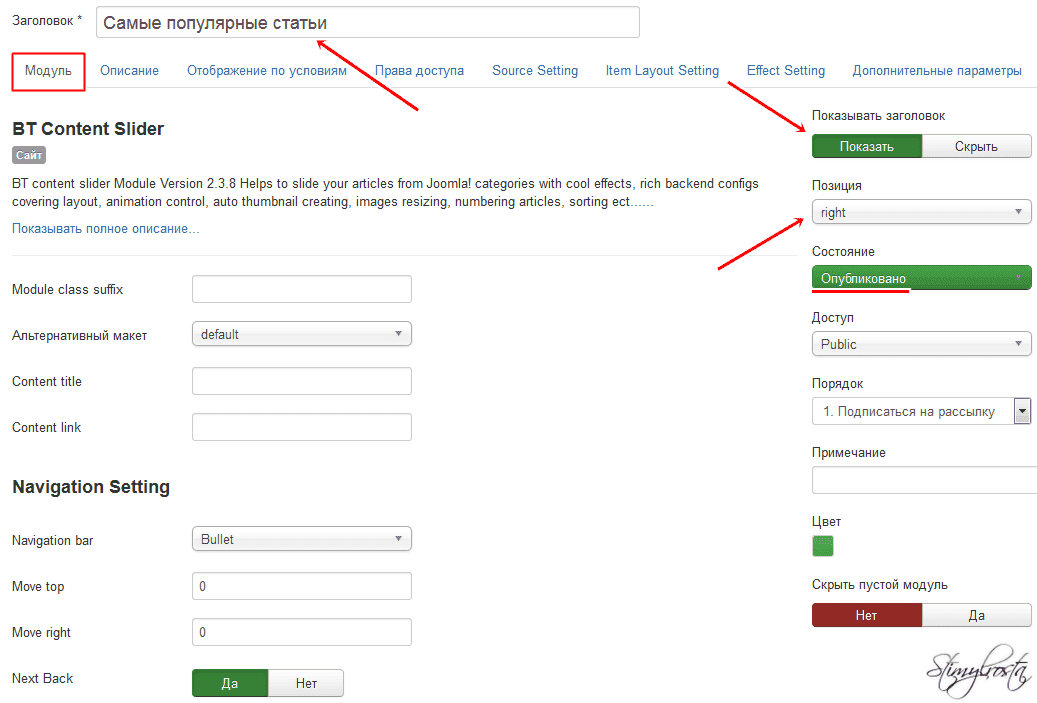
Естественно перед началом эксплуатации необходимо выполнить установку данного расширения. Далее переходим в Расширения/Менеджер модулей и среди прочих модулей смотрим модуль с одноименным названием - BT Content Slider. Кликаем мышкой и в открывшемся окне пред вашим взором предстанут первые среди всех прочих настройки – «Модуль».
Здесь нам необходимо задать «Заголовок», а затем определиться в каком месте будет выводиться модуль, для этого предусмотрена команда «Позиция». «Состояние» - выбираем «Опубликовано».
Помимо базовых настроек здесь же можно поиграться и с навигацией.
Navigation Setting (Параметры отладки навигации).
- Navigation bar – Кнопочная, нумерованная либо выключенная навигация.
- Move top - Переместить выше.
- Move right – Передвинуть вправо.
- Next Back – Активация передвижения вперед-назад либо «Выключено».

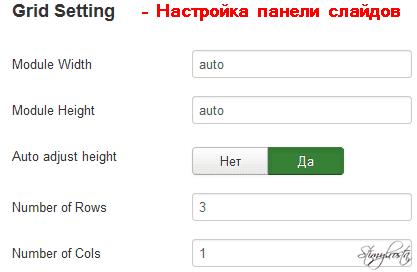
Помимо этого предусматривается возможность настройки панели слайдов – «Grid Setting».
- Module Width - Ширина модуля.
- Module Height - Высота модуля.
- Auto adjust height – При желании можно задать автоматическую установку высоты.
- Number of Rows - Численность строк.
- Number of Cols - Численность колонок.

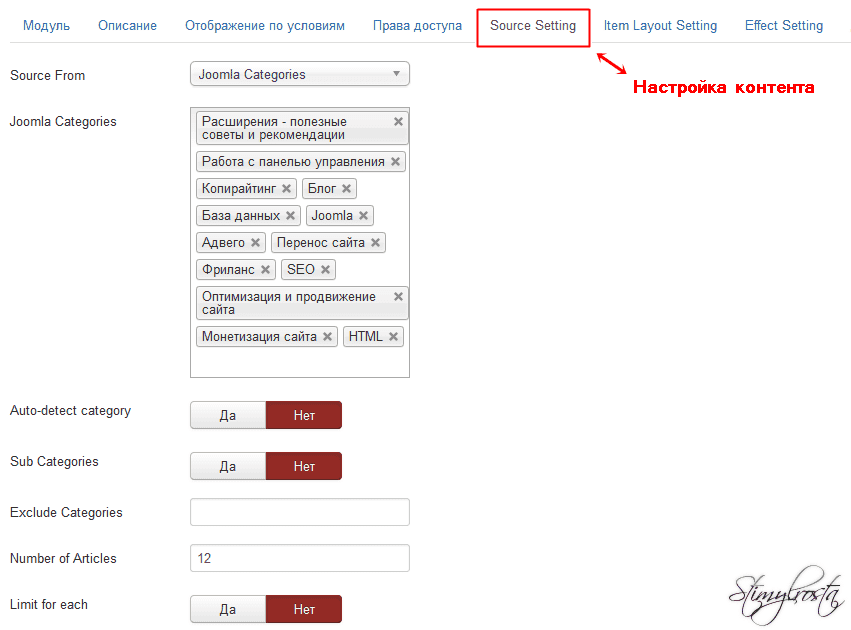
Немного поэкспериментировав можно переходить к следующей вкладке Source Setting. Именно в этом пункте указывается, откуда будет извлекаться контент, а также к каким категориям будет привязано отображение модуля Bt Content Slider Joomla 3.
Модуль Bt Content Slider - настройка Source Setting (контент)

Важный момент! Некоторые настройки, которые я не использую у себя на сайте, в перечень не включены.
- Source From – Извлекаемый источник материалов.
- Joomla Categories – Категории, из которых будет вытягиваться, и в следствии отображаться материал.
- Number of Articles – Численность материалов в сумме, которые будут отображаться в зависимости от предустановок навигации. То есть, нажимая на соответственные стрелки расположенные посредине модуля либо зеленую кнопку в его верхней области, материалы будут изменяться в зависимости от цифры, установленной в этом поле.
- Limit for each – Лимитируемое количество статей для каждой категории. В зависимости от предпочтений выбираем «Да» или «Нет».

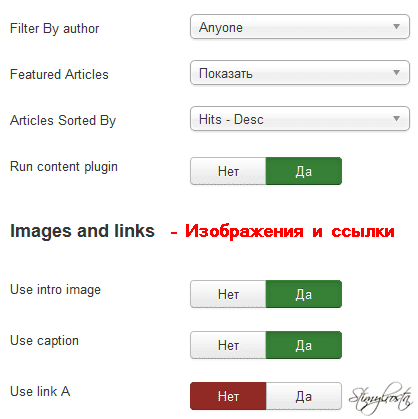
- Featured Articles - Избранные материалы. Говорит о том, будут ли избранные материалы отображаться в модуле. Думаю правильнее остановиться на «Показать».
- Articles Sorted By – Сортировка контента. Именно благодаря данному параметру можно выбрать отображение материалов по дате создания, дате размещения на сайте, выбрать вывод самых популярных статей и многое другое.
- Run content plugin - Включить ли плагин контента. У меня установлено на «Да».
Images and links (Изображения и ссылки)
- Use intro image – Применять изображения.
- Use caption – Отображать названия изображений при наведении на них курсора мыши.
- Use link A - Активация ссылки на изображении.

После внесения всех необходимых настроек не забудьте нажать кнопку «Сохранить».
Модуль отображения материалов Bt Content Slider – настройка заголовков и анонсов
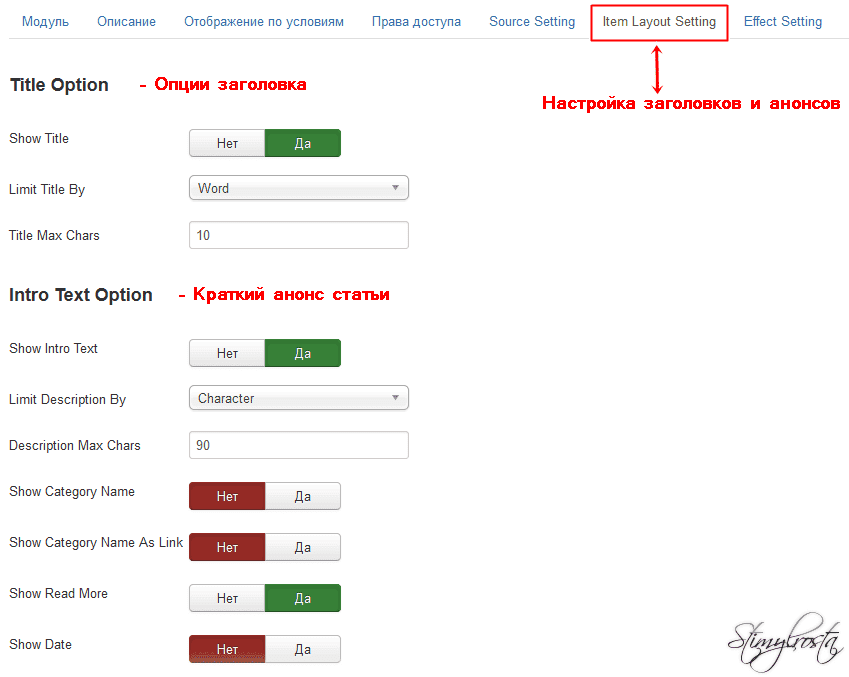
Для настройки данных параметров необходимо перейти во вкладку «Item Layout Setting».
Title Option (Опции заголовка)
- Show Title – Отображение заголовка.
- Limit Title By – Данная команда позволяет выбрать, каким из двух возможных способов будет исчисляться длина заголовка (Word - в словах, Character - в символах).
- Title Max Chars – Количество выше указанных слов или знаков.
Intro Text Option (Краткий анонс статьи)
- Show Intro Text – Вывести анонс к материалу.
- Limit Description By – Допустимый лимит символов, исчислимый с помощью «Word» - слов либо Character – символов.
- Description Max Chars – Поле, в котором задается максимальное количество буквенных знаков анонса.
- Show Category Name – Показывать название категории, к которой относится материал.
- Show Category Name As Link – Сделать отображаемую категорию ссылкой.
- Show Read More – Показывать слово «Подробнее».
- Show Date – Публикация даты.
- Show Author – Публикация имени или псевдонима автора.

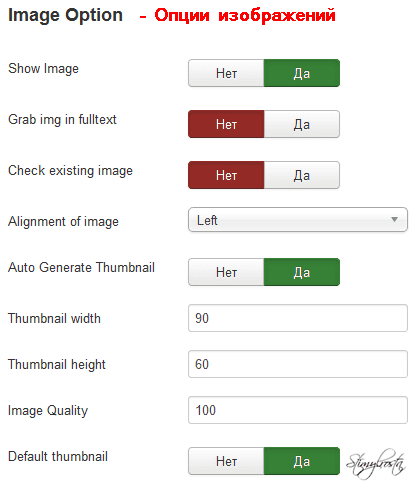
Image Option (Опции изображений)
- Show Image – Показать картинку.
- Grab img in fooltext – Данная функция имеет место в том случае, когда во вступительной части материала нет изображения, которое можно взять из тела статьи.
- Check existing image – Сам толком не разобрался в этом параметре, поэтому если у вас есть какие-то соображения, пишите их в комментариях.
- Alignment of image – Выравнивание изображения.
- Auto Generate Thumbnail - Автоматически создавать миниатюры.
- Thumbnail width - Ширина картинки.
- Thumbnail height - Высота картинки.
- Default thumbnail - Эскизы по умолчанию.

Осталось всего ничего. Переходим к последней вкладке, в которой нужно внести некоторые правки.
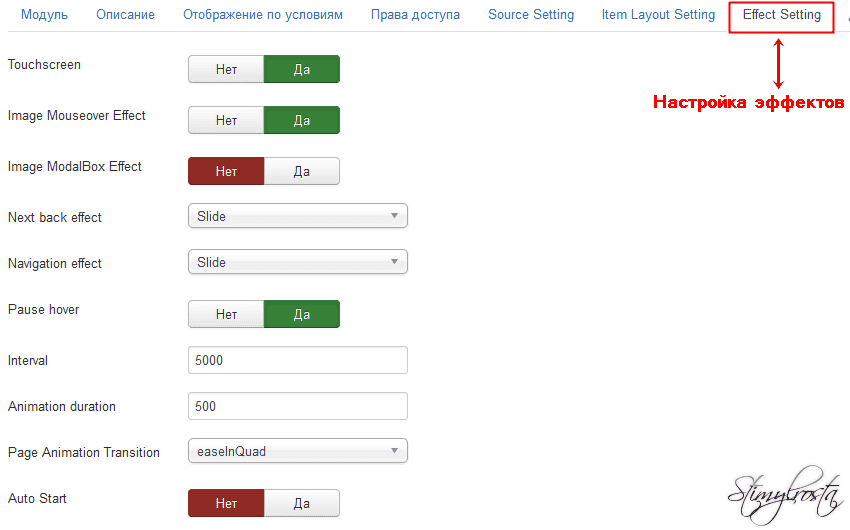
Модуль Bt Content Slider – настройка эффектов слайдера (Effect Setting)
- Touchscreen - Возможность управляться, работая на сенсорных экранах.
- Image Mouseover Effect – Реализация осветления картинки при наведении курсора мыши.
- Image ModalBox Effect – Эффект модального окна.
- Next Back Effect – Эффект для возврата.
- Navigation effect – Эффект для навигатора.
- Pause hover – Срабатывание эффекта паузы при наведении курсора мыши.
- Interval – Опция, отвечающая за длительность времени между эффектами.
- Animation duration – не столь важная опция, от которой ни холодно, ни жарко. Если у вас есть предположения, зачем она нужна, напишите, пожалуйста, в комментариях.
- Page Animation Transition – Анимационные эффекты, влияющие за эффектное перелистывание.
- Auto Start – Позволяет установить автоматическое перелистывание слайдов.

Надеюсь, мой пост оказался для вас полезным, и теперь вы знаете как легко и просто вывести у себя на сайте Joomla модуль отображения материалов.
Спасибо за внимание и до скорого на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter

