
В одной из предыдущих статей я рассказал, как правильно установить текстовый редактор JCE на Joomla. В данном же посте мы рассмотрим, как осуществляется настройка JCE и как этим расширением пользоваться.
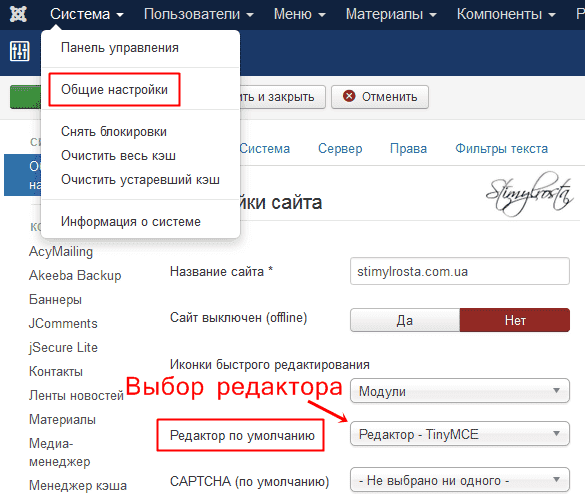
Для того чтобы установить редактор по умолчанию, достаточно зайти в административную панель Joomla/Система/Общие настройки и в открывшемся окне отыскать вкладку «Редактор по умолчанию». Смотрите скриншот.

В стандартном наборе в качестве встроенного редактора по умолчанию установлен TinyMCE. Это тоже довольно неплохой инструмент для работы с материалами, но все же редактор JCE во многом его превосходит. Для активации какого-либо редактора необходимо нажать в области названия установленного редактора по умолчанию и с выпадающего списка выбрать тот, которым вы желаете пользоваться. Теперь можно нажать зеленую кнопку «Сохранить».
Joomla JCE настройки
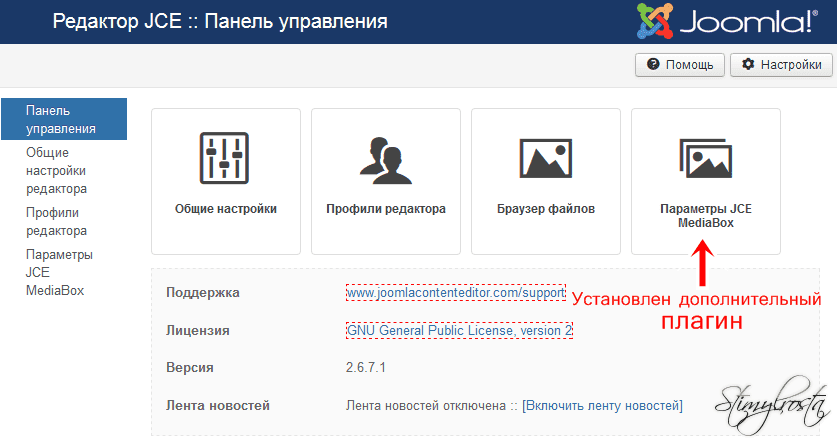
Для настройки данного стороннего расширения нужно отправиться в «Компоненты», где после установки JCE появится вкладка «Редактор JCE», нажав на которую вы перейдете в панель управления представленного текстового редактора. Здесь находятся три основные вкладки, отвечающие за общие настройки, профили редактора и браузер файлов. И так давайте остановимся на каждом из них более подробно.

Общие настройки JCE
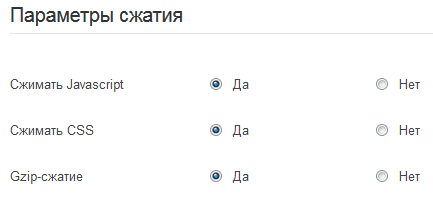
Не вдаваясь в подробности, скажу так, здесь можно оставить все по умолчанию. Единственное что рекомендуется сделать - это включить Gzip-сжатие, что позволит сократить файлы. Но учтите, что данный параметр может работать не на всех серверах.

Профили редактора
Здесь находятся все существующие шаблоны редактора, с которыми предстоит работать, публикуя и исправляя материал. По умолчанию вам предстоит работать с профилем названым Default. Выбираем его.
И так перейдя в данный раздел, вы автоматически окажетесь во вкладке «Установки».

Здесь можно изменить название шаблона, задать его описание, назначить на каких устройствах он будет работать, выбрать область отображения (Сайт/Панель управления или то и другое).
Помимо всего прочего здесь же осуществляется назначение групп пользователей, которые смогут работать с данным шаблоном. Рекомендую во вкладке «Группы пользователей» ничего не изменять.
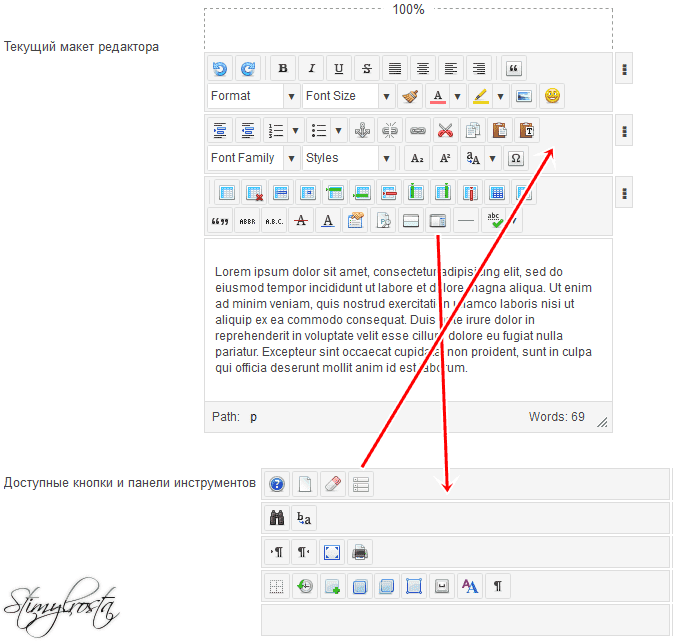
Вторая вкладка «Особенности и Макет» позволяет настроить отображение панели инструментов, с которой вам придется работать в процессе публикации материалов. Здесь нас интересует «Текущий макет редактора», который легко изменяется банальным перетаскиванием инструментов из одного блока в другой.

Третья вкладка «Параметры редактора» в свою очередь состоит из четырех подменю.
- Очистить & Вывести. Оставляем по умолчанию.
- Типографика. Тоже не требует внесения правок.
- Файловая система. Оставляем как есть.
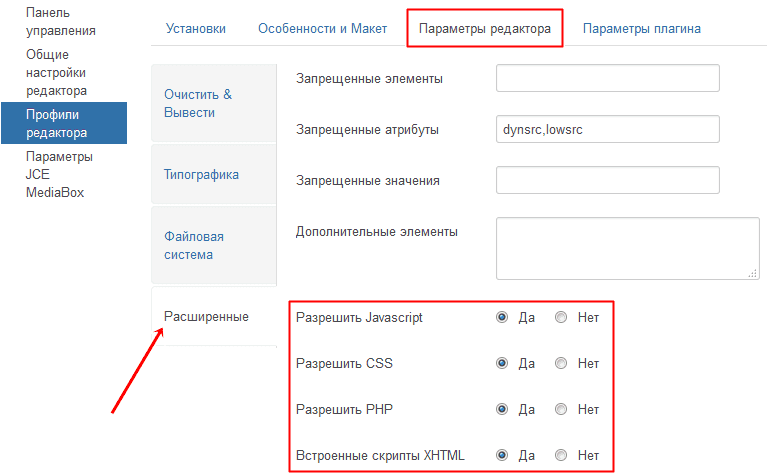
- Расширенные. Здесь нас интересуют четыре последних команды – «Разрешить Javascript», «Разрешить CSS», «Разрешить PHP», «Встроенные скрипты XHTML». Напротив каждого параметра устанавливаем «Да».

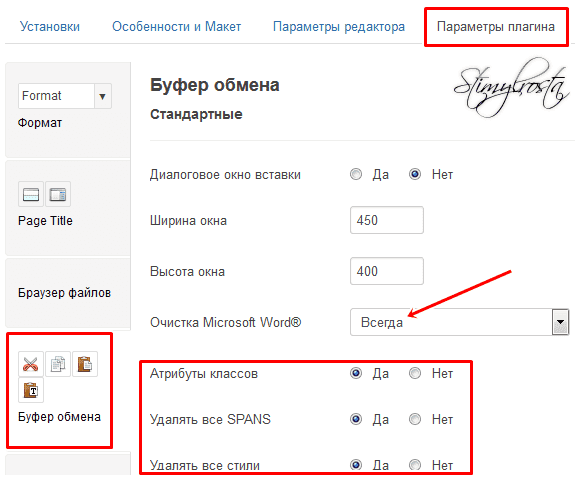
Последняя четвертая вкладка «Параметры плагина», которая отменно настроена разработчиками и не нуждается в дополнительной правке. Единственно, что здесь можно подправить это «Буфер обмена» установив в положение «Да» «Атрибуты классов», «Удалять все SPANS» и «Удалять все стили», а также напротив «Очистка Microsoft Word®» установить команду «Всегда». Смотрите скрин.

В чем преимущество подобных настроек JCE редактора? Все дело в том, что в процессе публикации материалов основная масса неопытных сайтостроителей копирует и вставляет свои письмена из текстового редактора Microsoft Word. Это не есть хорошо, а точнее наоборот. Такой способ засоряет HTML-код страниц, так как со скопированным из Wordа материалом на страницах появляется много лишнего мусора, заключенного в теги и стили. Правильнее сначала скопированный материал поместить в блокнот, а уже дальше из него в Joomla редактор JCE.
Не забудьте после внесения всех изменений нажать кнопку «Сохранить».
Браузер файлов
Это место в котором сосредоточены все изображения сайта. Здесь можно создавать папки, задавать их названия, изменять названия картинок, удалять и закачивать их.
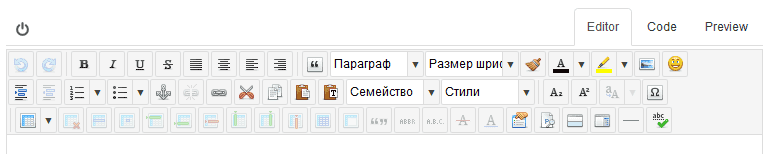
Теперь можно зайти в какой-нибудь материал и посмотреть, как выглядит панель инструментов редактора JCE. Вверху с левой стороны находится кнопка включения/выключения. Справа расположены кнопки:
- Editor - редактор.
- Code – отвечает за отображение HTM-кода.
- Preview – предварительный просмотр.

JCE - особенности текстового редактора для Joomla
- Гибкость в процессе обработки медийного контента. Возможность правки изображений непосредственно в самой админке Joomla - загрузка изображений и их удаление, создание отдельных папок, изменение названий. Теперь все это можно сделать без FTP соединения.
- Огромный набор инструментов для правки материалов (создание таблиц, очистка HTML-кода, создание маркированных и нумерованных списков, выбор фона, стилей и т.п.).
- Возможность подключения дополнительных плагинов (JCE MediaBox, JCE Emotions и т.д.). Это в свою очередь сказывается на функциональности сайта и упрощает работу с ним.
Как видите, настройка JCE редактора не отличается особой сложностью. Но единожды потратив немного времени, вы сократите его затраты в будущем.
Спасибо за внимание и до скорого на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter

