Как известно, использование сторонних расширений Joomla перегружает систему, что в свою очередь негативно сказывается на скорости загрузки сайта. В ходе установки модулей и плагинов следует проводить тщательный анализ, чтобы убедиться в том, что то или иное расширение не только на 100% выполняет свою функциональность, но и не вредит скорости загрузки и валидности сайта.
Ранее у меня в сайдбаре для вывода определенного анонса популярного контента использовался модуль отображения материалов Bt Content Slider Bt Content Slider. Это отличное расширение с гибкими настройками и отменным оформлением. Так бы и красовался этот модуль у меня на веб-ресурсе, если бы не одно но – замедление загрузки сайта. В поисках альтернативы я принялся перелопачивать все расширения, отвечающие за отображение материалов Joomla. В итоге наткнулся на модуль EVO Frontpage. Спешу сообщить, что данное расширение распространяется абсолютно бесплатно и подходит для Joomla в независимости от ее версии.
Представленный модуль основан на аналогичном оригинальном расширении Mini' Frontpage. Но в отличии от своего предшественника EVO Frontpage, обладает меньшим весом и внушительным функционалом, позволяющим добавлять стили.
Модуль отображения материалов EVO Frontpage – настройка
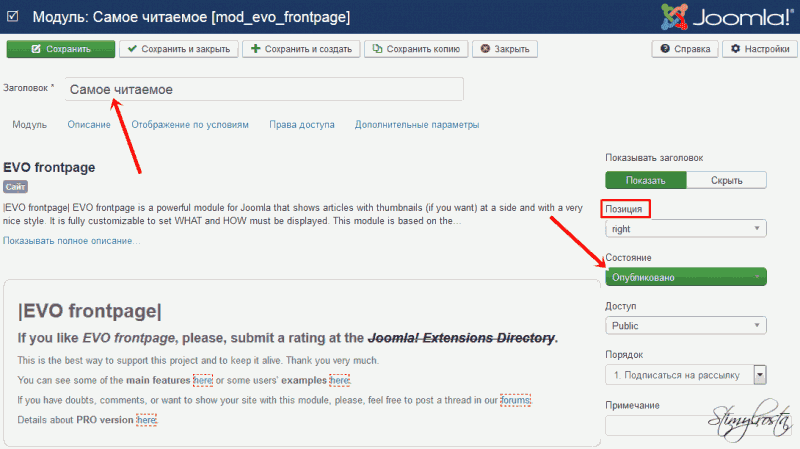
Для начала расширение нужно скачать. Как осуществляется установка расширений Joomla можно прочитать с одноименной статьи. Далее отправляемся во вкладку Расширения/Менеджер модулей. Здесь нам необходимо отыскать модуль EVO Frontpage и войти в него, кликнув по нему левой кнопкой мышки. В итоге откроется окно, где в первой вкладке «Модуль» и осуществляются все настройки сего расширения.
Установка параметров:

Важный момент! Некоторые настройки, которые я не использую на своем сайте в перечень не включены!
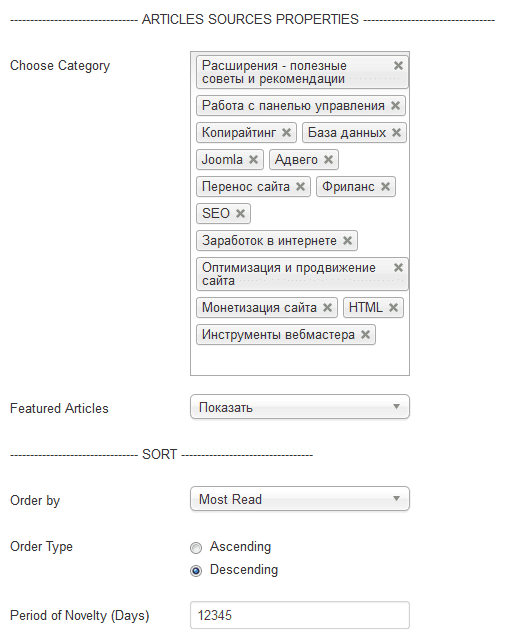
ARTICLES SOURCES PROPERTIES (ИСТОЧНИКИ ИЗВЛЕЧЕНИЯ МАТЕРИАЛОВ)
- Choose Category – Параметр, отвечающий за отображение модуля в зависимости от выбора категорий. По умолчанию выставлено значение «Все категории». Если у вас на сайте также как и у меня создана своя страница 404, то необходимо осуществить привязку, не включив категорию «Uncategorised» к списку отображаемых.
- Featured Articles – Включать или исключать избранные статьи.
SORT (СОРТИРОВКА)
- Order by – Сортировка отображаемых материалов по дате публикации или созданию, случайные, самые популярные материалы и т.п.
- Order Type – Параметр настройки, влияющий на оформление. Данная функция осталась для меня не совсем понятной. Переключение с «Descending» на «Ascending» влияет на отображение категории в модуле, а также изменяет геометрию картинок. Если вы выполнили индивидуальные настройки, рекомендую оставаться в положении «Descending». Может у вас по этому поводу есть какие-то соображения, поделитесь ими в комментариях.

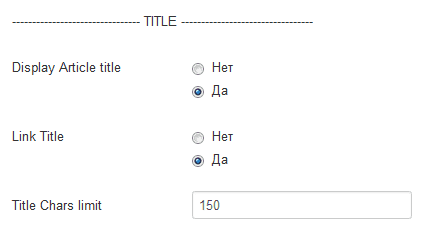
TITLE (ЗАГОЛОВОК)
- Display Article title – Настройка EVO Frontpage отвечающая за отображение заголовка в модуле.
- Title Chars limit – Установка лимита письменных знаков. Я бы рекомендовал прописать крупную цифру, так как длинные заголовки будут обрезаны.
Аналогичным образом осуществляется настройка отображения категории, автора и даты.

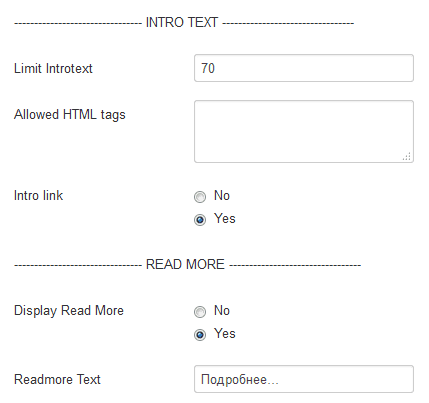
INTRO TEXT (ВВОДНЫЙ ТЕКСТ)
- Limit Introtext – Количество письменных знаков, которое будет выводиться в качестве вводного текста.
- Intro link – Отображение вводного текста как ссылки.
READ MORE (ПОДРОБНЕЕ)
- Display Read More – Отвечает за отображение кнопки «Читать дальше».
- Readmore Text – Поле для ввода своего текста.

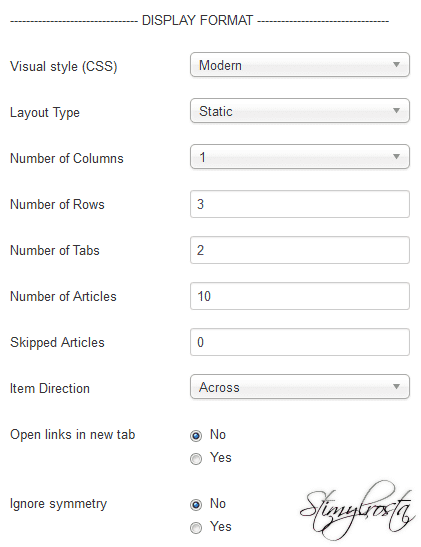
DISPLAY FORMAT (ФОРМАТ ОТОБРАЖЕНИЯ МОДУЛЯ)
- Visual style (CSS) – Стиль модуля отображения материалов EVO Frontpage. Разработчиками предусмотрено два варианта «Modern» либо «Classical».
- Layout Type – Отображение слайд эффектов.
- Number of Columns – Количество столбцов в колонке.
- Number of Rows – Количество выводимых материалов.
- Number of Tabs – Количество вкладок. По правде говоря, не знаю, на что влияет эта опция.
- Number of Articles - Сей параметр отвечает за количество отображаемых анонсов. Использование актуально, если вы хотите вывести модуль в горизонтальном положении. В таком случае во вкладке «Number of Columns» необходимо добавить максимальное количество столбцов, т.е. четыре, чтобы модуль максимально заполнил горизонтальное пространство на странице и выглядел презентабельней. К примеру, если вы добавите в строку «Number of Articles» цифру 20, то EVO Frontpage будет отображать еще 16 анонсируемых материалов под четырьмя первыми. Если после внесения изменений у вас отображается меньшее количество анонсов, поставьте в поле «Number of Rows» цифру 10. Хотя сказать по правде, как по мне, данный модуль целенаправленно создавался именно для вертикального отображения, ведь в таком положении он выглядит куда эстетичнее. Для вывода похожих статей в Joomla я рекомендую использовать плагин ExtraNews.
Помимо основного модуля отображения материалов данное расширение позволяет вывести еще и модуль других статей, который по умолчанию является включенным.

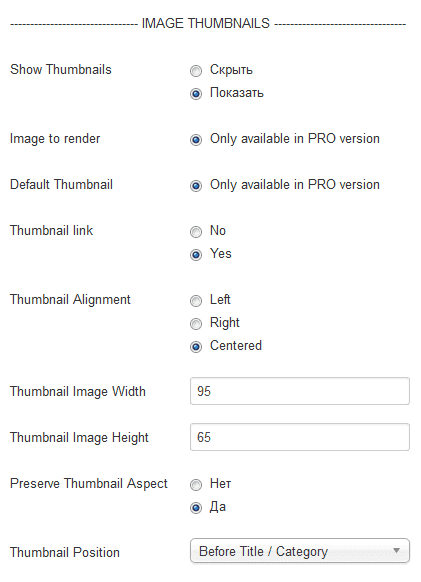
IMAGE THUMBNAILS (НАСТРОЙКИ СВЯЗАННЫЕ С ИЗОБРАЖЕНИЯМИ)
- Show Thumbnails – Показать или скрыть изображения.
- Thumbnail link – Изображение как ссылка.
- Thumbnail Alignment – Выбор положения изображения.
- Thumbnail Image Width – Ширина картинок.
- Thumbnail Image Height – Высота изображений.
- Thumbnail Position – Позиция изображений. Предусмотрено два варианта. В первом случае изображение находится под заголовком и датой создания - «After Title / Date». Во втором варианте картинки над заголовком – «Before Title / Category».

После внесения всех настроек необходимо осуществить настройки, отвечающие за вывод модуля EVO Frontpage, выбрав во вкладке Состояние/Опубликовано. Если на сайте будет отображаться заголовок, нужно задать ему какое-нибудь информативное название (что-то наподобие «Популярные статьи»).
На конечном этапе нажимаем кнопку «Сохранить».
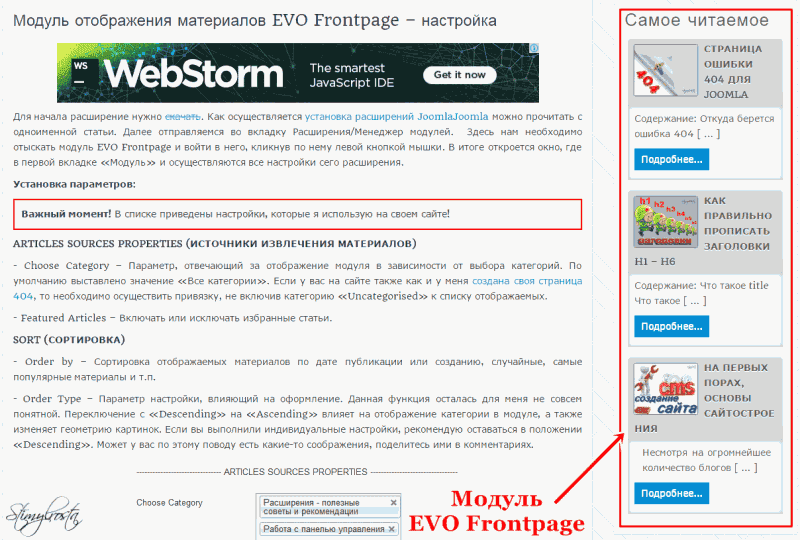
На прикрепленном скриншоте можно взглянуть, как выглядит модуль отображения материалов EVO Frontpage.
Надеюсь, данная статья оказалась для вас полезной.
Спасибо за внимание и до скорого на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter