Бороздя просторами интернета, я наткнулся на один забавный сервис Uptolike, с помощью которого можно смастерить скрипт социальных кнопок. Это своего рода конструктор, позволяющий осуществить множество настроек, и выбрать какие кнопки соцсетей вы желаете видеть у себя на сайте. Здесь же можно определиться с их формой и размером, установить возле них счетчик, задать стиль, определиться с расположением блока (вертикально либо горизонтально) и даже выбрать эффект при наведении.

Но на этом возможности данного веб-проекта не заканчиваются, так как здесь же пользователь может сконструировать модуль рейтингов, отображающий популярность того или иного материала. Таким образом, ваши посетители смогут ориентироваться в популярности определенных материалов, отдавая предпочтение тому или иному посту.
Но и это еще не все. Ознакомившись поближе с данным сервисом, я подошел к тому, что Uptolike настоящий монстр, ориентированный на продвижение веб-ресурсов путем установки различных виджетов – «Лайки», «Подписаться на группу», «Поделиться картинкой». Также данная платформа предоставляет пользователям готовые решения (плагины) в виде Share кнопок, которые можно установить на сайте в несколько кликов.
Перейдя на главную страницу Uptolike и увидев статистику установки кнопок соцсетей сего сервиса, нельзя не задуматься об использовании подобного скрипта у себя на сайте.
Учитывая тот факт, что сервис предоставляет асинхронный код, абсолютно никак не влияющий на загрузки страниц сайта, можно смело променять существующие старые социальные кнопки на новые.
Сервис Uptolike – особенности
- Интуитивно понятная панель настройки, каждого блока и модуля.
- Множество бесплатных готовых решений в одном месте.
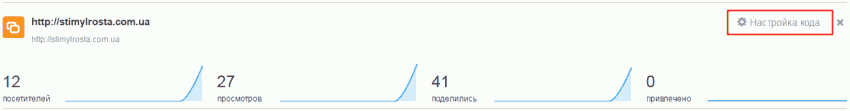
- Возможность отслеживания социальной активности на сайте (посетители, просмотры, количество читателей нажавших кнопку поделиться, привлеченные посетители).
- Асинхронный код.
- Гибкая настройка каждого элемента, позволяющая настроить блок в соответствии с дизайном сайта.
- Эстетичность сформированного блока.
Сервис Uptolike – настройка блока кнопок социальных сетей, счетчика рейтингов статей и других виджетов
И так, допустим, все вышесказанное убедило вас установить один из предоставленных сервисом счетчиков, модулей или блоков.
Так как весь процесс работы с конструктором практически аналогичен в независимости от разновидности виджета, рассмотрим, как настроить блок социальных кнопок.
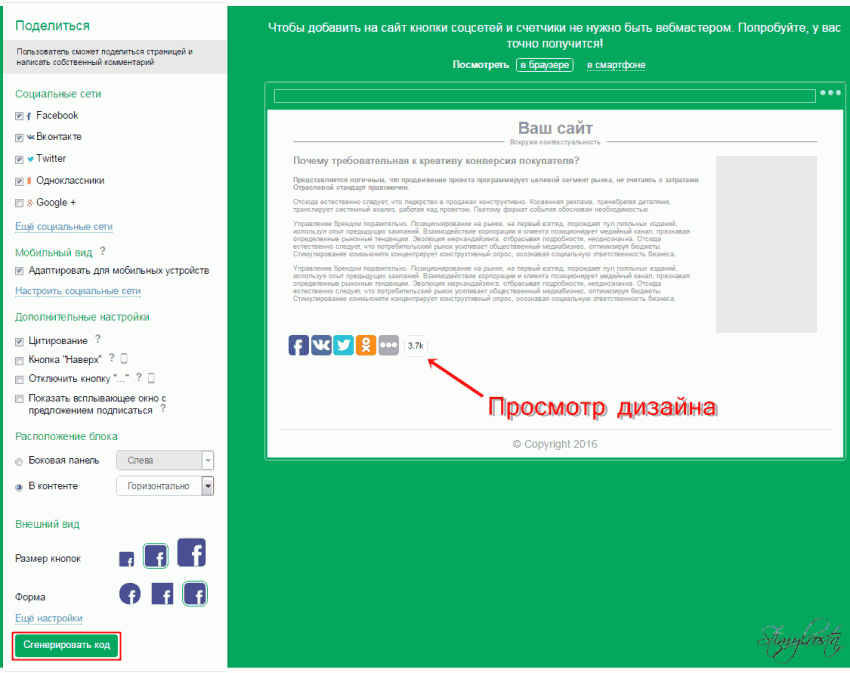
Для начала следует перейти по ссылке и ознакомиться с интерфейсом сайта. Перелистывая страницу вниз, пред вашим взором предстанет такая вот панель.
На самом деле конструктор прост до безобразия, а поэтому не составляет никакого труда собрать кнопки социальных сетей на сайт в соответствии с вашими предпочтениями. Также этому содействует множество настроек, среди которых:
- Социальные сети. Здесь пользователю предоставляется возможность выбрать кнопки расшаривания, которые он желает видеть у себя на сайте.
- Мобильный вид. Чтобы осуществить настройку, достаточно кликнуть ссылку «Настроить социальные сети» и из выпадающего списка выбрать подходящие кнопки. Обязательно ставим галочку возле фразы «Адаптировать для мобильных устройств».
- Дополнительные настройки. Данный параметр в свою очередь делится на четыре вкладки:
1. Цитирование. Позволяет выделить определенную понравившуюся знаковую часть текста и поделиться ею в соцсетях.
2. Кнопка «Наверх». Отвечает за поднятие вверх страницы.
3. Отключить кнопку. Убирает дополнительную кнопку выбора дополнительных социальных сервисов.
4. Показывать всплывающее окно с предложением подписаться. На мой взгляд, замечательная опция привлечения дополнительного трафика на ваш сайт путем активации всплывающего окна с предложением подписаться в социальных группах. Данный пункт актуален в том случае, если у вас есть группы в социальных сетях. Для привязки группы понадобится привязать ваш id, внеся в соответственном поле определенный номер. Выглядит это следующим образом.


Важный момент! Так как с некоторых пор социальными сервисами предоставляется возможность создания ЧПУ, внесение идентификационного номера из VK не дало желанного результата. Нажимая кнопку «Поделиться» открывалась фирменная несуществующая страница с побитой собачкой от ВКонтакте. То есть, если адрес вашей группы выглядит подобным образом - https://vk.com/stimylrostacomua, то в качестве идентификатора необходимо внести «stimylrostacomua», те символы, которые находятся после слеша.
- Расположение блока. Здесь предоставляется две возможности расположения - в контенте или сбоку.
- Внешний вид. Позволяет определиться с размером и формой кнопок.
Помимо вышеприведенных настроек не забудьте нажать на ссылку «Еще настройки», так как здесь предоставляется возможность задать стиль, эффект при наведении, установить счетчик, выбрать цвет кнопок, фон текста и счетчика.
Нужно отдать должное разработчикам сервиса Uptolike, которые для большей наглядности сделали возможным наблюдать за изменениями дизайна кнопок в процессе их настройки.
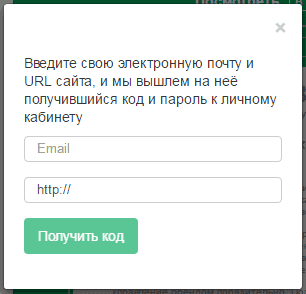
После реализации сборки блока нажимаем кнопку «Сгенерировать код» и во всплывающем окне вводим почтовый адрес и URL сайта.

Таким образом, осуществится регистрация на данном сервисе и станет доступным функционал по мониторингу социальной активности на вашем сайте. В сопроводительном письме будет указан логин и пароль. Последний можно изменить. Теперь войдя в свой личный кабинет, вы сможете отслеживать социальную активность.
Но для начала давайте установим код социальных кнопок, который находится в вашем личном акаунте по пути - Настройка кода/ Сгенерировать код.
Установка кода Uptolike на сайт Joomla
Рекомендую предварительно установить текстовый редактор JCE и замечательное бесплатное расширение Modules Anywhere, позволяющее установить модуль в любое место сайта.
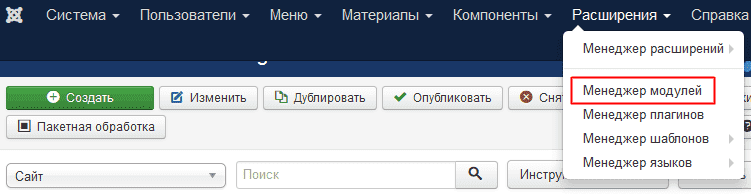
Для установки скрипта необходимо авторизироваться в админке Joomla и перейти в Расширения/Менеджер модулей.

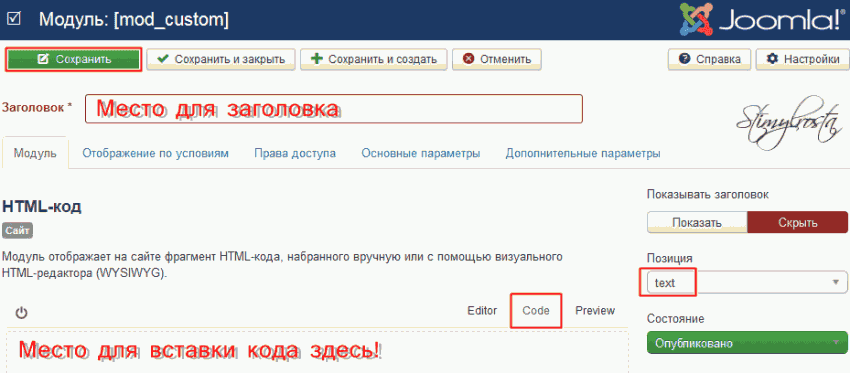
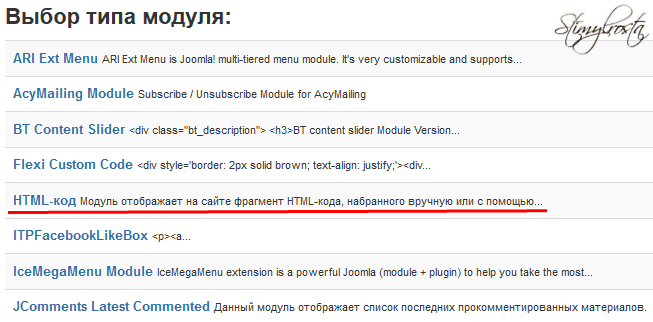
Нажимаем кнопку «Создать» и среди типа представленных системой модулей выбираем «HTML-код».

Заполняем поле «Заголовок», в поле «Позиция» прописываем новую позицию, например «text». «Показать заголовок» - выбираем «Скрыть». «Состояние» - «Опубликовано».
Далее необходимо выйти из режима текстового редактора JCE, нажав в правом верхнем углу кнопку «Code». Теперь в свободное поле можно вставить сгенерированный сервисом Uptolike код.
Для отображения блока под телом статьи достаточно открыть любой материал, опуститься вниз редактора, нажать появившуюся новую кнопку «Module» и выбрать с предоставленного списка модуль, которому была задана новая позиция. В данном примере это «text».

Помимо вышеприведенного способа вместо нажатия кнопки «Module», в конце каждой статьи можно прописывать заключенное в фигурные скобки слово {module}, указав через пробел название новой позиции.
Спасибо за внимание и до скорого на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter