Фавикон — обычное изображение, значок (в переводе с англ. — «иконка для избранного»), отображаемое в начале адресной строки перед названием URL, в сниппете в результатах поиска Яндекса, а также в закладках.

Это очень важная штука, которая не имеет совершенно никакого отношения к SEO, но в обязательном порядке должна быть добавлена на сайт.
Дочитав статью до конца, у вас сформируется четкое понятие, что такое фавикон, как создать, как установить фавикон, какие для этого использовать сервисы.
Фавикон под микроскопом
Наличие этой иконки значительно упрощает поиск, так как, глядя на результаты выдачи, легко можно найти знакомый ресурс. Не менее полезным фавикон становится при добавлении сайта в закладки. Достаточно одного беглого взгляда, чтобы из десятков сайтов визуально отыскать необходимую закладку.

Со слов Яндекса, размер фавикона должен составлять 16х16, 32х32 или 120х120 пикселей. К слову, чаще всего применяется изображения размера 16х16 пикселей. Рекомендованный формат ICO. К допустимым форматам относятся: GIF, JPEG, PNG и BMP.
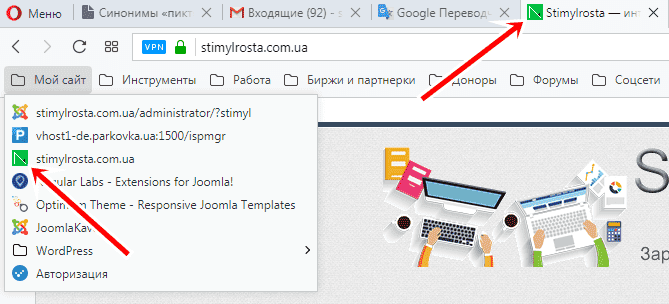
Favicon отображается в адресной строке браузеров, перед URL-адресом открытой страницы, что позволяет осуществить быстрый визуальный поиск нужного веб-проекта среди сотни других. Чтобы в этом убедится, посмотрите на верхнюю панель открытого окна своего браузера.
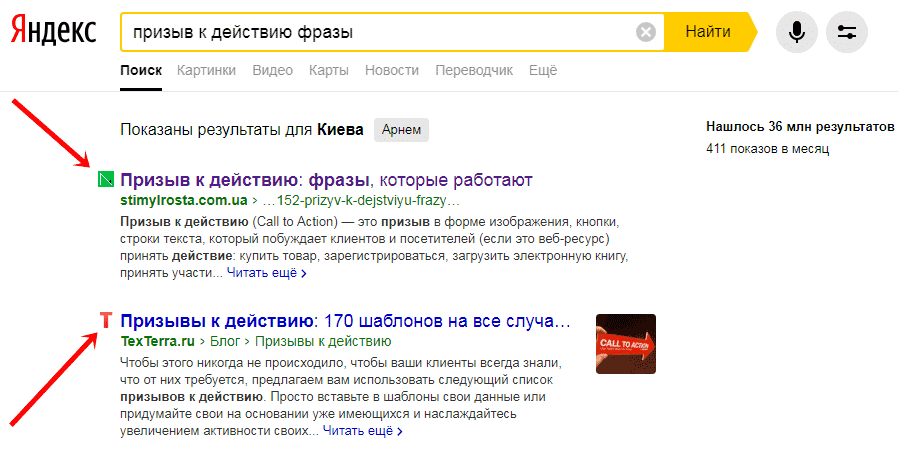
В Яндекс выдаче этот значок отображается для каждого сайта. Это при условии, что фавикон ранее был создан, добавлен в корневую папку сайта и уже проиндексирован роботом Яндекса.

В указанной поисковой системе есть специальный бот индексации фавиконов YandexFavicons, который собирает и обновляет иконки для всех ресурсов. Стоит обратить внимание, что индексация осуществляется периодически (несколько дней, месяц). Т. е. новоиспеченный фавикон может появиться в поисковой выдаче Yandex возле описания вашего проекта не сразу, а спустя некоторое время.
Когда поисковик найдет Favicon.ico на вашем сервере, он изменит его графический формат ICO в PNG, после чего ваш фавикон можно будет найти по следующему адресу:
https://favicon.yandex.net/favicon/stimylrosta.com.ua
При проверке не забудьте подставить поле последнего слеша URL-адрес своего блога.
Создание фавикона — важный этап в продвижении проекта. К преимуществам использования фавиконов можно отнести:
- узнаваемость бренда;
- доверие посетителей;
- повторные посещения;
- экономия времени пользователей.
Основная выгода с этого — узнаваемость бренда. С помощью «мини-логотипа» можно привлечь большее количество посетителей из поисковой выдачи (в частности со страниц Яндекса), поскольку возле адреса вашего веб-ресурса будет миловаться знакомая иконка. Она то и будет побуждать пользователей отдавать предпочтение вам, а не конкуренту (соседу по выдаче). Однако чтобы эта иконка выполняла все возложенные на нее функции, она должна привлекать внимание, быть яркой и запоминающейся.
Осталось разобраться, как создать и как создать и установить фавикон на сайт?
Как создать фавикон
Из определения он должен быть размещен в корне сайта (возможно и другое местонахождение) и сохранен в одном из вышеуказанных форматов в размере 16х16 пикселей.
Его можно создать в Photoshop, минус — графический редактор Фотошоп не может сохранять изображения в предпочтительном формате (ІСО).
Удобно и просто сделать его, воспользовавшись специальными онлайн генераторами, которые будут приведены ниже.
Вариант для ленивых — скачать готовый favicon из онлайн-каталога или галереи.
Обзор онлайн-генераторов, где найти коллекцию фавиконов
Favicon generator — сервисы, где можно сотворить «мини-логотип» для сайта или преобразовать подходящую картинку в нужный формат.
Faviсon.cc
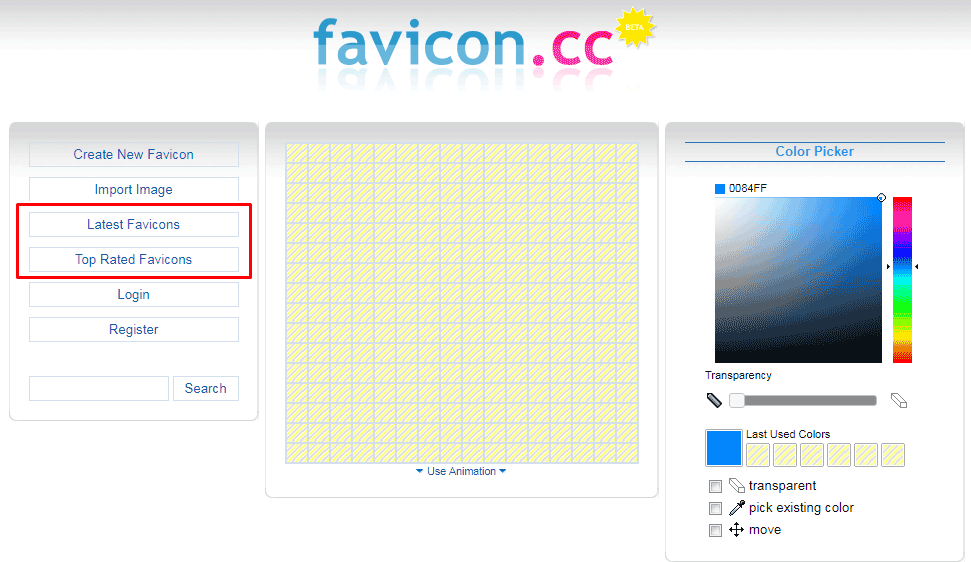
Удобный сервис, в котором можно сделать эксклюзивную иконку — нарисовать ее с нуля попиксельно. Для этого переходим на сервис и в меню слева нажимаем кнопку «Create New Favicon».
![]()
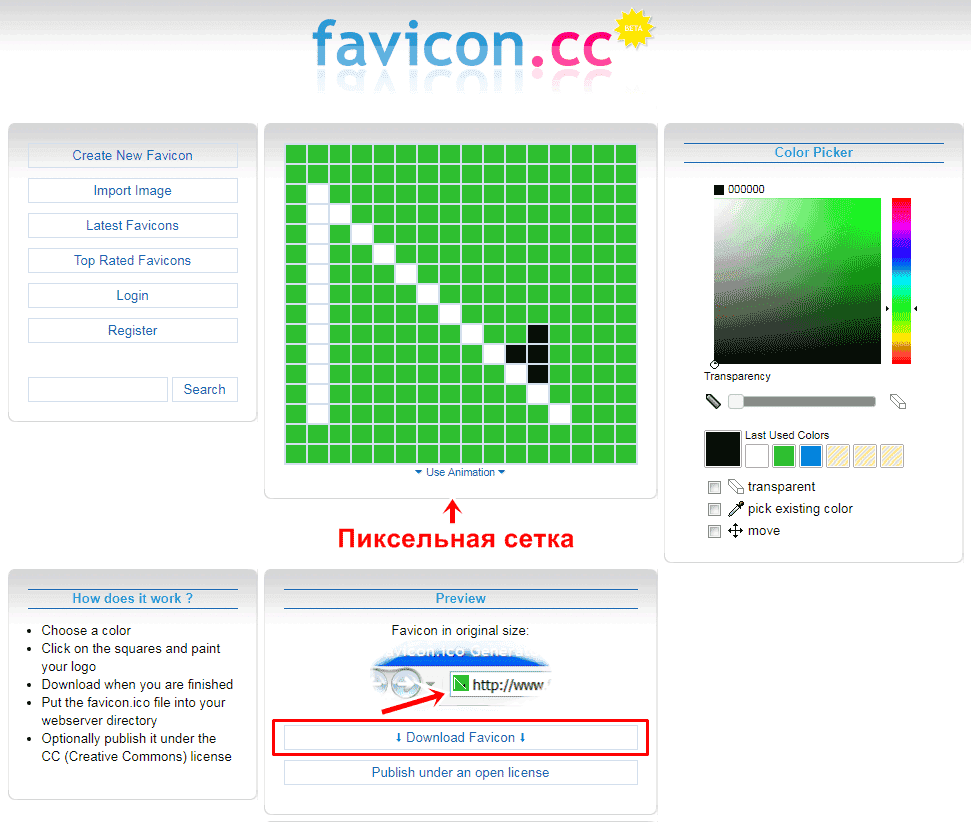
В центральной части окна находится область, в которой каждый квадратик — это пиксель будущего фавикона. Следует закрасить эти квадратики в разные цвета. Чтобы это проделать, нужно обратиться к блоку «Color Picker», который расположен в правой части сервиса. Здесь необходимо выбрать из предоставленной палитры необходимый цвет и щелкнуть по определенной области, где находится пиксельная сетка. Чтобы удалить неправильную закраску, достаточно поставить галочку возле чекбокса «transparent» и щелкнуть по квадрату, после чего он станет прозрачным.
Чтобы переместить рисунок по холсту сервиса, ставится галочка возле чекбокса «move». Для того чтобы посмотреть что получилось предусмотрен блок «Preview», который находится под пиксельной сеткой. Для скачивания готового фавикона на компьютер нужно нажать кнопку «Download Favicon».

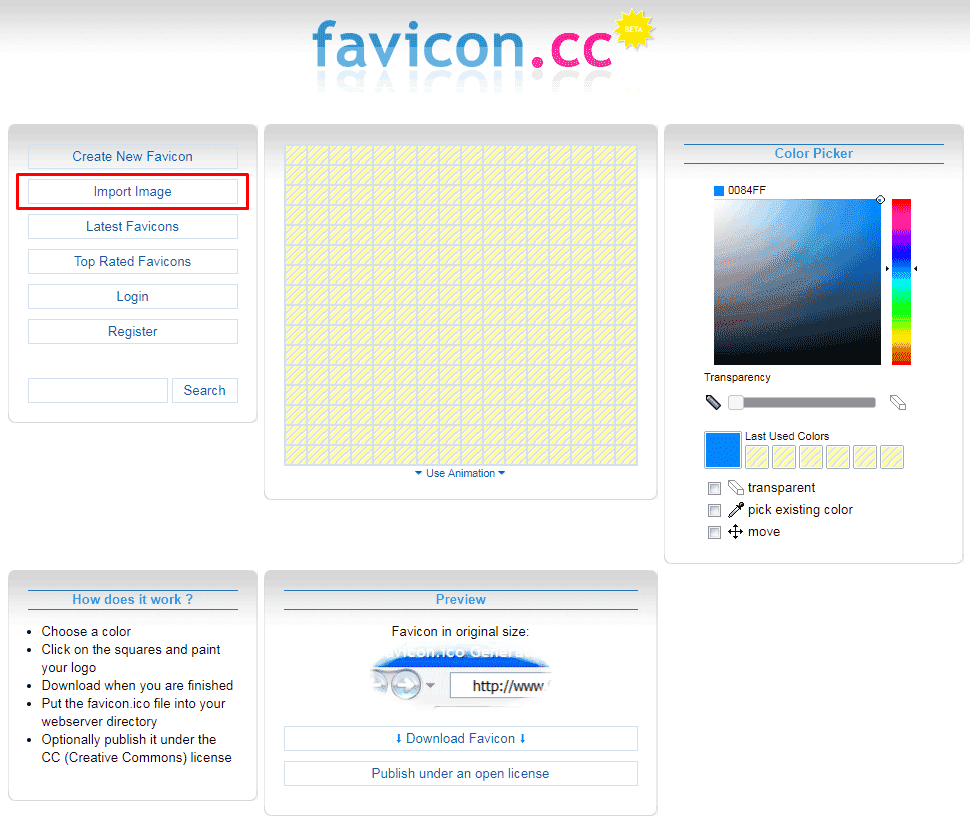
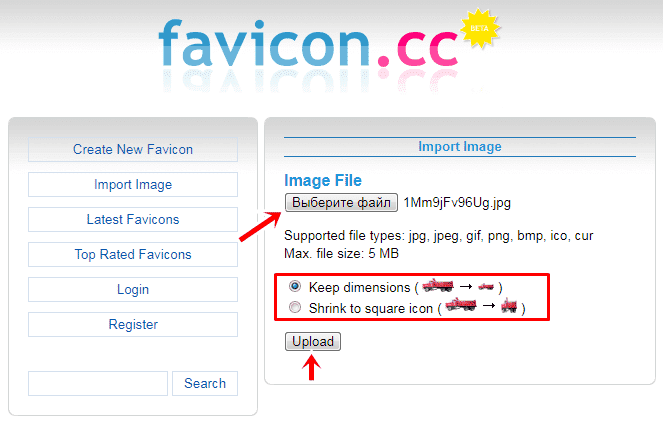
Если вы не Пабло Пикассо и нарисовать с нуля для вас равносильно прыжку из парашюта, загрузите на сервер для будущего фавикона картинку любого формата и размера, она будет, как болванка. Чтобы загрузить изображение на генератор, нажимается кнопка «Import Image» в левом меню.

На открывшейся странице нужно кликнуть кнопку «Выбрать файл», найти на компьютере подходящую картинку. При загрузке прямоугольной картинки можно отформатировать ее в квадрат (16х16). Для этих целей предусмотрена вкладка «Shrink to square icon». Учтите, в таком случае изображение будет искажено по одной из осей.

Чтобы соотношение сторон остались прежними, поставьте точку в чекбоксе «Keep dimensions».
После всех манипуляций нажимаем кнопку «Upload». Редактирование загруженной фавиконки будет доступно аналогичным способом, что и создание с нуля. Для скачивания готового шедевра на ПК следует нажать кнопку «Download».
Этот онлайн генератор еще и предоставляет коллекцию фавиконов, которые создавались другими пользователями этого сервиса ранее. Они выложены в общем доступе. Чтобы посмотреть галерею нужно в левом меню нажать кнопку «Latest Favicons» — экспонаты, отсортированные по дате или кнопку «Top Rated Favicons» — по рейтингу.

Чтобы скачать понравившийся экземпляр кликните левой кнопкой мыши по его названию и на открывшейся странице выберите «Download Favicon».
Logaster.ru
Сервис логотипов, который плюс к этому еще может эксплуатироваться для создания фавиконов. Тут не нужно рисовать или конвертировать фавикон с логотипа.
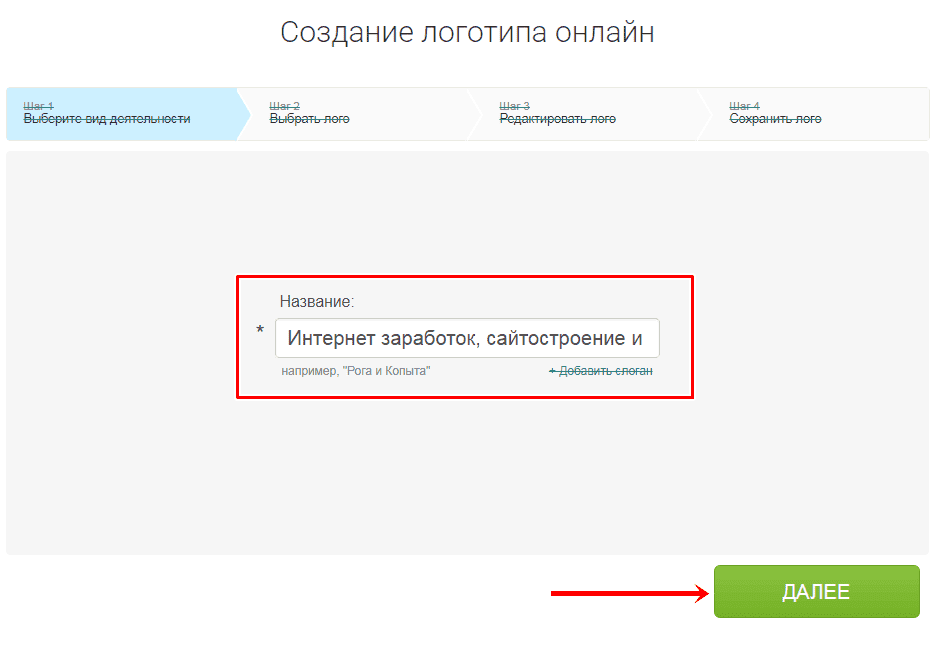
Для создания фавикона необходимо ввести название компании или сайта и нажать кнопку «Далее».

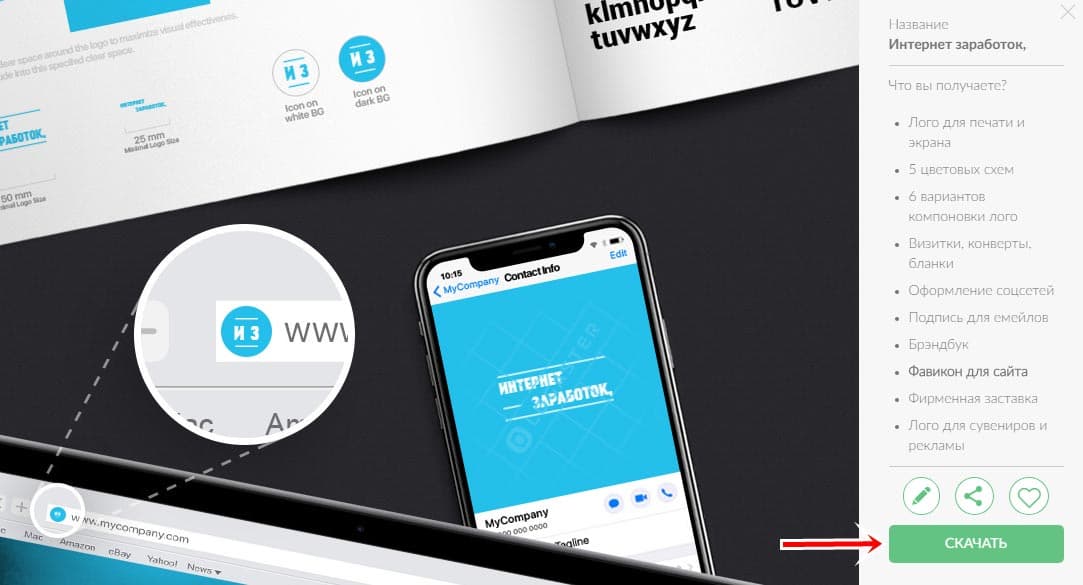
Онлайн генератор предоставляет уже готовые к использованию шаблоны фавикона. Для скачивания иконки нажмите кнопку «Посмотреть и скачать» и на открывшейся странице «Скачать».

Имейте в виду, чтобы сохранить фавикон вам придется создать на сервисе аккаунт.
FaviconGenerator
Преобразует в необходимый формат любую загруженную с компьютера картинку.
Последовательность действий следующая: выбираем файл и нажимаем кнопку «Create Favicon».
![]()
На заключительном этапе остается только кликнуть по ссылке «Download the generated favicon» и на ваш ПК будет скачан архив полный разноразмерных фавиконов.
![]()
AntiFavicon
Сервис, предоставляющий возможность создавать фавикон с надписью. Цветовая гамма настраивается в области «Colors», а текст надписи вводится в полях «Top text» и «Bottom tex».
![]()
Для скачивания готового значка следует кликнуть по миниатюрной надписи «save as favicon file».
Iconj
От остальных отличается тем, что позволяет созданную иконку не скачивать (но можно и скачать), а оставить непосредственно на сервисе и получить ссылку к этому файлу.
Для создания фавикона выбираем файл и нажимаем «Upload Now».
![]()
Спустя секунду изображение можно будет скачать на компьютер по ссылке «Click here to download your Favicon.ico File». Здесь же можно скопировать HTML код, который затем нужно разместить в файле главной страницы сайта. Помимо этого сервис генерирует ссылку на фавикон, которую можно расположить на страницах сайта.
![]()
Также в сети можно найти и другие генераторы, которые позволяют создать фавиконы с нуля или же доработать уже имеющееся изображение. В частности FavIcon from Pics, DeGraeve, Generator, Онлайн редактор иконок favicon.ico, Online Favicon, Free Favicon Generator и Фавикон-генератор. Стоит отметить, что все они бесплатные.
Можно не растрачивать силы на эксклюзивность и найти уже готовые иконки в интернете. Для этого существуют специальные галереи с коллекциями бесплатных фавиконов. Хотелось бы выделить:
- Галерея иконок для сайта favicon.ico;
- Iconj;
- Favicon.cc;
- The Favicon Gallery.
В них можно найти десятки тысяч мини-логотипов для своего проекта, как говорится на любой вкус и цвет.
Как установить фавикон на сайт
Есть некоторые отличия между установкой фавикона на сайт Joomla и WordPress.
В первом случае достаточно просто закинуть файл в папку с активным шаблоном. Для этих целей используйте бесплатный FTP-клиент FileZilla или консольный файловый менеджер FAR Manager.
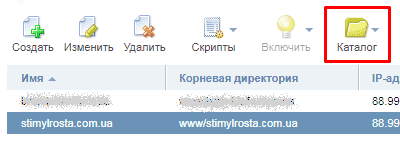
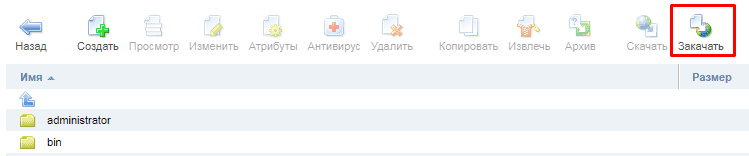
Более простой способ: зайти в панель управления веб-хостингом (ISPmanager, cPanel, ISPConfig), открыть каталог, затем папку templates

и загрузить файл напрямую в шаблон, который установлен на сайте по умолчанию.

Добавить фавикон на Вордпресс можно несколькими способами. Возможно, у вас установлена тема, которая позволяет загрузить иконку через панель администрирования.
![]()
Если это не так, вам, как и в случае с Джумла, нужно будет загрузить файл с изображением в активный шаблон (/wp-content/themes/ваша_тема). Затем следует отыскать среди прочих файлов файл header.php и сразу же после открывающего тега <head> вставить следующий код:
<link rel="shortcut icon" href="/<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />
После правки не забудьте нажать кнопку «Сохранить».
В том случае, если фавикон не отображается, убедитесь, что ему присвоено правильное имя — favicon.ico и очистите кэш.
Итог
Как, у вашего проекта еще нет фавикона? Тогда пришло время его создать и установить. Этот яркий и запоминающийся значок принесет немало выгоды: от узнаваемости сайта до увеличения трафика, а вместе с тем и конверсии. Создать его можно самому, выбрать в специальной галереи или сделать фавикон онлайн при помощи генераторов.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter

