
В продолжение темы создания сайта на WordPress, в текущей статье мы расскажем, что такое виджеты WordPress и как добавить виджет в Вордпресс. Итак, ни каких прелюдий, погнали!
Виджетами в WP принято называть визуальные элементы, которые предназначены для вывода рекламных блоков, меток, хлебных крошек, популярных записей и др. полезных составляющих современного сайта.
Проще говоря — это встроенные в систему модули, которые, к слову, так и называются в CMS Joomla, позволяющие в несколько кликов добавить на сайт скрипт, текст и/или различные типы информации в определенном месте. Под определенным местом, чаще всего, подразумеваются сайдбар — правая или левая область, а также футер — нижняя часть сайта, подвал.
Вывод виджетов WordPress ограничивается количеством областей, определенных конкретной темой. Теоретически их можно вывести где угодно, но для этого необходимо обладать навыками верстальщика. Благо, разработчики стабильно добавляют в темы WordPress новые интересные виджеты, а значит, начинающим сайтостроителям нет нужды погружаться в азы верстки и лезть в код.
Как добавить виджет в WordPress
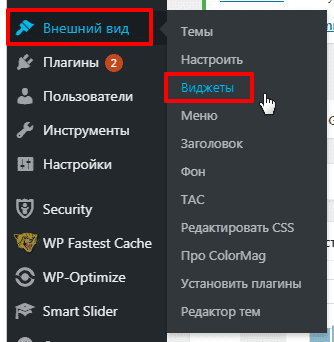
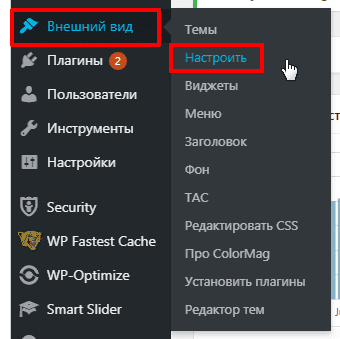
Первым делом нужно авторизоваться в консоли, затем в левой области выбрать вкладку Внешний вид → Виджеты.

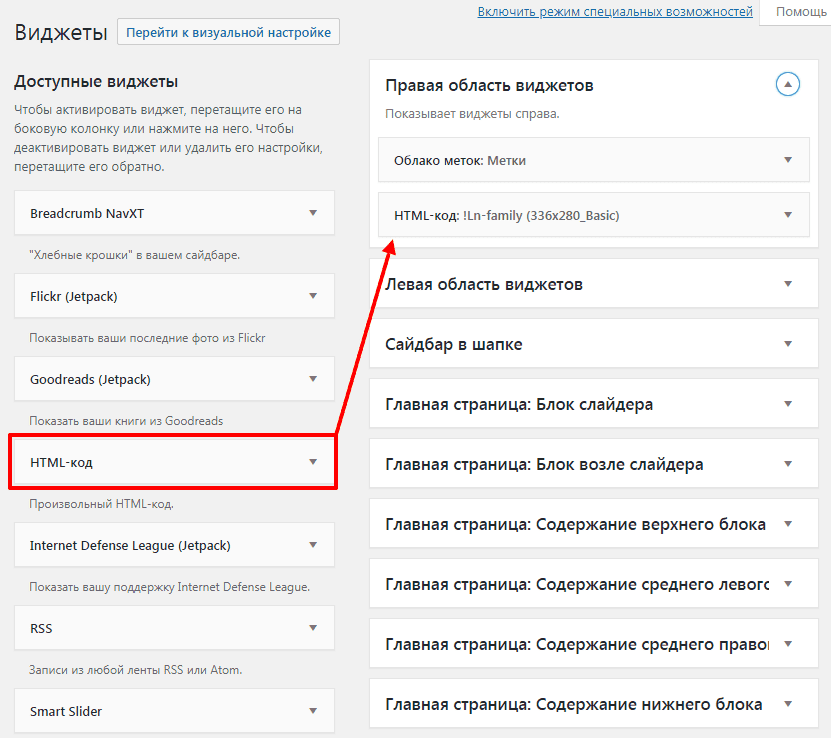
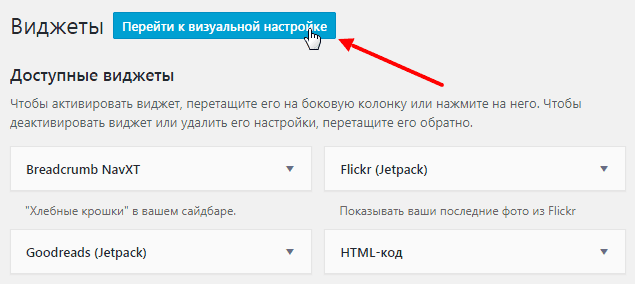
В итоге слева отобразится доступный список виджетов, справа — область для их публикации.
На текущий момент предусмотрено три способа, как вывести виджет WordPress. Предлагаем рассмотреть каждый и выбрать для себя тот, который, на ваш взгляд, кажется самым простым.
Способ № 1
Чтобы активировать виджет, достаточно нажать на него левой кнопкой мыши и, не отпуская, перетащить в правую боковую колонку (область виджетов).

Способ № 2
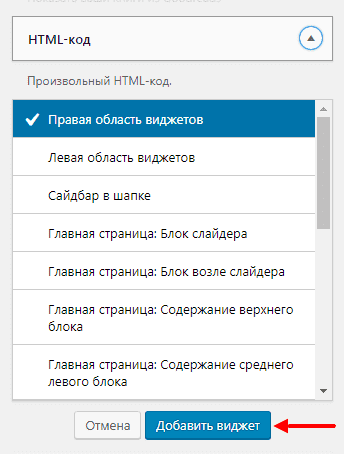
Кликните по названию виджета и из выпадающего списка выберите область, в которую вы хотите его добавить. В подтверждение своих действий нажмите соответствующую кнопку.

Способ № 3
В отличие от вышеописанных способов, способ № 3 имеет одно существенное преимущество, а именно — позволяет в режиме реального времени наблюдать, как будут выглядеть виджеты непосредственно на сайте.
Можно реализовать как на самой странице виджетов, так и из главной страницы консоли Вордпресс.
В первом случае достаточно воспользоваться кнопкой «Перейти к визуальной настройке».

Во втором, возвратиться на стартовую страницу консоли и перейти по вкладкам Внешний вид → Настроить.

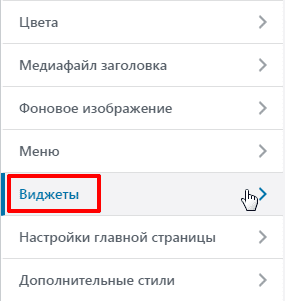
Далее из списка предустановленных настроек нужно выбрать «Виджеты».

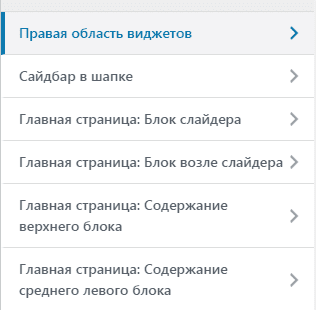
В итоге отобразится перечень областей, которыми располагает тема WP.

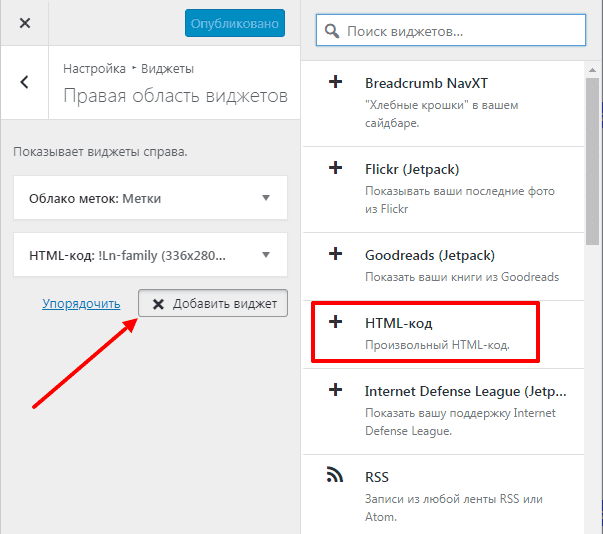
Чтобы добавить виджет на сайт WordPress остается только нажать соответствующую кнопку и из представленного списка кликнуть по его названию.

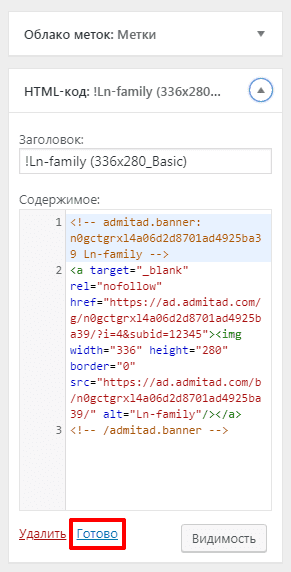
В случае с виджетом «HTML-код» остается только добавить в поле «Содержимое» код, указать заголовок и нажать кнопку «Готово».

Как спрятать заголовок виджета в WordPress
Учтите, если указать заголовок, он отобразится на сайте. Да, это актуально для категорий, облака тегов, информации «О нас». Но что делать, если заголовок нужно спрятать (например, при размещении рекламного баннера). К сожалению, средствами CMS это сделать не получится.
Естественно, это поле можно просто не заполнять. Но это не вариант, когда от количества виджетов глаза разбегаются.
Итак, чтобы скрыть заголовок нужно добавить следующий php-код в файл темы functions.php.
// Прячем заголовок виджета с помощью символа "!"
add_filter( 'widget_title', 'hide_widget_title' );
function hide_widget_title( $title ) {
if ( empty( $title ) ) return '';
if ( $title[0] == '!' ) return '';
return $title;
}
Отредактировать файл можно:
- непосредственно в админке, перейдя по вкладке Внешний вид → Редактор тем;
- через FTP-соединение;
- напрямую, зайдя в панель управления веб-хостингом.
Не знаете, где находится файл functions.php? Ищите его в активной теме шаблона по пути:
/wp-content/themes/ваша-активная-тема/
Перед внесением правок не забудьте сделать бэкап сайта.
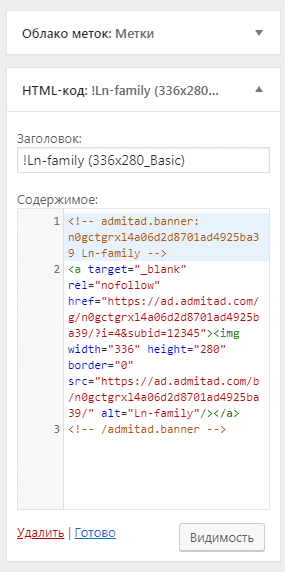
Чтобы проверить код на работоспособность, нужно возвратиться к виджетам и вначале заголовка вставить символ «!».

Настройки виджетов Вордпресс
После добавления виджета станут доступны его настройки.
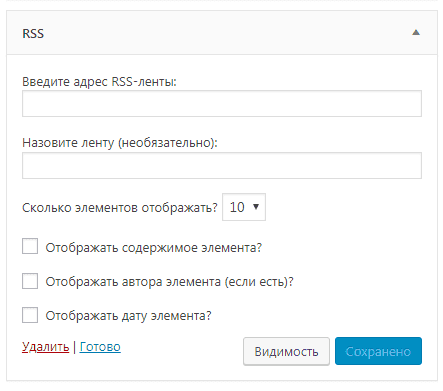
Например, если выбрать виджет «RSS», то можно задать параметры, касающиеся содержимого фида, отображения автора, даты создания контента. Здесь же обязательно нужно ввести адрес RSS-ленты, указать количество элементов отображения. В отдельное поле вынесено название ленты.

Простым примером является виджет поиска, который состоит из единственного поля «Заголовок».

Как изменить расположение и удалить виджет WordPress
Чтобы упорядочить виджеты, перетаскивайте их вверх или вниз.
Если по каким-то причинам нужно временно отключить виджет, сохранив его настройки, перетащите его в блок «Неактивные виджеты», который находится под блоком «Доступные виджеты».
Удалить виджет WordPress также легко, как и добавить. Это можно сделать двумя способами:
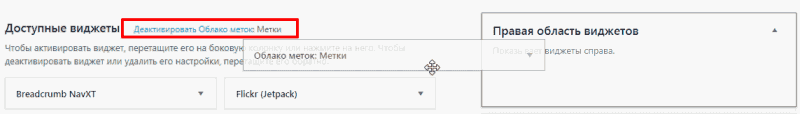
- Перетащить модуль влево и при отображении ссылки «Деактивировать…», отпустить его.

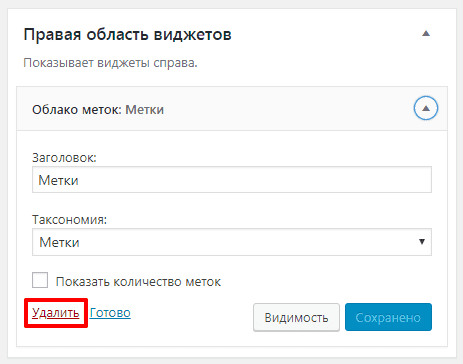
- Перейти в область, выбрать виджет и кликнуть по ссылке «Удалить».

Итог
Виджеты Вордпресс позволяют добавить на сайт блоки контента и другие полезные элементы. Они легко настраиваются, и не нагружают CMS. Их можно добавлять в неограниченном количестве и редактировать в соответствии со своими предпочтениями. Также в сети в бесплатном доступе выложено множество плагинов, позволяющих расширить вашу коллекцию виджетов.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter

