
В предыдущей публикации мы рассказали, что такое WordPress и назвали семь преимуществ этой CMS. Если нам удалось убедить вас в том, что эта система управления сайтом лучше остальных, то, скорее всего, следующий интересующий вас вопрос, как установить WordPress. Сегодня, продолжая тему создания сайтов на WP, мы решили подготовить подробное и наглядное руководство, как установить Вордпресс на хостинг и компьютер.
Прежде чем приступить непосредственно к процессу установки, хотелось бы напомнить, что это мероприятие займет у вас от силы 10-15 минут. То есть, WordPress установить локально, так же как и на удаленный сервер — быстро и просто. Итак, начнем.
Как установить WordPress на OpenServer
Что нам для этого потребуется:
- Последняя актуальная версия WordPress;
- Локальный сервер OpenServer;
- Архиватор WinRAR, WinZip или 7-Zip (на ваше усмотрение).
Чтобы установить OpenServer, нужно выполнить 6 шагов.
Шаг № 1 — Устанавливаем OpenServer на компьютер
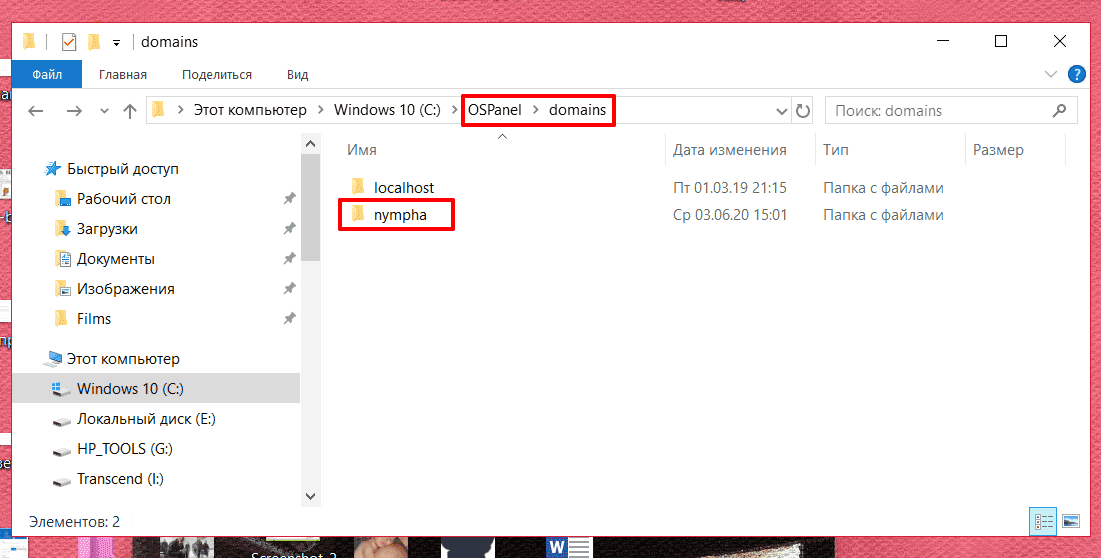
Установите OpenServer на компьютер. Как это сделать — тема отдельной статьи. Подробное руководство можно найти по ссылке. Откройте диск, на который была выполнена установка, а затем перейдите по пути OSPanel → domains. Нажатием правой клавиши мыши вызовите контекстное меню и создайте внутри новую папку с именем вашего будущего сайта. В нашем примере, это папка nympha.

Шаг № 2 — Скачиваем и распаковываем WordPress
Посетите официальный сайт, чтобы скачать WordPress. Просто нажмите соответствующую синюю кнопку и последняя версия WP отправится в папку загрузки Windows, которая установлена по умолчанию.
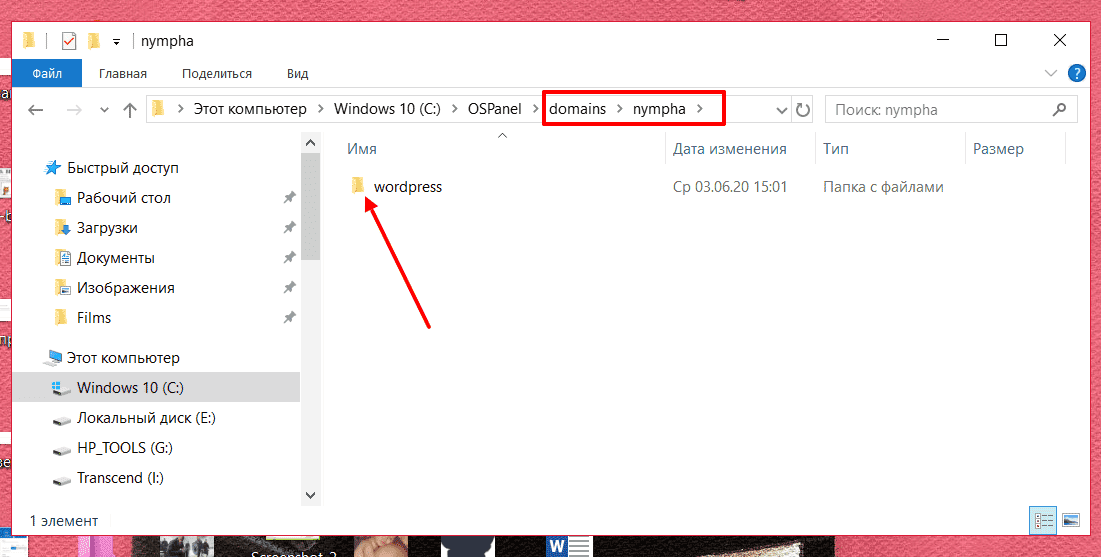
Разархивируйте содержимое только что скачанной Zip-папки в папку nympha.
Проследите за тем, чтобы во время разархивации архивы (папки и файлы) находились в папке, которую вы создали, а не были вложены в еще одну папку с названием wordpress. В противном случае сайт будет недоступным.

Если у вас архивы расположены не в корневой директории сервера, т. е. не в корневой папке сайта, которую вы создали на предыдущем этапе установки WordPress, скопируйте и перенесите их туда, а папку wordpress удалите.

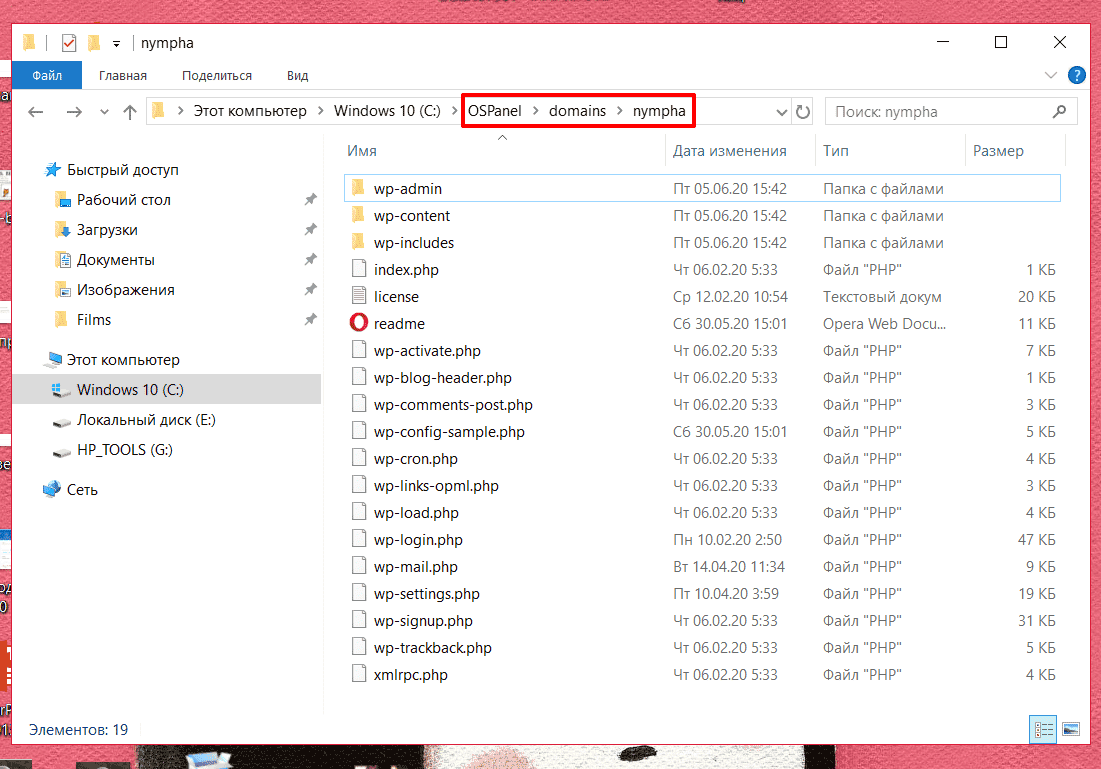
В конечном счете в корне сайта у вас должно содержаться 19 элементов: 3 папки (wp-admin, wp-content и wp-includes), и 16 файлов.
Шаг № 3 — Включаем OpenServer
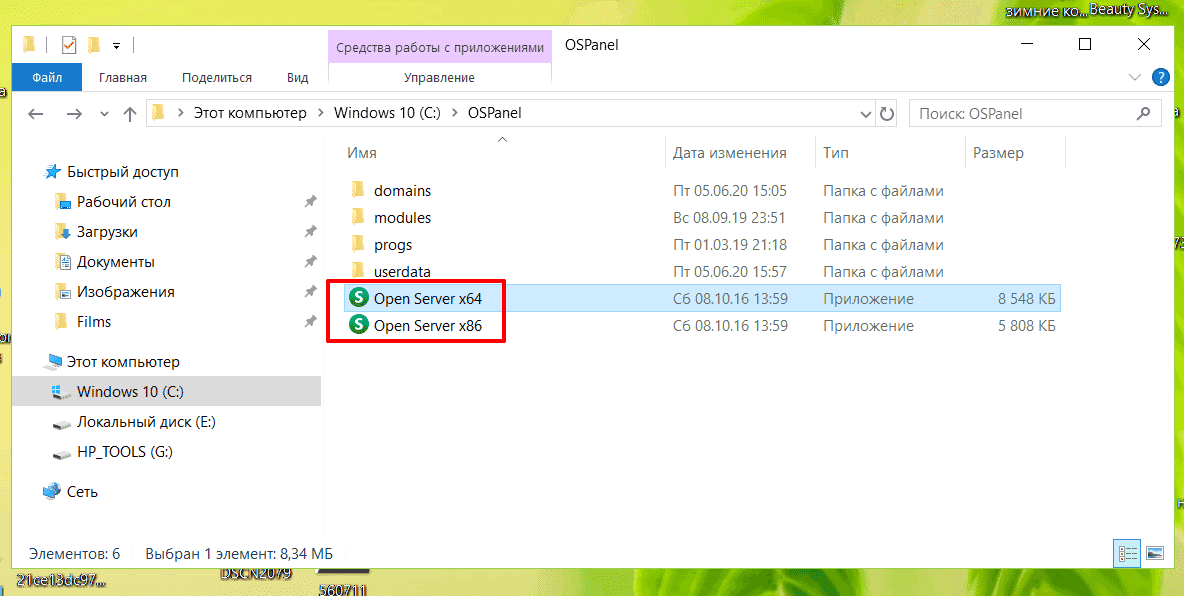
На диске установки локального веб-сервера откройте папку OSPanel и нажмите один из ярлыков программы OpenServer x64 или x86 (в зависимости от разрядности вашей операционной системы).

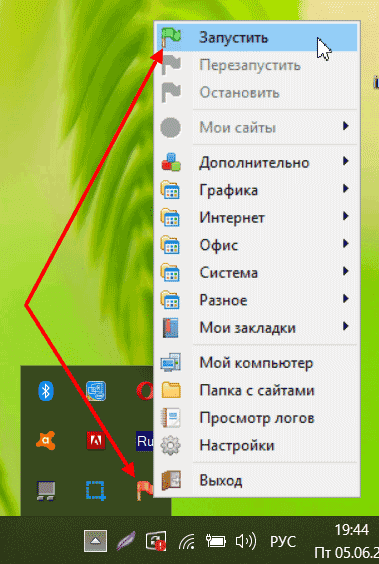
Теперь обратите внимание на системный трей, где должен отобразиться красный флажок, обозначающий, что программа работает, но нуждается в активации. Наверняка вы знаете, что каждая запущенная в автоматическом или ручном режиме программа отображается в трее вашего компьютера. Это место в правой нижней области экрана, где находится значок динамика, центра поддержки или сети (зависит от настроек системы). Чтобы включить OpenServer, нажмите мышкой на красный флажок и в верхнем открывшемся меню выберите зеленый флажок.

Шаг № 4 — Открываем страницу инсталляции WordPress
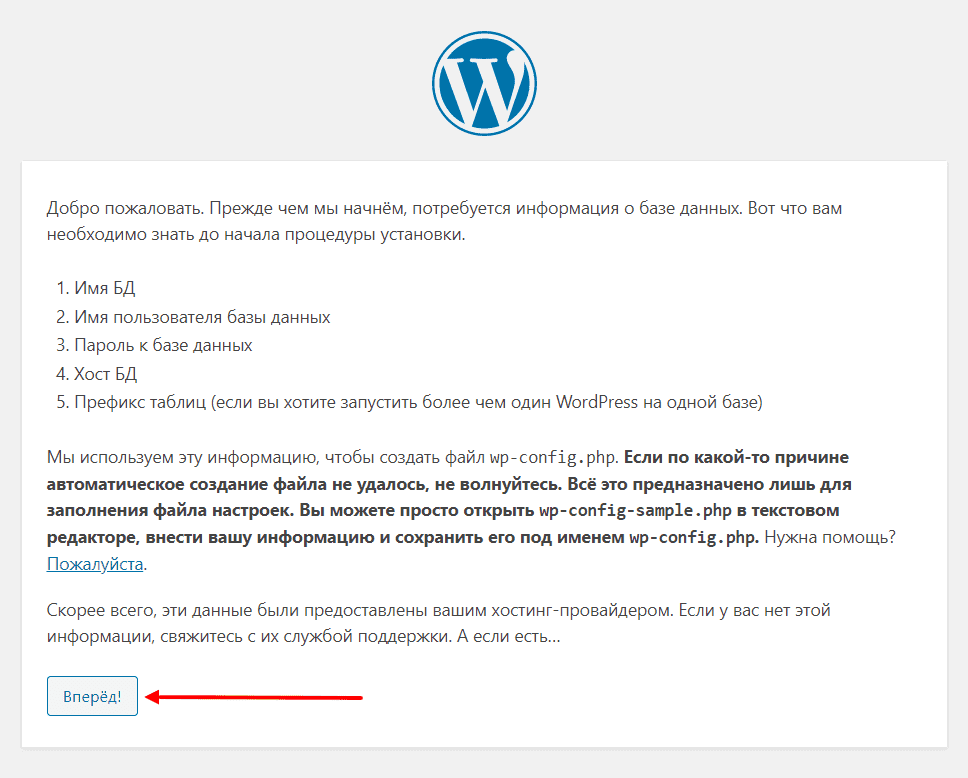
Откройте браузер и наберите в самом верху http://nympha, где вместо nympha укажите имя папки, которую вы создали. В результате откроется страница инсталляции WordPress.

Нажимаем «Вперёд» и видим, что на следующей странице нужно указать информацию о подключении к базе данных.
Шаг № 5 — Создаем базу данных и предоставляем информацию о подключении к базе данных
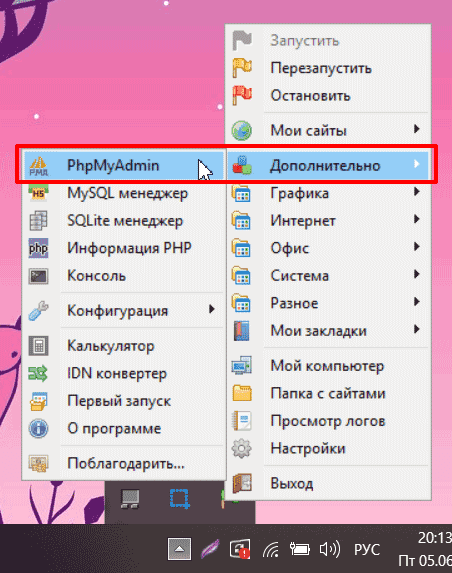
Так как базы данных (БД) у нас еще нет, ее нужно создать. Чтобы это осуществить, загляните в системный трей, кликните по зеленому флажку и перейдите по вкладкам Дополнительно → PhpMyAdmin.

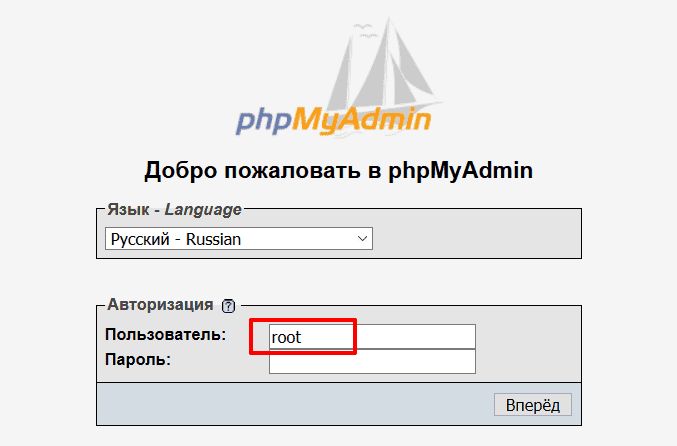
На странице авторизации указываем имя пользователя root, поле пароль оставляем пустым и нажимаем кнопку «Вперёд».

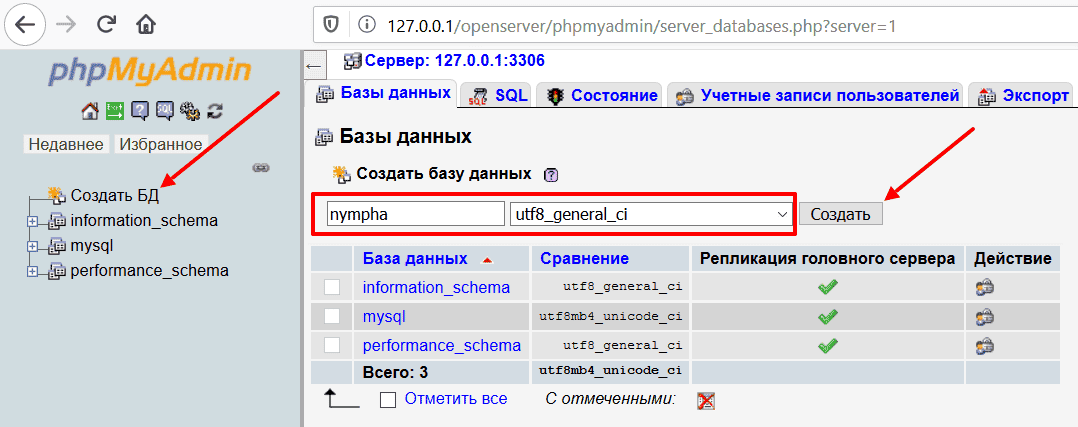
На очередной странице предоставляется возможность создать базу данных. Для этого нужно нажать соответствующую ссылку.

Заполняем поле «Имя базы данных». Как правило, имя БД совпадает с названием сайта. Обязательно указываем кодировку utf8_general_ci, после чего нажимаем кнопку «Создать».
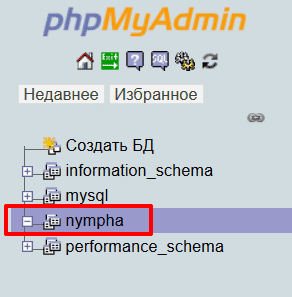
Поздравляем, база данных создана!

Возвращаемся обратно к странице установки WordPress. Прописываем имя базы данных и имя пользователя. Поле пароль оставляем пустым. Оставшиеся параметры оставляем по умолчанию. Нажимаем кнопку «Отправить».

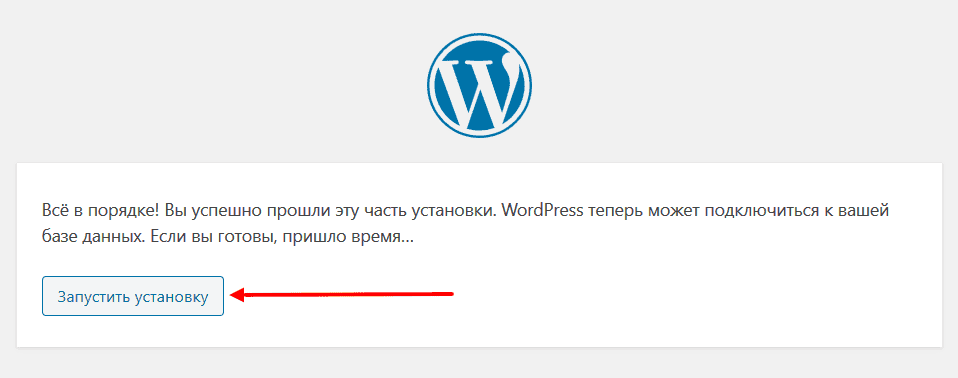
Если вы все сделали правильно, откроется следующее окно. Это значит, что основной файл конфигурации WordPress wp-config.php был успешно создан в корне вашего сайта.

Для подключения к базе данных нажимаем кнопку «Запустить установку».
Шаг № 6 — Знаменитая пятиминутная установка WordPress
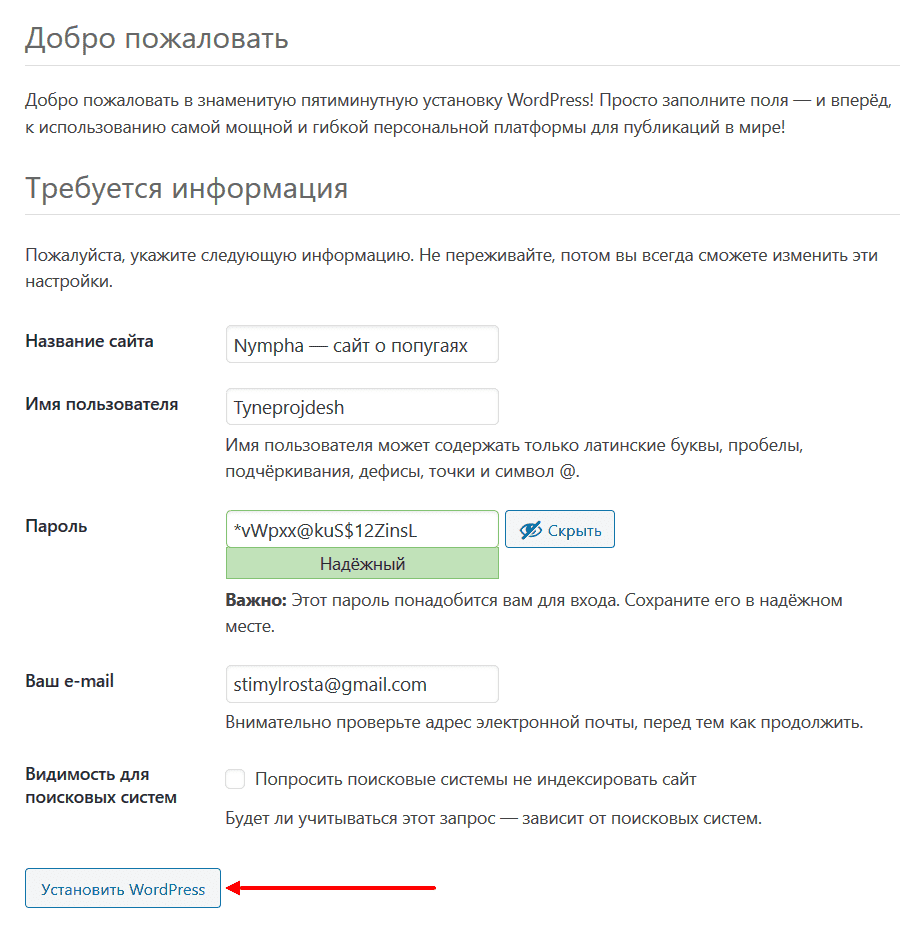
На заключительном этапе установки Вордпресс нужно указать информацию:
- Название сайта.
- Имя пользователя — логин, который будет использоваться при входе в административную панель сайта.
- Пароль. CMS автоматически генерирует надежный пароль, который можно смело использовать. Единственное — сохраните его в блокноте или каком-то еще месте, чтобы не забыть и не потерять.
- E-mail — электронный адрес на который будут приходить новые комментарии к записям, важные системные сообщения. Также он пригодится для восстановления пароля.
В самом низу можно отметить чекбокс «Видимость для поисковых систем». Если бы мы устанавливали WordPress на удаленный сервер, эта функция бы имела огромное значение. В нашем же случае установка Вордпресс осуществляется на компьютер и об индексации речи не идет.
И да, не сильно переживайте по поводу того, какую информацию вы укажите на этом этапе установки. Её всегда можно поправить в настройках CMS.

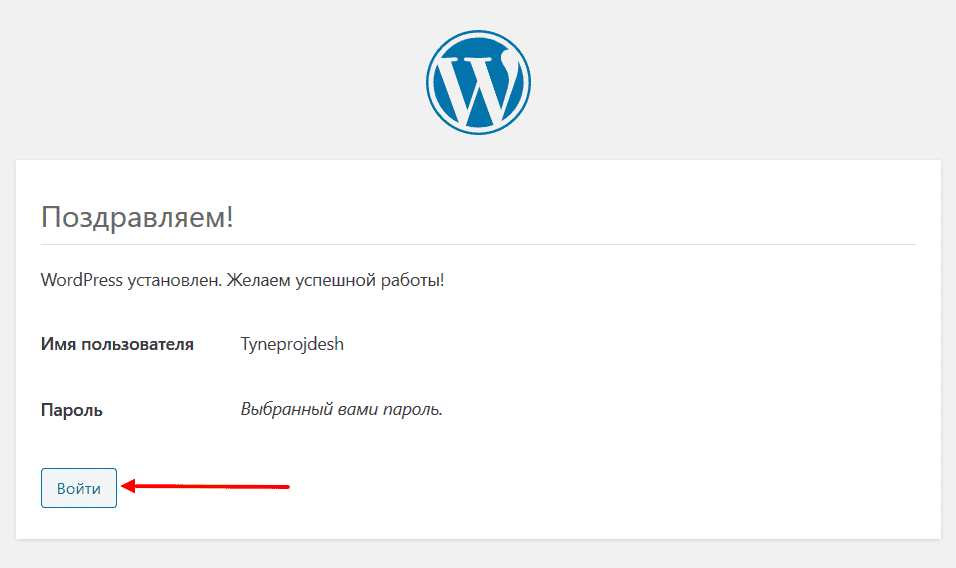
Ура, ура, ура! WordPress установлен.

Теперь можно войти в консоль, воспользовавшись предварительно созданными именем пользователя и паролем.

Как установить WordPress на хостинг
Установить WP на удаленный веб-сервер можно в ручном и автоматическом режимах.
Этот способ установки подходит при условии, что вы купили домен и хостинг. Если вы не знаете, что такое домен и как его подобрать, рекомендуем перейти по ссылке в ознакомительных целях. Не менее полезной окажется статья по теме «Основные признаки качественного хостинга».
Быстрая автоматическая установка WordPress из Web-скриптов
Самый простой и быстрый способ установки — воспользоваться Web-скриптами, которые позволяют автоматически установить WordPress и многие другие системы управления содержимым сайта (CMS).
К счастью большинство современных хостинг-провайдеров предоставляют такую возможность. Например, UH.ua, Parkovka.ua, Ukraine.com.ua. Мы расскажем и покажем, как выполнить автоматическую установку на хостинге Parkovka.ua с панелью управления ISPmanager, на котором, собственно, уже более трех лет работает сайт StimylRosta.
Первое, что нужно сделать, создать новый WWW-домен, в котором будут содержаться все файлы Вордпресс. Итак, погнали.
- Заходим в панель ISPmanager от имени пользователя. Как мы уже говорили, доступ к панели управления хостингом должен предоставить хостинг-провайдер. На ваш E-mail, который был ранее указан при регистрации на хостинге, придет письмо со ссылкой на панель управления, логином и паролем.
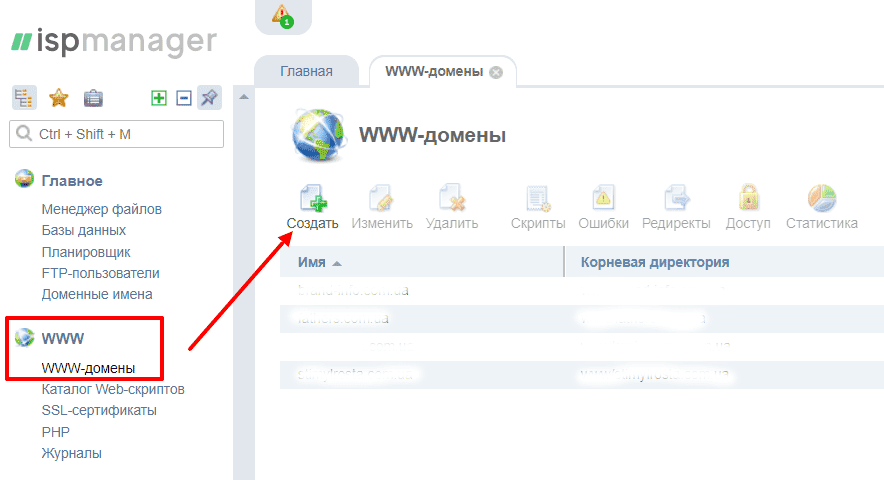
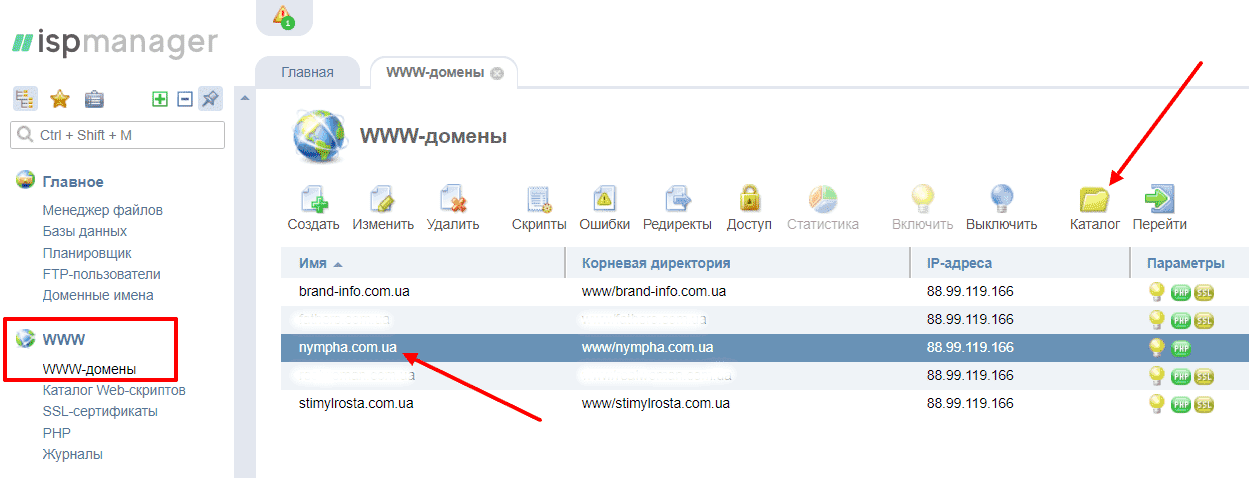
- Выбираем в боковом меню WWW → WWW-домены.

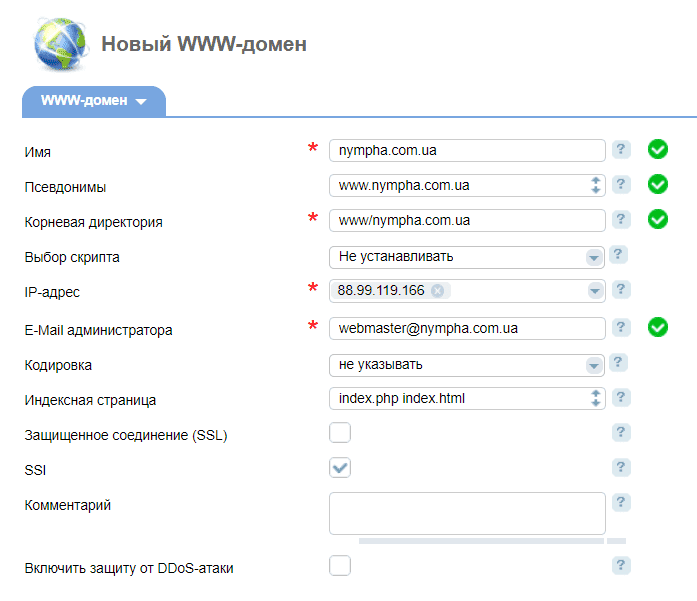
- Создаем новый WWW-домен (при условии, что он еще не создан или вы хотите удалить у существующего домена все ранее размещенные файлы и папки, т. е. создать сайт с чистого листа). Указываем имя с обязательным обозначением доменной зоны. В нашем примере используется доменное имя nympha.com.ua, где nympha — комбинация символов, которую придумал владелец домена для названия своего будущего сайта, com.ua — доменная зона.

- После внесения имени, псевдонимы, корневая директория и E-Mail администратора пропишутся автоматически. Изменять или нет — дело ваше. Мы оставляем как есть.
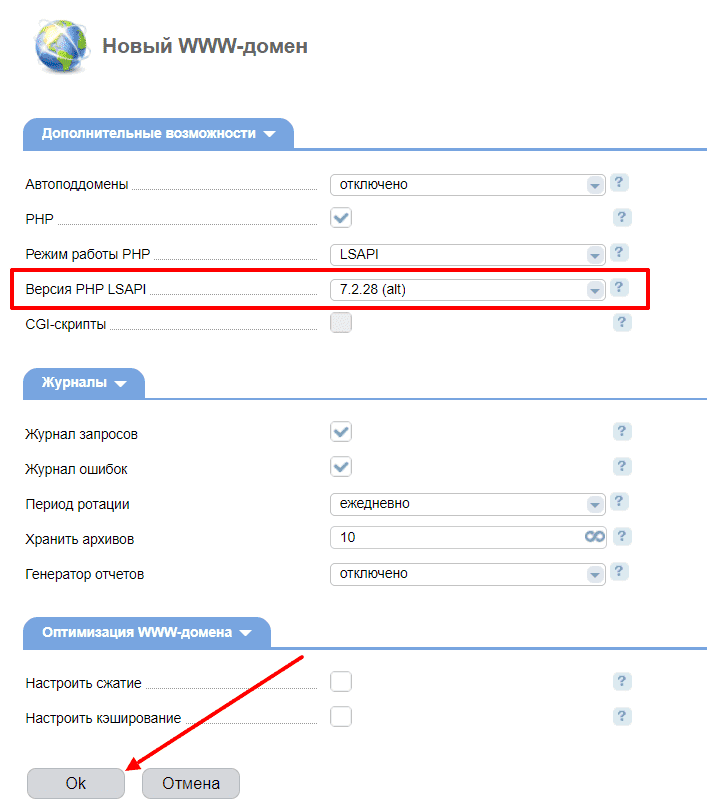
- Чуть ниже расположены дополнительные настройки, где нужно выбрать актуальную версию PHP. Минимально допустимая на текущий момент — 5.4. Но так как в мире веб-разработок все быстротечно, мы рекомендуем остановиться на более свежей версии.

- Задав нужные настройки, нажимаем кнопку «Ок».
Поздравляем, домен создан. Остается установить WordPress из Web-скриптов. Есть два способа, как это осуществить.
Первый способ установки WordPress из Web-скриптов
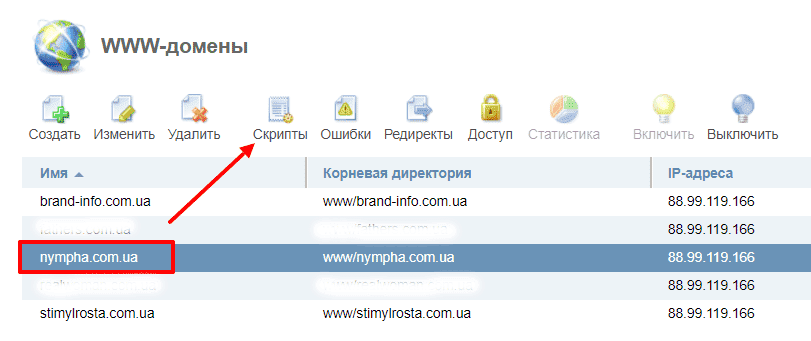
Кликаем левой кнопкой мыши по предварительно созданному WWW-домену и выбираем иконку «Скрипты».

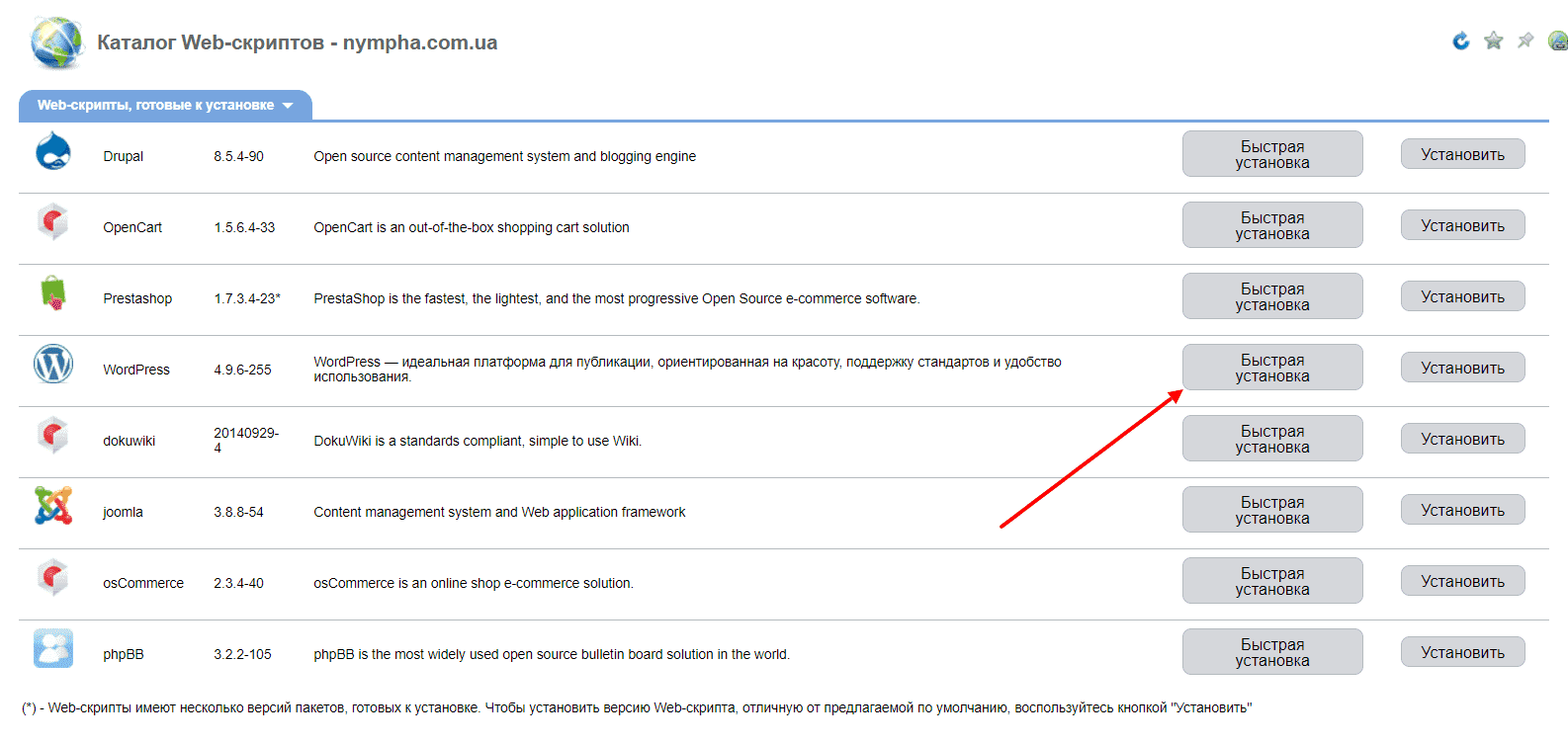
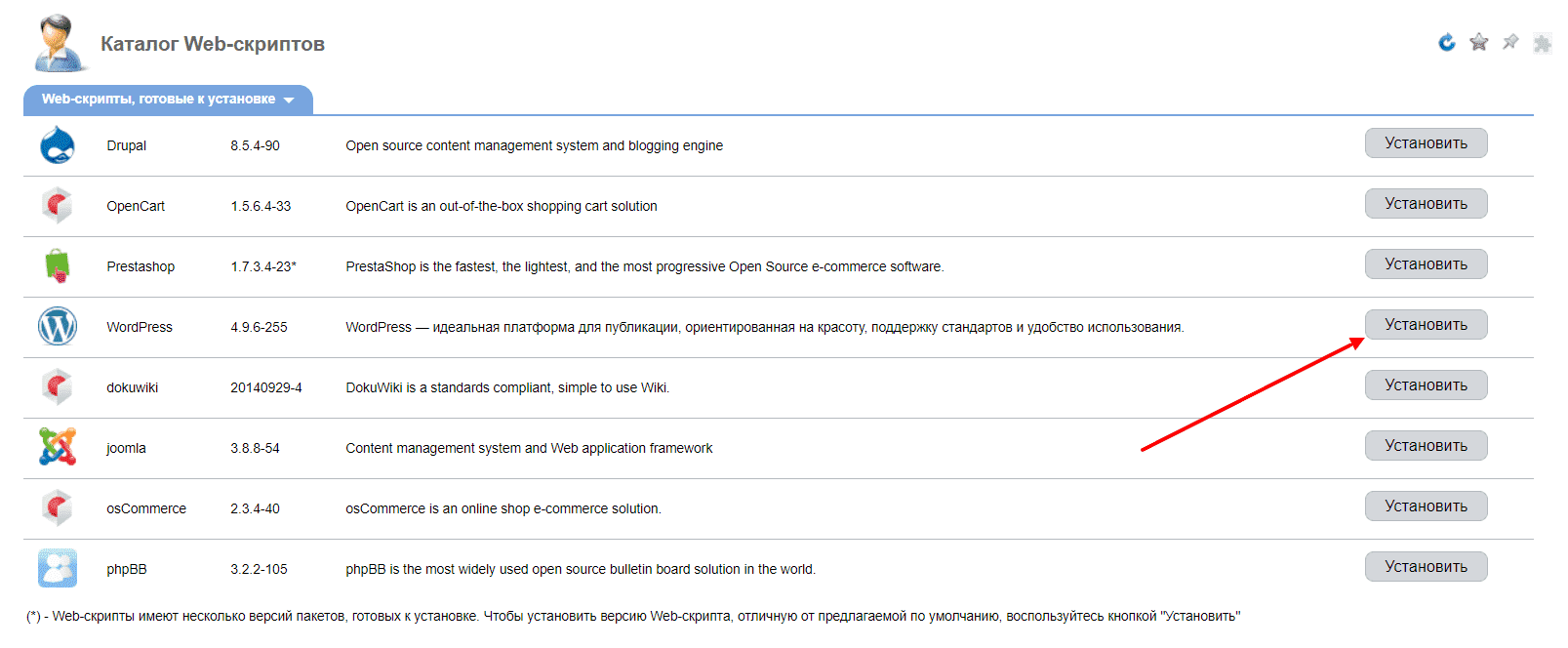
В результате перед нами откроется список доступных, готовых к быстрой установке Web-скриптов.

Дальнейший процесс установки сводится к трем простым шагам:
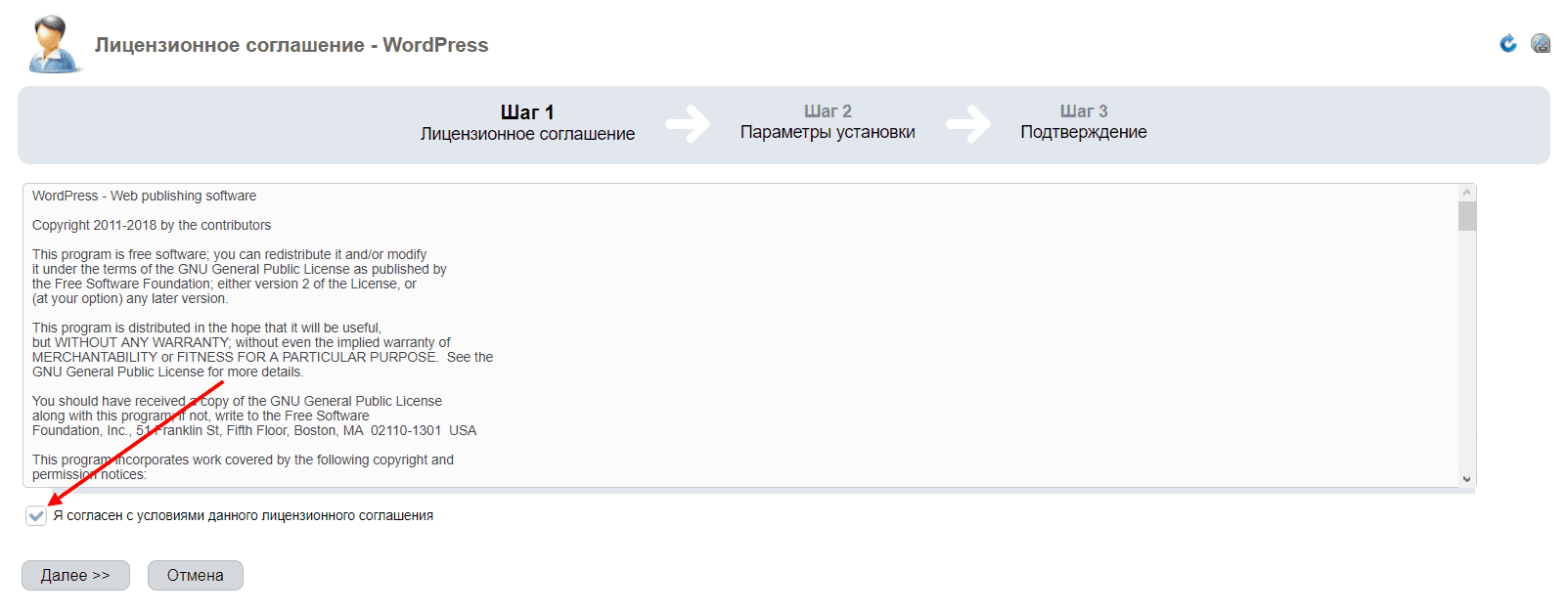
- Ставим галочку возле лицензионного соглашения и жмем «Далее»;

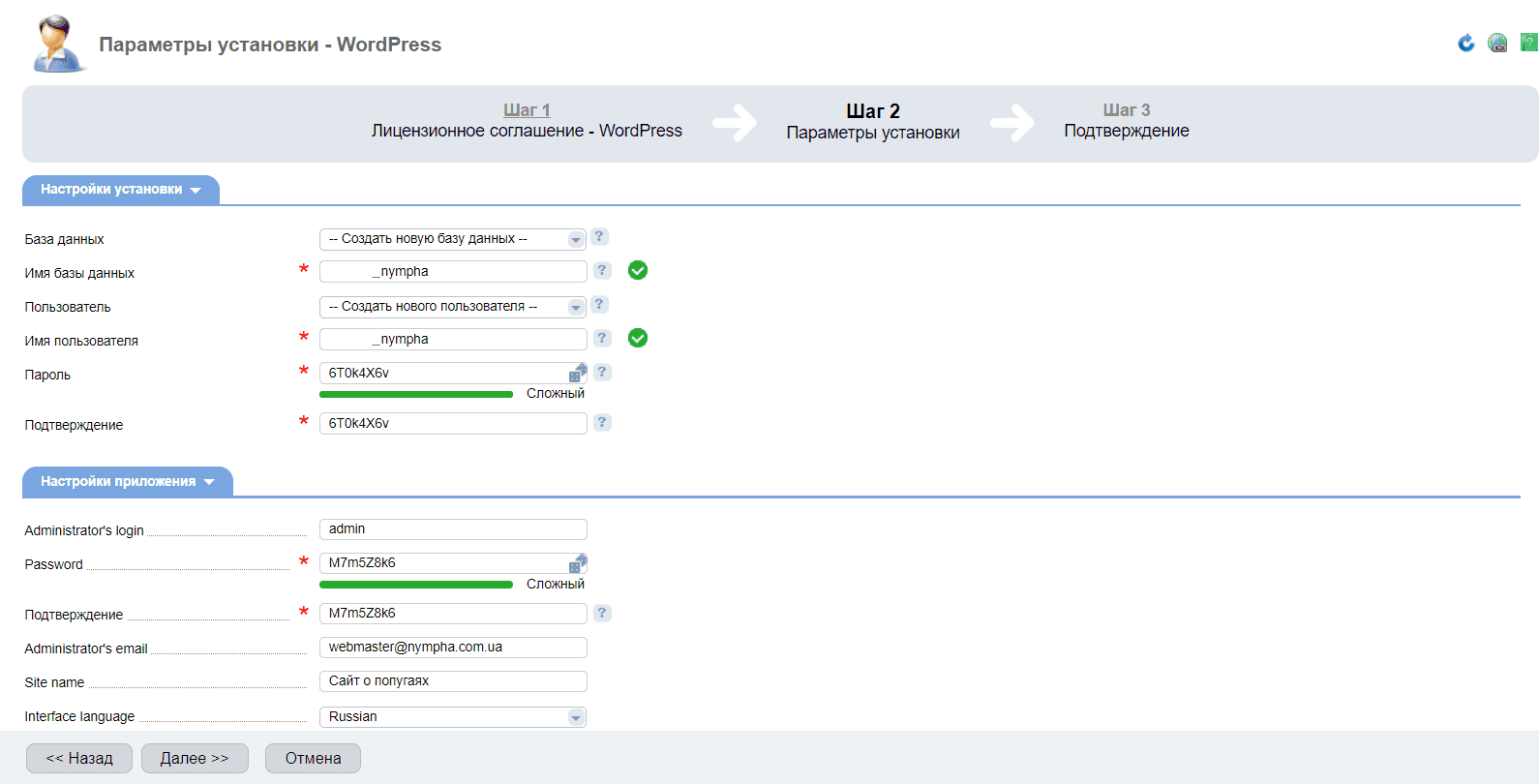
- Указываем название, имя пользователя и пароль базы данных, а также логин и пароль администратора. Здесь же можно прописать название сайта, задать язык (не обязательно — эти настройки можно задать в консоли). Уверяем, даже если вы являетесь обладателем феноменальной памяти, указанные данные лучше где-то записать;

- Нажатием кнопки «Завершить», подтверждаем установку.

Вот, собственно, и все, WordPress установлен!
Второй способ установки WordPress из Web-скриптов
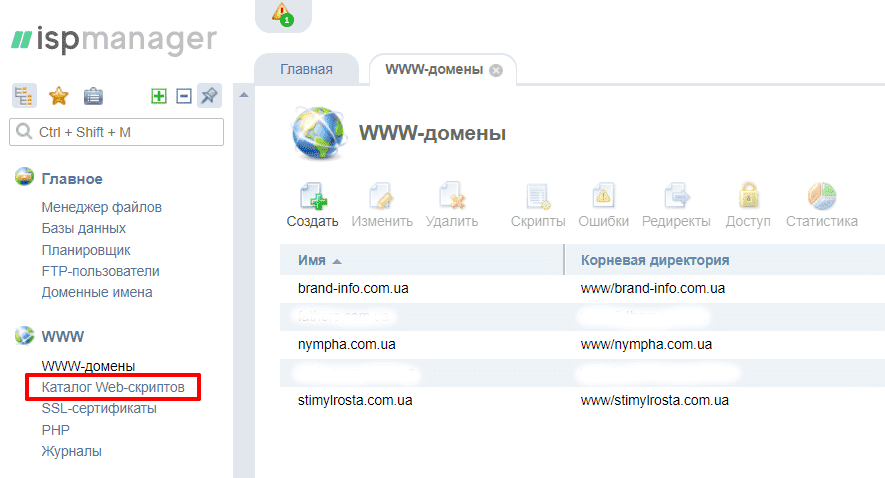
Переходим по ссылке «Каталог Web-скриптов», которая расположена в левом меню.

Выбираем соответствующую CMS.

Дальнейший процесс установки сводится к четырем простым шагам:
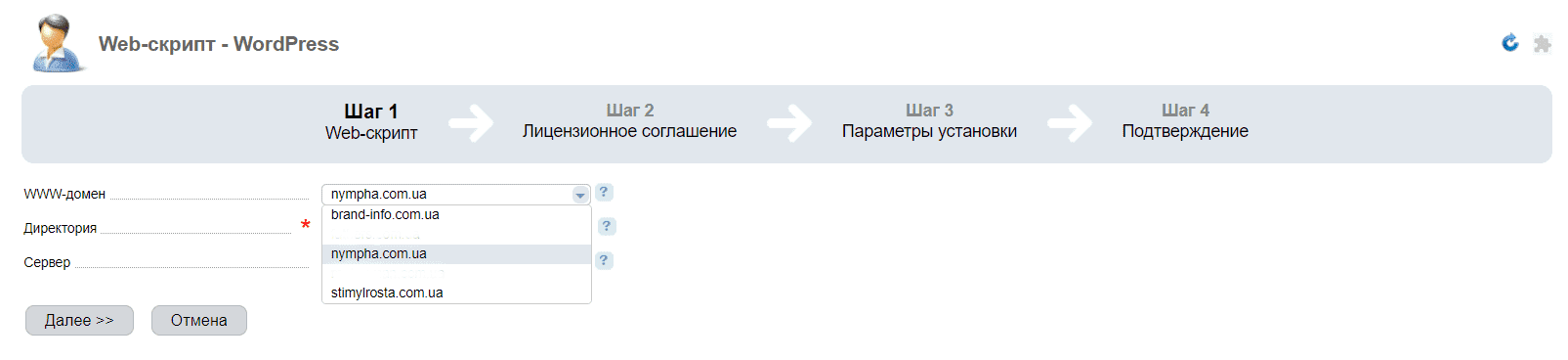
- Выбираем из выпадающего списка предварительно созданный WWW-домен. Директорию оставьте по умолчанию корневую — /. Если стоит задача установить WordPress в поддиректорию сайта, например — blog, то выбираем предварительно для этого созданную директорию. На этом же шаге нужно выбрать сервер. Незачем изобретать велосипед, оставляем по умолчанию MySQL. Нажимаем «Далее»;

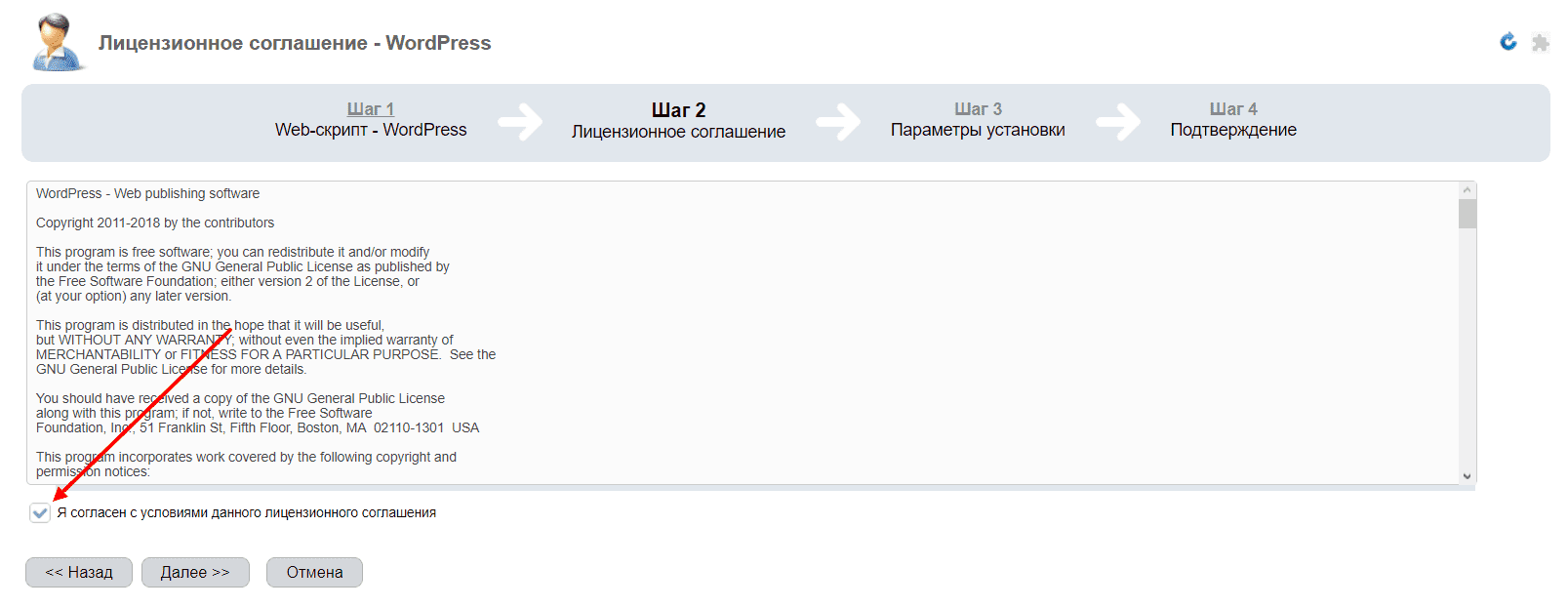
- Внимательно читаем лицензионное соглашение (даже если вы не знаете английский) и отмечаем чекбокс, что мы со всем согласны. Нажимаем «Далее»;

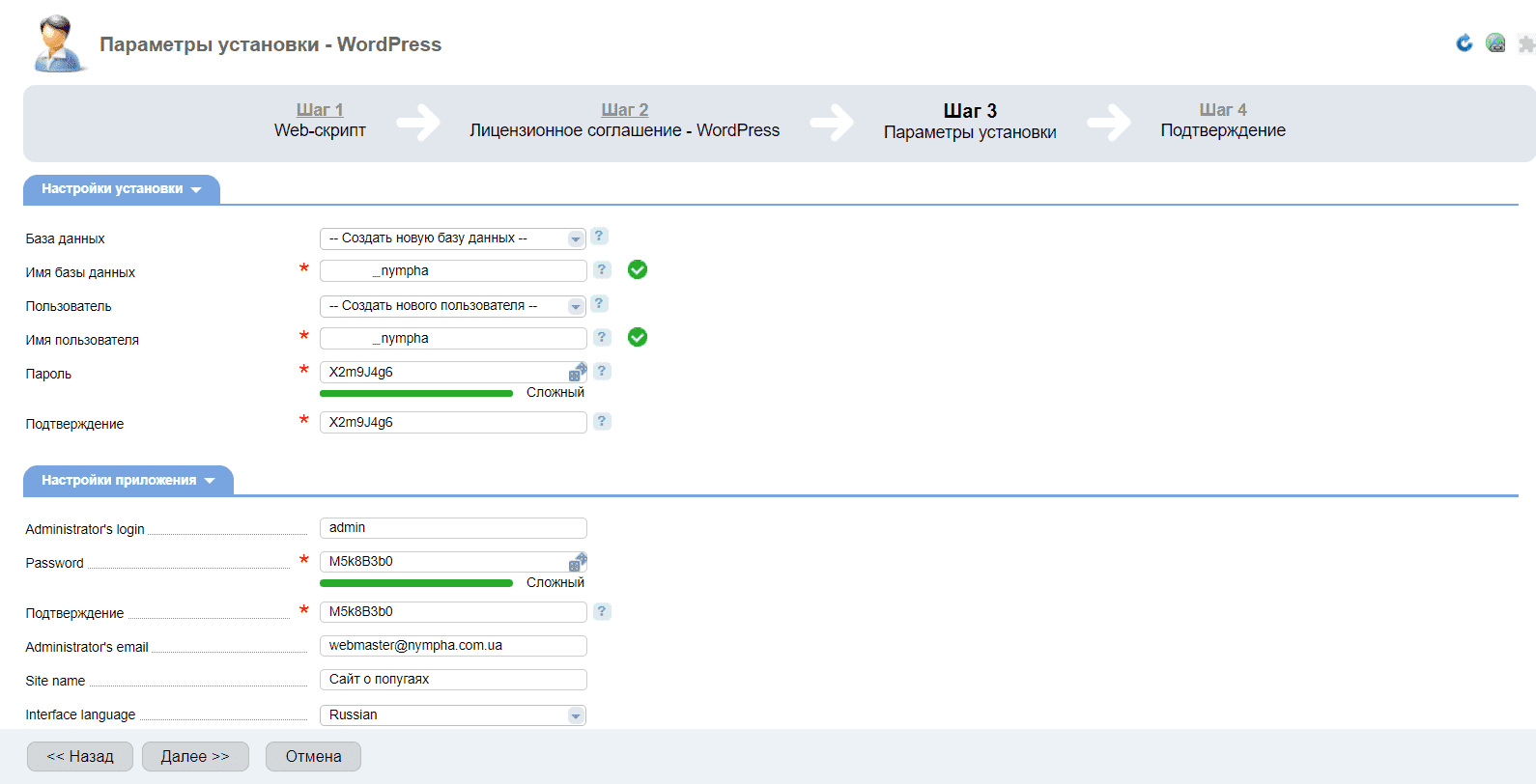
- Указываем название, имя пользователя и пароль базы данных, а также логин и пароль админ пользователя CMS. Здесь же можно прописать название сайта, задать язык;

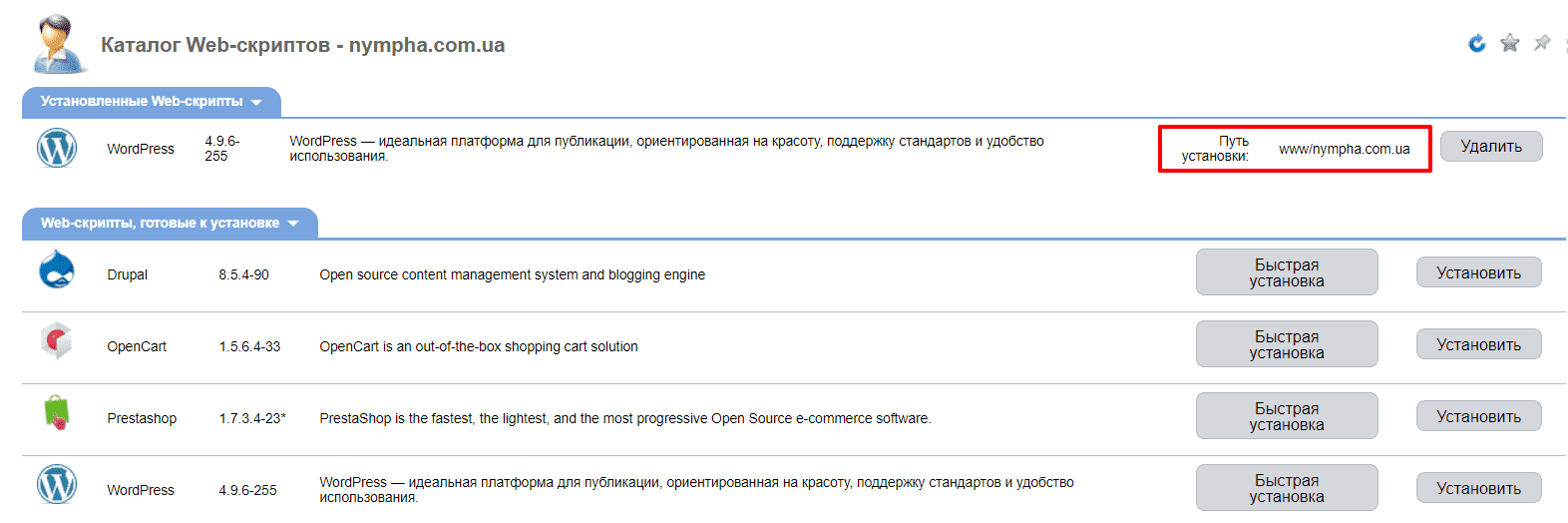
- Нажатием кнопки «Завершить», подтверждаем установку.

Поздравляем, WordPress установлен!

Как установить WP вручную
Более сложная установка (по сравнению с автоматической), которая во многом схожа с установкой WordPress на локальный сервер OpenServer. Так же расскажем и покажем на примере хостинга Parkovka.ua. Устанавливать будем через ISPmanager.
Что нам потребуется:
- Оплаченные домен и хостинг;
- Последняя актуальная версия WordPress;
- Доступ до ФТП (предоставляет хостинг-провайдер);
- Архиватор WinRAR, WinZip или 7-Zip (на ваше усмотрение);
- FTP-клиент FileZilla (не обязательно);
- Веб-браузер Chrome, Safari, Mozilla или Opera. Какой из них — не имеет абсолютно никакого значения.
Допустим, вы уже зарегистрировали доменное имя и оплатили услуги хостинга, скачали на компьютер последнюю версию WP, а также в папке WWW создали новый WWW-домен. Что дальше?
Загружаем и распаковываем установочный файл WordPress
Проходим авторизацию в ISPmanager и переходим во вкладку WWW → WWW-домены. Кликаем кнопкой правой мыши по нужному названию домена, а затем открываем его каталог в менеджере файлов.

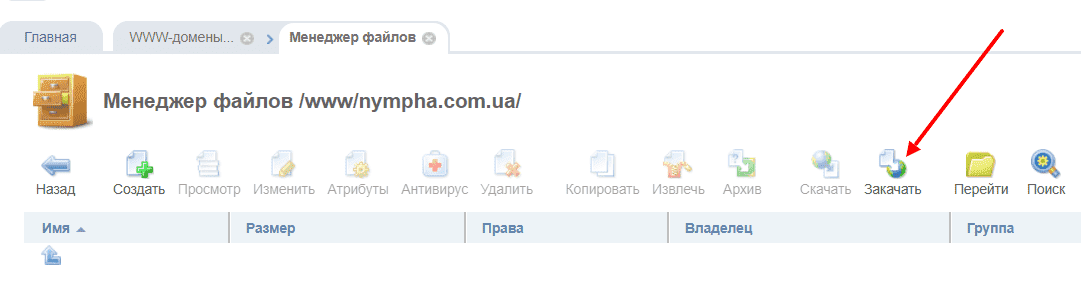
Нажимаем иконку «Закачать».

Пришел черед загрузить установочный файл на сервер.
Перед тем как загружать установочный архивный файл на удаленный сервер, обязательно извлеките его содержимое на компьютер, а затем откройте содержащуюся в нем папку wordpress, выделите ее содержимое и заархивируйте его. Если этого не сделать все содержимое архива попадет во вложенную папку wordpress и вам придется поочередно копировать каждый файл и папку и переносить их в корневой каталог. А это долго и не удобно.
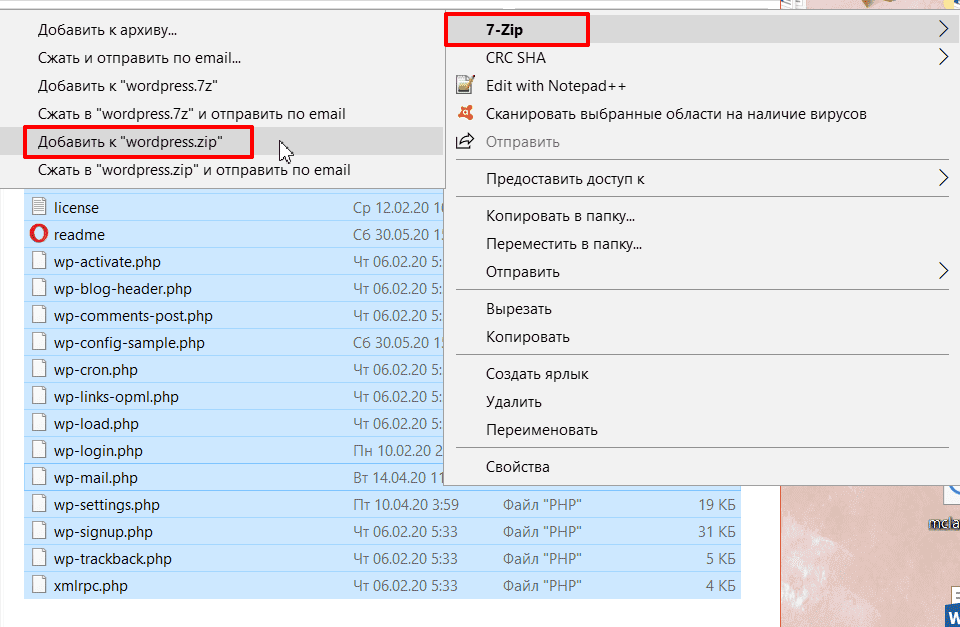
Как это осуществить, покажем и расскажем на примере архиватора 7-Zip. Заходим в папку wordpress, нажимаем комбинацию клавиш Ctrl + A → Ctrl + C, кликаем правой кнопкой мыши и вызываем контекстное меню. Выбираем 7-Zip → Добавить к «wordpress.zip». Через несколько секунд нужный нам архив готов к инсталляции.

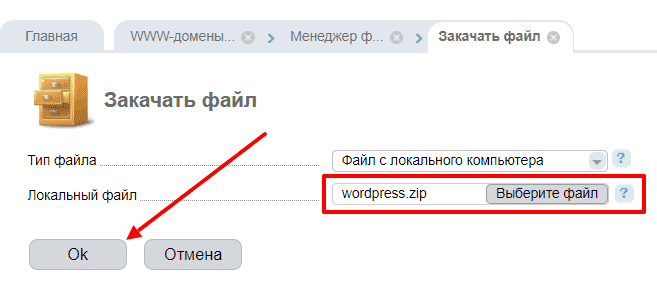
Указываем подготовленный архивный файл и нажимаем кнопку «Ок».
Так же для загрузки можно использовать FTP-клиент, но средствами ISPmanager делается это быстрее и удобнее.

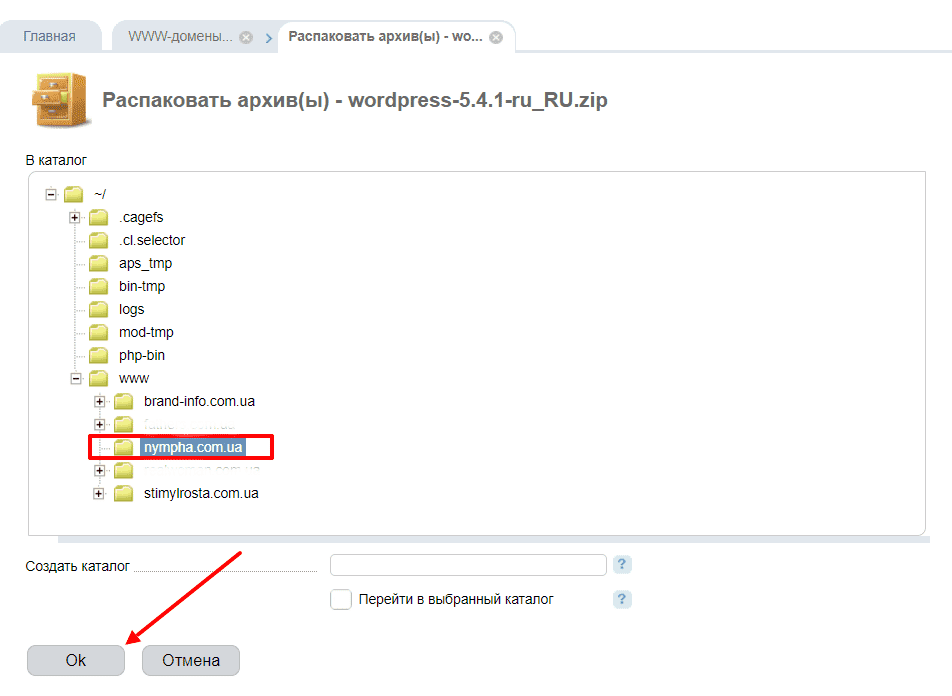
Выделяем только что загруженный ZIP-архив и нажимаем иконку «Извлечь».

Выбираем папку с именем домена и нажимаем «Ок».

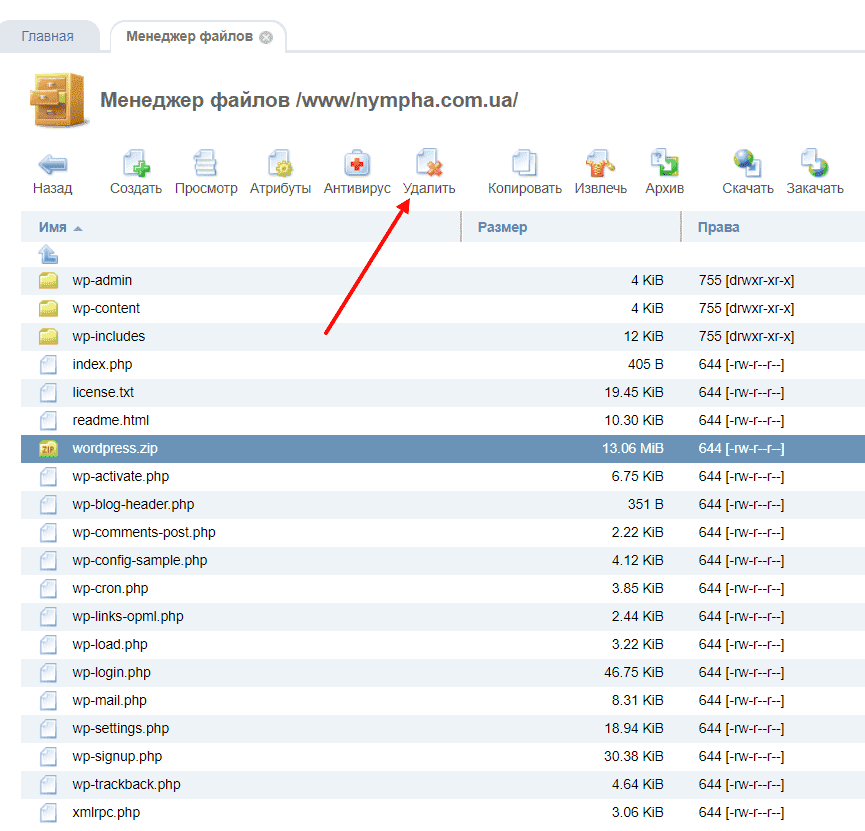
Через несколько секунд все файлы и папки окажутся в корневой директории сайта.
Удаляем установочный ZIP архив wordpress, он больше нам не нужен.

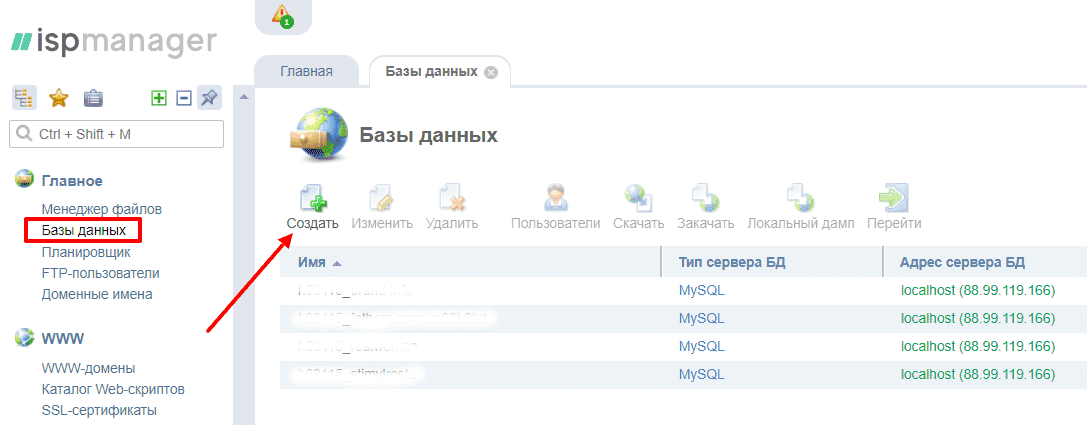
Создаем базу данных
Переходим во вкладку «Базы данных», где нас интересует иконка «Создать».

Учтите, некоторые хостинг-провайдеры, на виртуальном хостинге (англ. shared hosting), в целях безопасности к названию базы данных и имени пользователя автоматически добавляют префикс, например: p20272_ (p20272 — логин пользователя хостингом). Это относится и к хостингу Parkovka.ua.
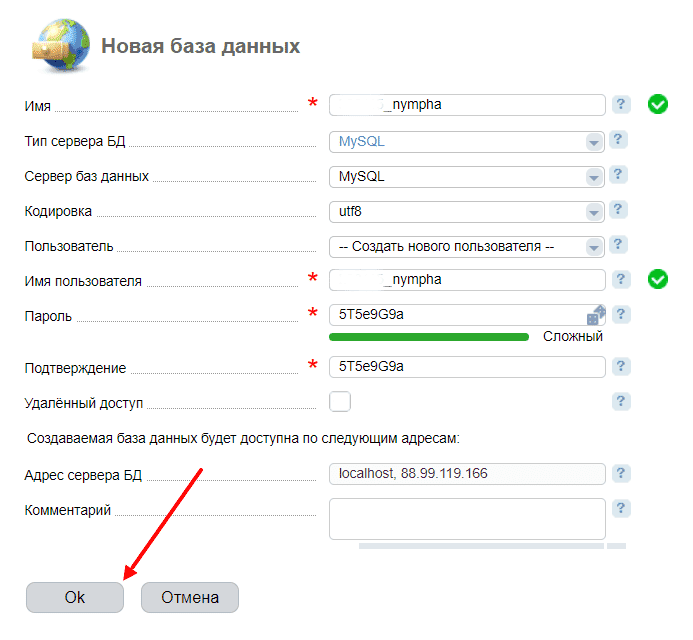
В открывшемся окне указываем:
- Название базы данных. Обычно совпадает с названием сайта, которое используется до доменной зоны. Имейте в виду, на серверах с панелью управления ISPmanager нельзя создать базу данных и пользователя, в названии которых более 16 символов (с учетом префикса);
- Кодировку utf8. WordPress работает именно с этой кодировкой. Если выбрать что-то иное, кириллические символы могут отображаться некорректно;
- Имя пользователя базы данных;
- Пароль/Подтверждение пароля. Вы можете сгенерировать пароль или придумать свой.
Обязательно запишите название базы данных, имя пользователя и пароль. Эти данные будут нужны на заключительном этапе установки сайта на WordPress.
После того как заполнены все поля, нажимаем кнопку ОК.

После создания домена вам необходимо привязать домен к DNS серверам. Сделать это можно до или после установки WordPress. Если этого не сделать, то в браузере будет отображаться сообщение «Страница недоступна» или что-то в этом роде.
Открываем стартовую страницу установки Вордпресс
Введите в поисковой строке URL-адрес вашего сайта. В результате перед вами откроется стартовая страница установки WordPress.
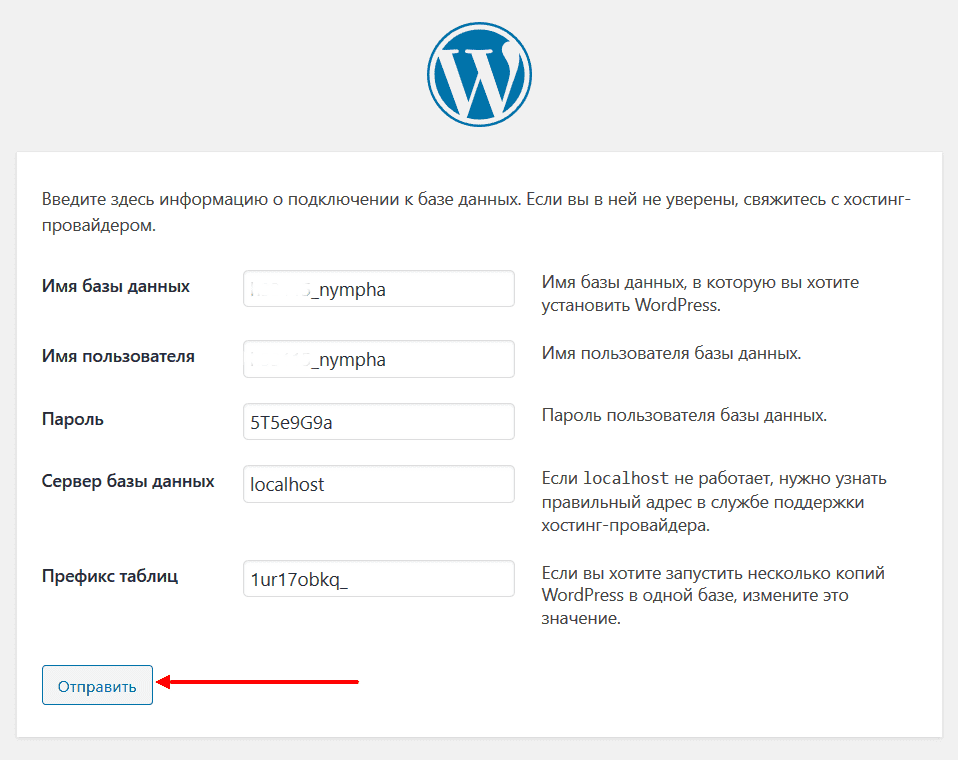
Нажимаем «Вперёд» и на следующей странице заполняем поля реквизитами подключения к базе данных. Указываем имя базы данных, имя пользователя, пароль. Поле «Сервер базы данных» оставляем по умолчанию, т. е. — localhost (если универсальное имя хоста не работает, нужно связаться с хостинг-провайдером для уточнения деталей).

В целях повышения уровня безопасности обязательно измените стандартный префикс таблиц «wp_». Со стандартным префиксом сайт на WordPress становится более уязвимым для SQL-инъекций. Это потому, что для такого рода атак хакерам всего лишь достаточно знать префикс таблиц. Используйте что-то вроде этого «1ur17obkq_» и вы значительно усложните жизнь злоумышленников.
После ввода данных нажимаем «Отправить».
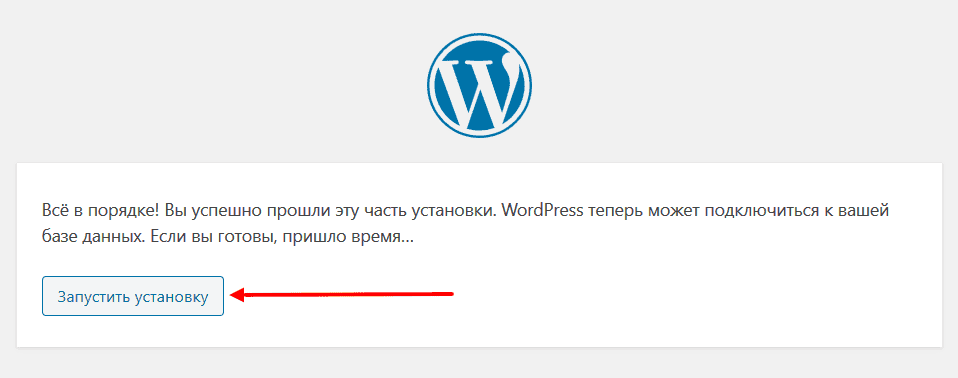
Если вы нигде не допустили ошибки, вы увидите сообщение, в котором говорится о том, что всё в порядке.

Нажимаем «Запустить установку».
5 минут и цель достигнута
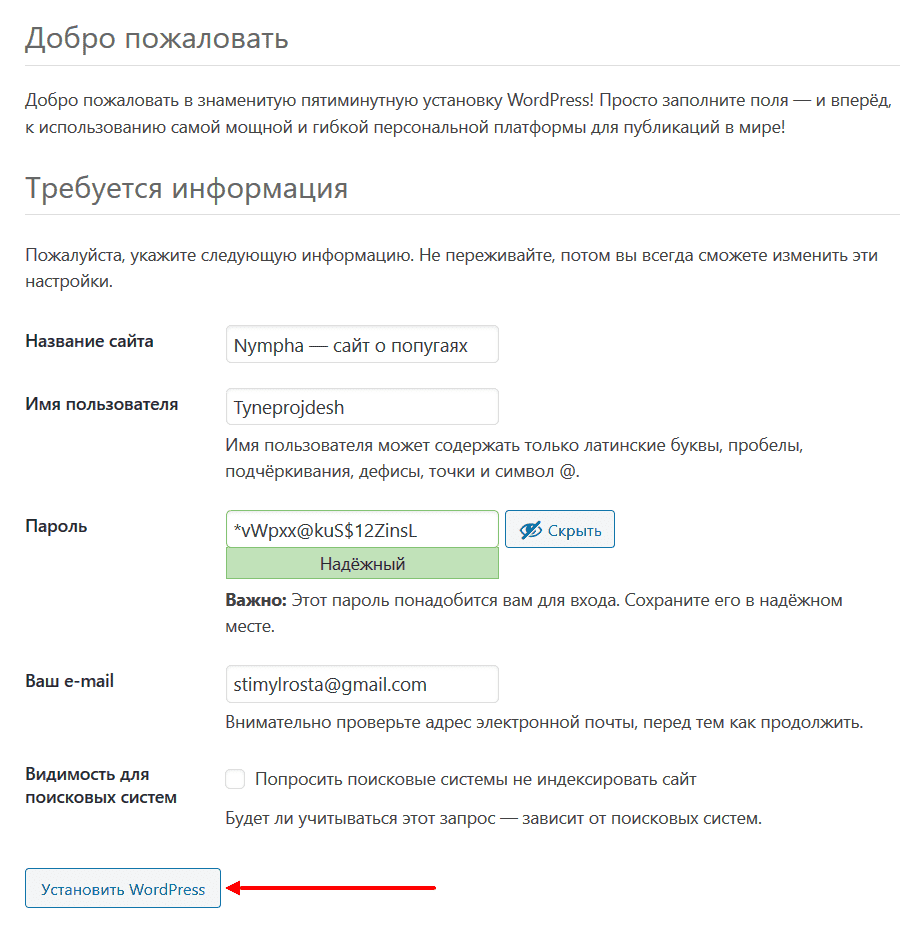
На заключительном этапе установки Вордпресс вводим название сайта, придумываем имя пользователя (администратора) сайта, пароль, указываем корректный E-mail.
Рекомендуем воздержаться от использования таких популярных имен пользователей, как: «admin», «administrator», «adm», и т. п. Это повысит защиту вашего сайта против атак по подбору паролей.
В самом низу можно отметить чекбокс «Видимость для поисковых систем». Это актуально в том случае, если, например, ваш сайт находится на стадии разработки и вы не хотите, чтобы он индексировался ПС.

Всю информацию, которую вы предоставили на данном этапе, легко можно поправить в настройках CMS.
Нажимаем «Установить WordPress» и испытываем чувство гордости за содеянное.
Итог
Хочется верить, что мы смогли на доступном языке объяснить, как установить Вордпресс и у вас все получилось. Если во время инсталляции сайт отображается некорректно или и вовсе вы где-то застряли, пишите об этом в комментариях. Мы обязательно найдем решение вместе!

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter


але жодної цікавої статті, схожої
до вашої, я так і не найшов.
А це досить важливо для мене. На мій погляд, якщо всі
власники веб-сайтів та блогери будуть створювати хороший контент, як і ви, інтернет буде
набагато кориснішим, ніж будь-коли раніше.
Тому я не зміг встояти від коментарю.
Дуже добре написано!